本例通过div+css实现HTML金典布局双飞翼布局,该布局结构为上中下结构,上:header头;下:footer尾;中:内容,将内容分为了三个结构,左中右
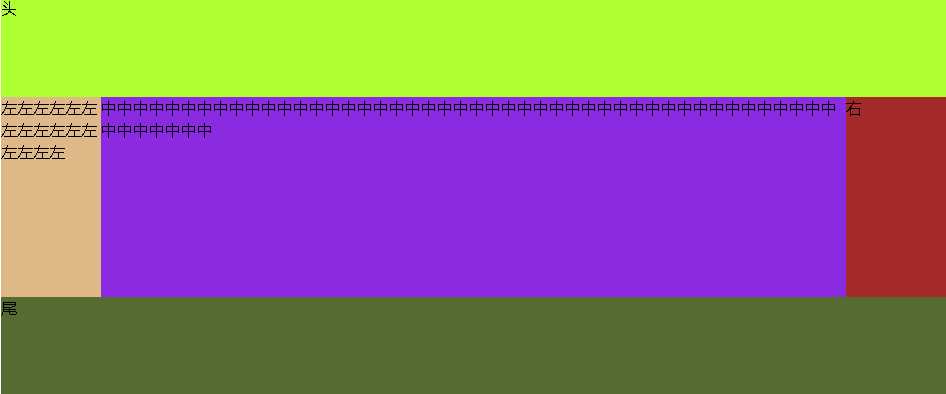
下图是效果图

我们来看下代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style type="text/css"> *{ margin: 0; padding: 0; }
<!-- 整体div,设置整个页面占屏幕的比例,并居中 -->
.container{ width: 70%; margin: auto; } .content{ background: #ebebeb; overflow: hidden; } .content .middle,.content .left,.content .right{ float: left; min-height: 200px; margin-bottom: -100000px; padding-bottom: 100000px; } .content .middle{ background: blueviolet; width: 100%; height: auto; } .content .middle .inner{ padding-left: 100px; padding-right: 100px; } .content .left{ background: burlywood; width: 100px; margin-left: -100%; } .content .right{ background: brown; width: 100px; margin-left: -100px; } header{ height: 100px; background: greenyellow; } footer{ height: 100px; background: darkolivegreen; } </style> </head> <body> <div class="container"> <header>头</header> <div class="content"> <div class="middle"> <div class="inner"> 中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中 </div> </div> <div class="left"> 左左左左左左左左左左左左左左左左 </div> <div class="right">右</div> </div> <footer>尾</footer> </div> </body> </html>
