在HTML5中,一个新增的非常重要的功能是可以再客户 端本地保存数据的Web Storage功能,之前可以使用Cookies在客户端保存诸如用 户名等简单用户信息,但通过长期使用,人们发现用Cookies储存永久数据存在几
个问题。
大小:Cookies的大小被限制在4KB
- 带宽:Cookies是随HTTP事务一起被发送的,因此会浪费一部分发送 Cookies时使用的带宽
复杂性:要正确的操纵Cookies是很困难的。
针对以上问HTML5中,重新提供了一种在客户端本地保存数据的功能。他就是Web Storage功能。
顾名思义,Web Storage功能就是在Web上储存数据的功能,这里的储存是针对 客户端本地而言的。具体分两种:
sessionStorage:将数据保存在session对象中。session是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏览这个网站 所花费的时间。session对象可以用来保存在这段时间内所要求保存的任何数据。
localStorage:将数据保存在客户端本地的硬件设备(硬盘)中,即使浏览器被关闭了,改数据仍然存在,下一次打开浏览器访问网站时仍然可以继续使用。
在使用 web 存储前,应检查浏览器是否支持 localStorage和sessionStorage:
if(typeof(Storage)!=="undefined")
{
// 是的! 支持 localStorage sessionStorage 对象!
// 一些代码.....
} else {
// 抱歉! 不支持 web 存储。
}不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
- 保存数据:
localStorage.setItem(key,value); - 读取数据:
localStorage.getItem(key); - 删除单个数据:
localStorage.removeItem(key); - 删除所有数据:
localStorage.clear(); - 得到某个索引的key:
localStorage.key(index);
提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。
下面的实例展示了用户点击按钮的次数。
代码中的字符串值转换为数字类型:
<script>
function clickCounter()
{
if(typeof(Storage)!=="undefined")
{
if (localStorage.clickcount)
{
localStorage.clickcount=Number(localStorage.clickcount)+1;
}
else
{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
}
else
{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
}
</script>
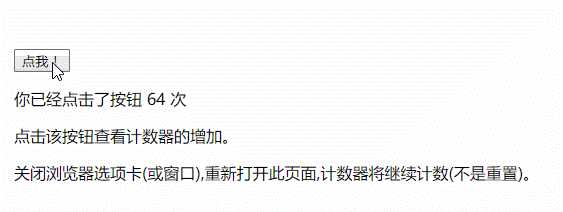
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加。</p>
<p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p>效果:

一个sessionStorge小实例
HTML
<table>
<tr>
<td>姓名:</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="text" id="email">
</td>
</tr>
<tr>
<td>电话:</td>
<td>
<input type="text" id="phone">
</td>
</tr>
<tr>
<td>备注:</td>
<td>
<input type="text" id="memo">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="保存" onclick="saveStorage()">
</td>
</tr>
</table>
<hr/>
<p>检索:
<input type="text" id="find">
<input type="button" value="检索" onclick="findStorage('msg')">
</p>
<p id="msg"></p>JS
function saveStorage() {
var data = new Object();
data.name = document.getElementById("name").value;
data.email = document.getElementById("email").value;
data.phone = document.getElementById("phone").value;
data.memo = document.getElementById("memo").value;
var str = JSON.stringify(data);
localStorage.setItem(data.name,str);
alert('数据已保存');
}
function findStorage(id) {
var find = document.getElementById('find').value;
var str = localStorage.getItem(find);
var data = JSON.parse(str);
var result = "姓名:"+ data.name+"<br/>";
result += "邮箱:"+ data.email+"<br/>";
result += "电话:"+ data.phone+"<br/>";
result += "备注:"+ data.memo+"<br/>";
var target = document.getElementById(id);
target.innerHTML = result;
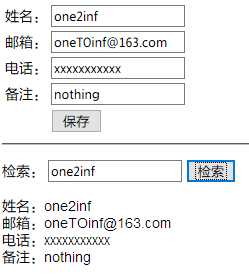
}效果:

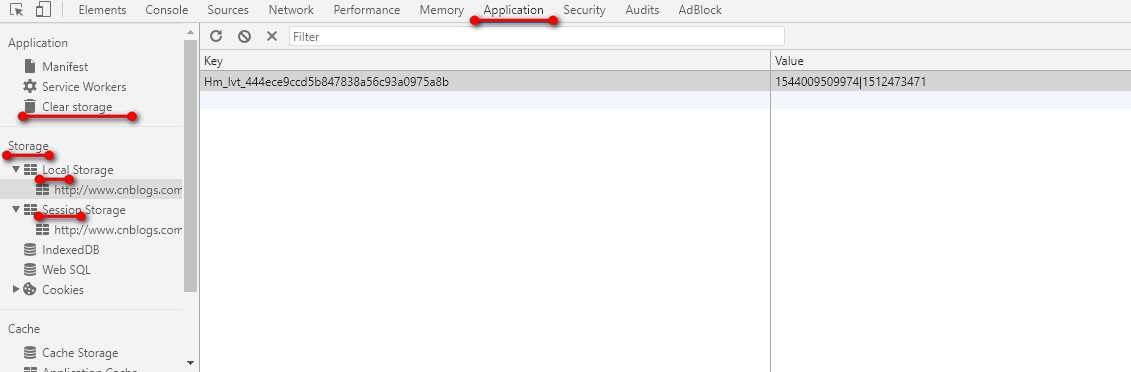
在 Chrome 浏览器中可视化的查看 localStorage和sessionStorage: