详情请看官方文档介绍:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

在根目录配置文件中配置底部导航:

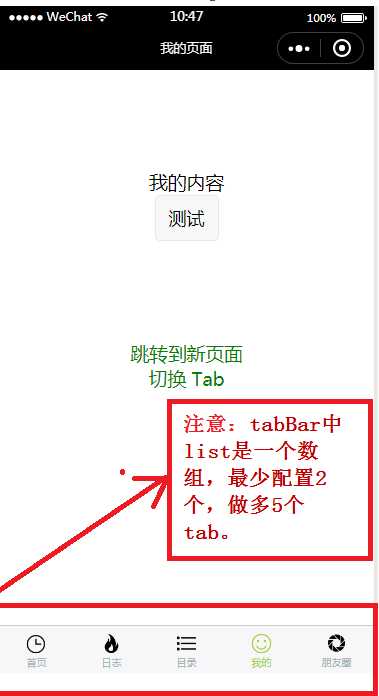
注意:
tabBar中list是一个数组,最少配置2个,做多5个tab,tab按数组的顺序排序。
tabBar配置属性说明:
color:tab上文字默认的颜色
selectedColor:文字选中时的颜色
backgroundColor:tab背景色
……
position:可选值bottom,top,需要注意的是:当position为top时,icon将不会显示。
