基本简介
1、Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
2、栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局
3、“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
基本案例
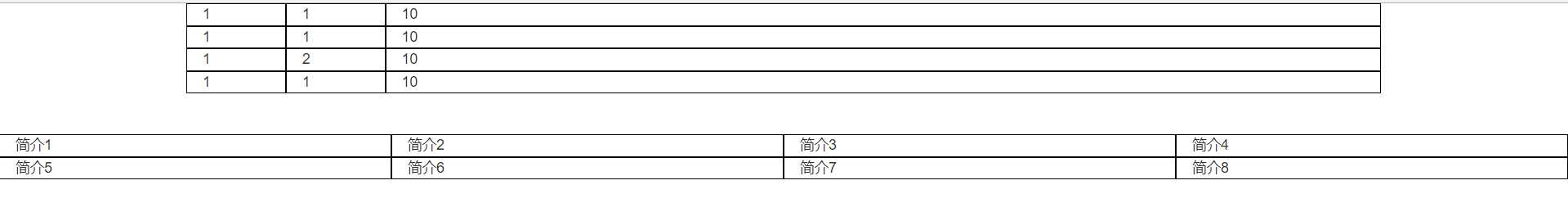
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <style> .row div { border: 1px solid #000; } </style> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-1">1</div> <div class="col-lg-1">1</div> <div class="col-lg-10">10</div> </div> <div class="row"> <div class="col-md-1">1</div> <div class="col-md-1">1</div> <div class="col-md-10">10</div> </div> <div class="row"> <div class="col-sm-1">1</div> <div class="col-sm-1">2</div> <div class="col-sm-10">10</div> </div> <div class="row"> <div class="col-xs-1">1</div> <div class="col-xs-1">1</div> <div class="col-xs-10">10</div> </div> </div> <br><br> <div class="container-fluid"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介1</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介2</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介3</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介4</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介5</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介6</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介7</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">简介8</div> </div> </div> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="js/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>