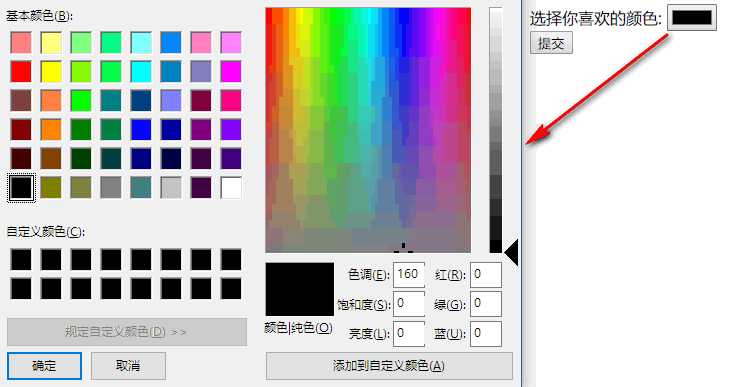
Input 类型: color
<form action="demo.php">
选择你喜欢的颜色: <input type="color" name="favcolor"><br>
<input type="submit">
</form>效果:

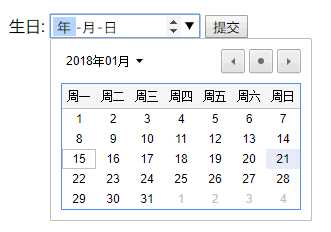
Input 类型: date
<form action="form.php">
生日: <input type="date" name="bday">
<input type="submit">
</form>效果:

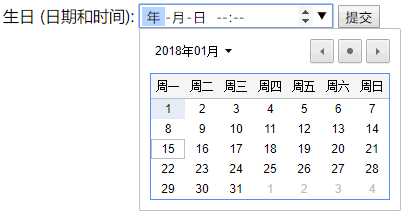
Input 类型: datetime-local
<form action="form.php">
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
<input type="submit">
</form>效果:

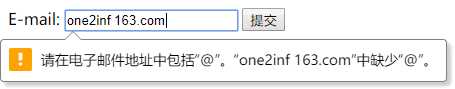
Input 类型: email
<form action="form.php">
E-mail: <input type="email" name="usremail">
<input type="submit">
</form>效果:

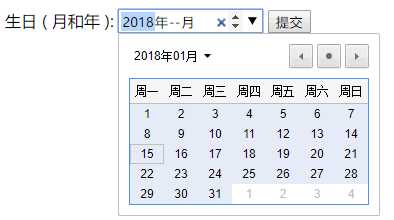
Input 类型: month
<form action="-form.php">
生日 ( 月和年 ): <input type="month" name="bdaymonth">
<input type="submit">
</form>效果:

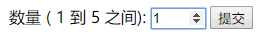
Input 类型: number
<form action="form.php">
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5">
<input type="submit">
</form>效果:

Input 类型: range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
<form action="demo-form.php" method="get">
Points: <input type="range" name="points" min="1" max="10">
<input type="submit">
</form>效果:

请使用下面的属性来规定对数字类型的限定:
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法的数字间隔
- value - 规定默认值
Input 类型: time
search 类型用于搜索域,比如站点搜索或 Google 搜索。
<form action="form.php">
选择时间: <input type="time" name="usr_time">
<input type="submit">
</form>效果:
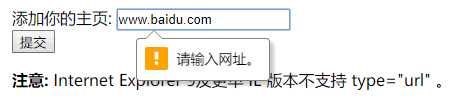
Input 类型: url
url类型用于应该包含 URL地址的输入域。
在提交表单时,会自动验证url域的值。
<form action="form.php">
添加你的主页: <input type="url" name="homepage"><br>
<input type="submit">
</form>效果:
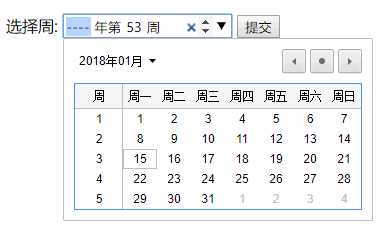
Input 类型: week
week 类型允许你选择周和年。
<form action="demo-form.php">
选择周: <input type="week" name="year_week">
<input type="submit">
</form>效果: