标签:基础 坐标 常用 位置 index dex 一个 efi ffffff
介绍JQuery的基础常用方法$()
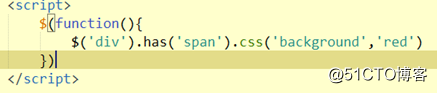
1. has()包含的意思
举例:第一个div包含了span,第二个没有包含
<div id="div1">
<span>1</span></br>
</div>
<div>111 </div>
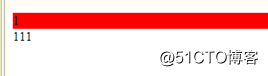
执行代码发现 包含span的div的css样式改变了,这就是包含

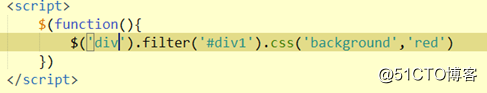
2.filter()过滤,括号内有参数,可以看例子理解
<div id="div1">111</div>
<div id="div2">111</div>
说是过滤,也就是选中的意思吧
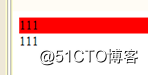
下面结果看出,除了ID为div1的div,我都给过滤掉了,只给我选中的div,它的css样式会改变
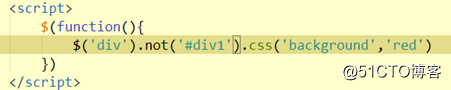
3.not()跟filter相反
<div id="div1">111</div>
<div id="div2">111</div>
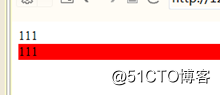
把filter换成not会发现跟filter的结果相反

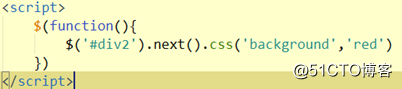
4.next()找出同级别下的下一个元素,看例子理解
现在写个DIV 级别相同
<div id="div1">111</div>
<div id="div2">222</div>
<div id="div3">333</div>
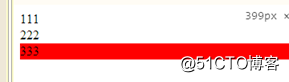
选中ID为DIV2的div,然后它的下一个同级别元素就是ID为DIV3的div
结果
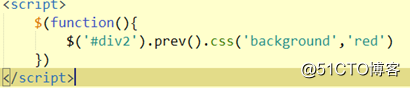
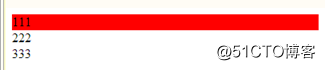
5.prev()跟next相反,是找出同级别下的上一个元素
<div id="div1">111</div>
<div id="div2">222</div>
<div id="div3">333</div>
结果为
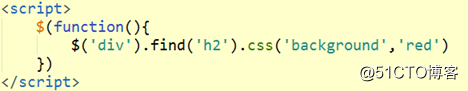
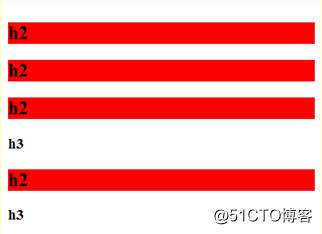
6.find()获得选中元素下匹配的后代,看例子理解
一个div中有好多h2和h3标签
<div>
<h2>h2</h2>
<h2>h2</h2>
<h2>h2</h2>
<h3>h3</h3>
<h2>h2</h2>
<h3>h3</h3>
</div>
我只选中h2
结果为
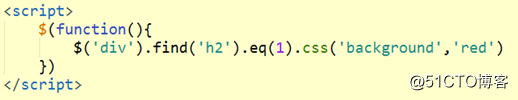
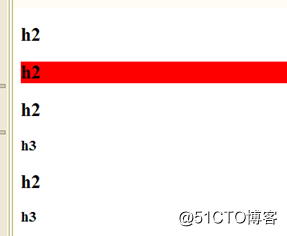
7.eq()跟数组的下标一样
<div>
<h2>h2</h2>
<h2>h2</h2>
<h2>h2</h2>
<h3>h3</h3>
<h2>h2</h2>
<h3>h3</h3>
</div>
选中h2坐标中的1位置 也就是第二个
结果为
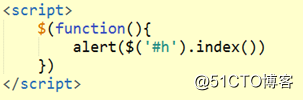
8.index()索引值,就是当前元素在所有兄弟节点中的位置
我给h2加了一个ID
<div>
<h2>h2</h2>
<h2>h2</h2>
<h2 id="h">h2</h2>
<h3>h3</h3>
<h2>h2</h2>
<h3>h3</h3>
</div>
弹出这个ID元素在兄弟节点中的索引值
结果
9.attr()方法设置或返回被选元素的属性值。
<div id="div1" title="a"> </div>
弹出div的title值
结果为 
补充!好多人用attr获取div宽度获取不到,还有div的value值,都是弹出undefined,那是因为attr只能获取标签属性,而不是css属性,如果你想获取css属性,你只能用css(’width’)而不是attr(’width’)
朱乐然标签:基础 坐标 常用 位置 index dex 一个 efi ffffff
原文地址:http://blog.51cto.com/xwxhvip/2061064