目前碰到的问题
我们用html-webpack-plugin的inject属性去自动插入打包后的js, css到页面中,但是如果想给script标签添加一个crossorigin属性呢,
例如:
<script type="text/javascript" src="/static/js/debug.f04ad197.js"></script>
想改为:
<script crossorigin="anonymous" type="text/javascript" src="/static/js/debug.f04ad197.js"></script>
或者相对css做一个内联,这些都无法通过html-webpack-plugin直接配置生成
解决问题
查看webpack的一些文档资料,发现在issue中其实也有人提到,https://github.com/jantimon/html-webpack-plugin/issues/157
是一个内联的问题,然而插件作者只提供了html-webpack-plugin的响应事件:
html-webpack-plugin-before-html-processing
html-webpack-plugin-after-html-processing
html-webpack-plugin-after-emit
顺着找到了这个插件:

https://github.com/lcxfs1991/blog/issues/2

插件:html-res-webpack-plugin
通过这个插件,可以实现资源的自定义插入
https://github.com/lcxfs1991/html-res-webpack-plugin/blob/v3/README_ZH.md
最终实现
let chunks = {};
chunks[‘vendor.js‘] = {
attr: "crossorigin=\"anonymous\"" // attributes for js file in index chunk
}
chunks[‘index.js‘] = {
attr: "crossorigin=\"anonymous\"" // attributes for js file in index chunk
}
chunks[‘index.css‘] = {}
result.push(
new HtmlResWebpackPlugin({
filename: path + name + ‘.njk‘,
template: template,
chunks: chunks
})
)
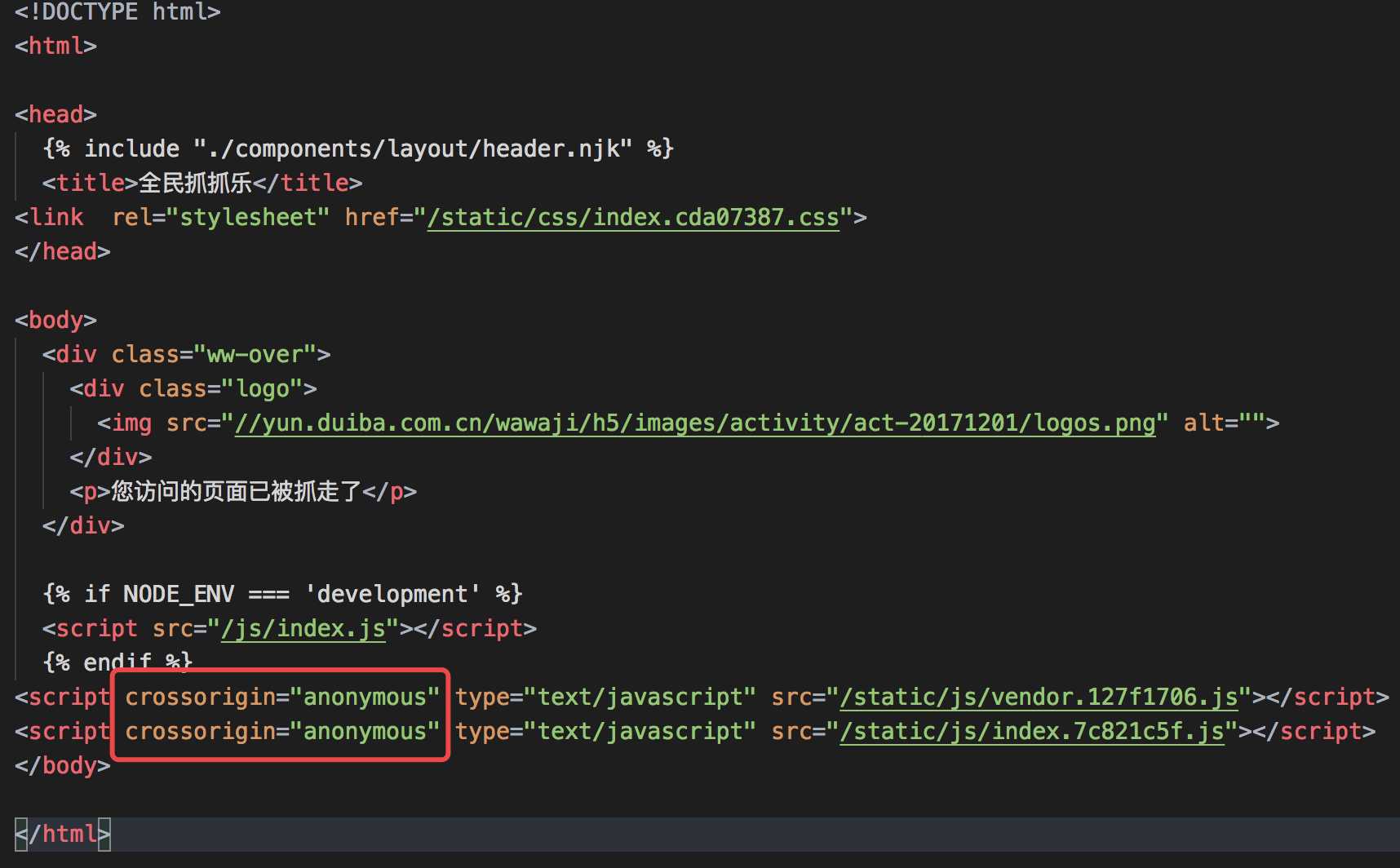
最终效果: