关于js伪数组
- 具有length属性;
- 按索引方式存储数据;
- 不具有数组的push()、pop()等方法;
你可能知道怎么把伪数组转换为数组,但是你知道这里边的原理吗?
假如页面有一组li元素
<ul> <li>1111</li> <li>1111</li> <li>1111</li> </ul>
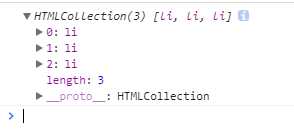
获取集合,控制台打印

这就是一个伪数组,长得很像数组,但是没有数组splice,concat,join,pop等方法
通过如下方法转换为数组
Array.prototype.slice.call(oUL);

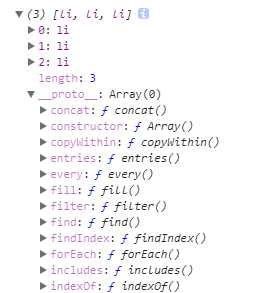
可以看到变成了数组,并且拥有了Array的所有方法
那么问题来了,这是怎么实现的呢?
接下来重点来了
var obj = {//构造一个伪数组 "0": "aaa", "1": 12, "length": 2, "push": Array.prototype.push, "splice": Array.prototype.splice } Array.prototype.push = function(arr) {//动态改变length,并且添加新元素到数组末尾this[this.length] = arr;
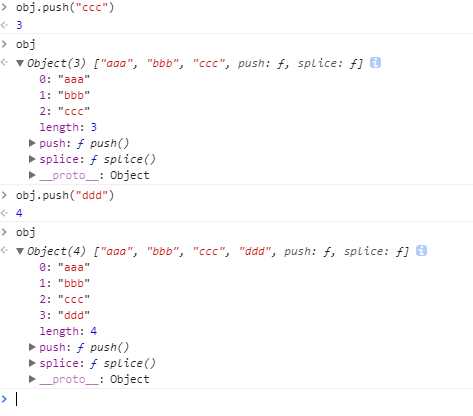
this.length++; } console.log(obj); obj.push("newVal"); console.log(obj)

可以看到,现在我们的伪数组已经和之前有一样的结构和功能,既可以存储对象数据,又可以有数组的方法。
如果你看懂了以上教程,我出道题来考考你,说明你真的懂了
var obj = { "0": "a", "1": "b", "3": "c", "length": 3, "push": Array.prototype.push, } obj.push("d"); console.log(obj); console.log(obj.length);
欢迎留言回答,评论,说说你的答案
