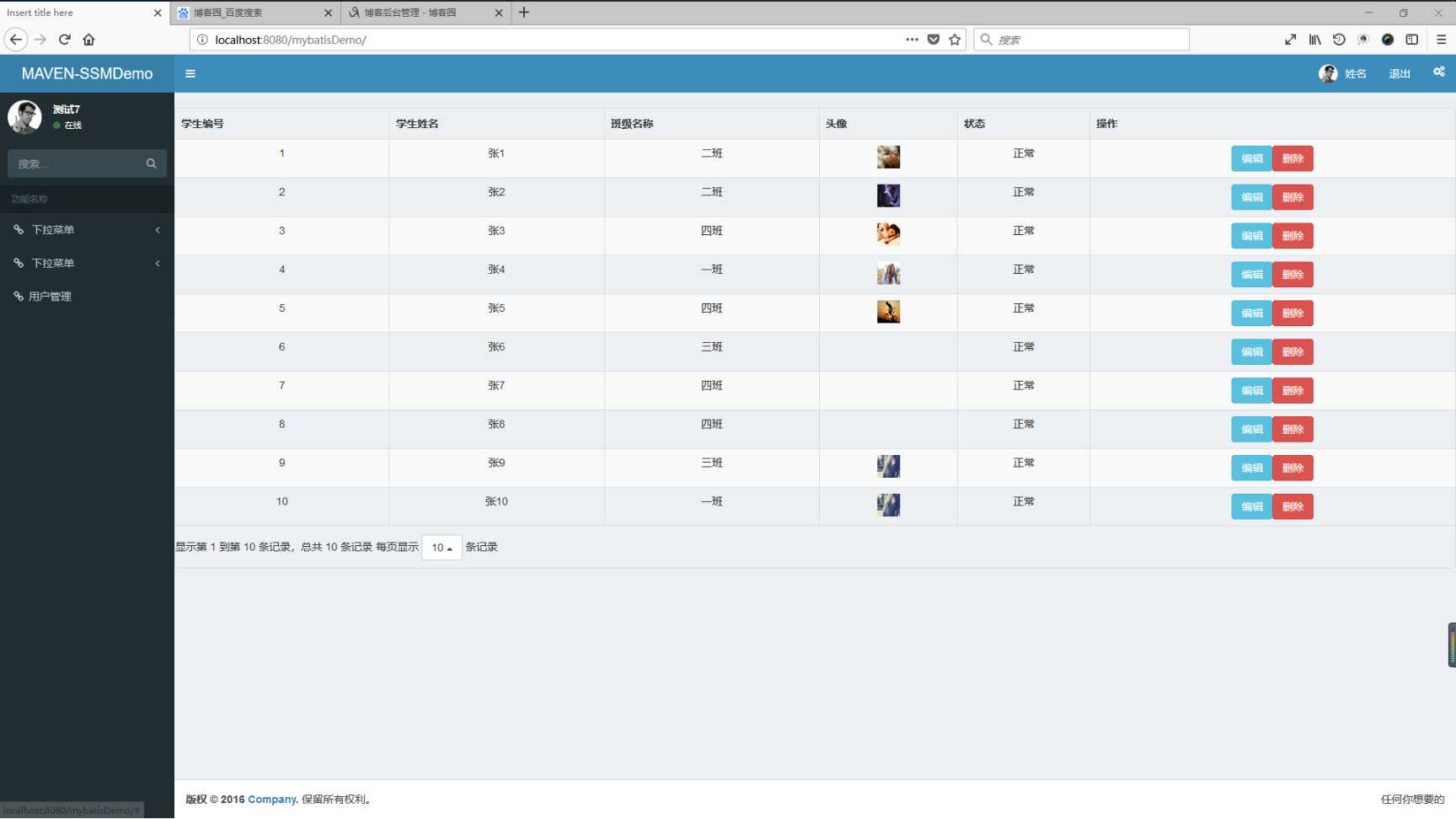
先看界面

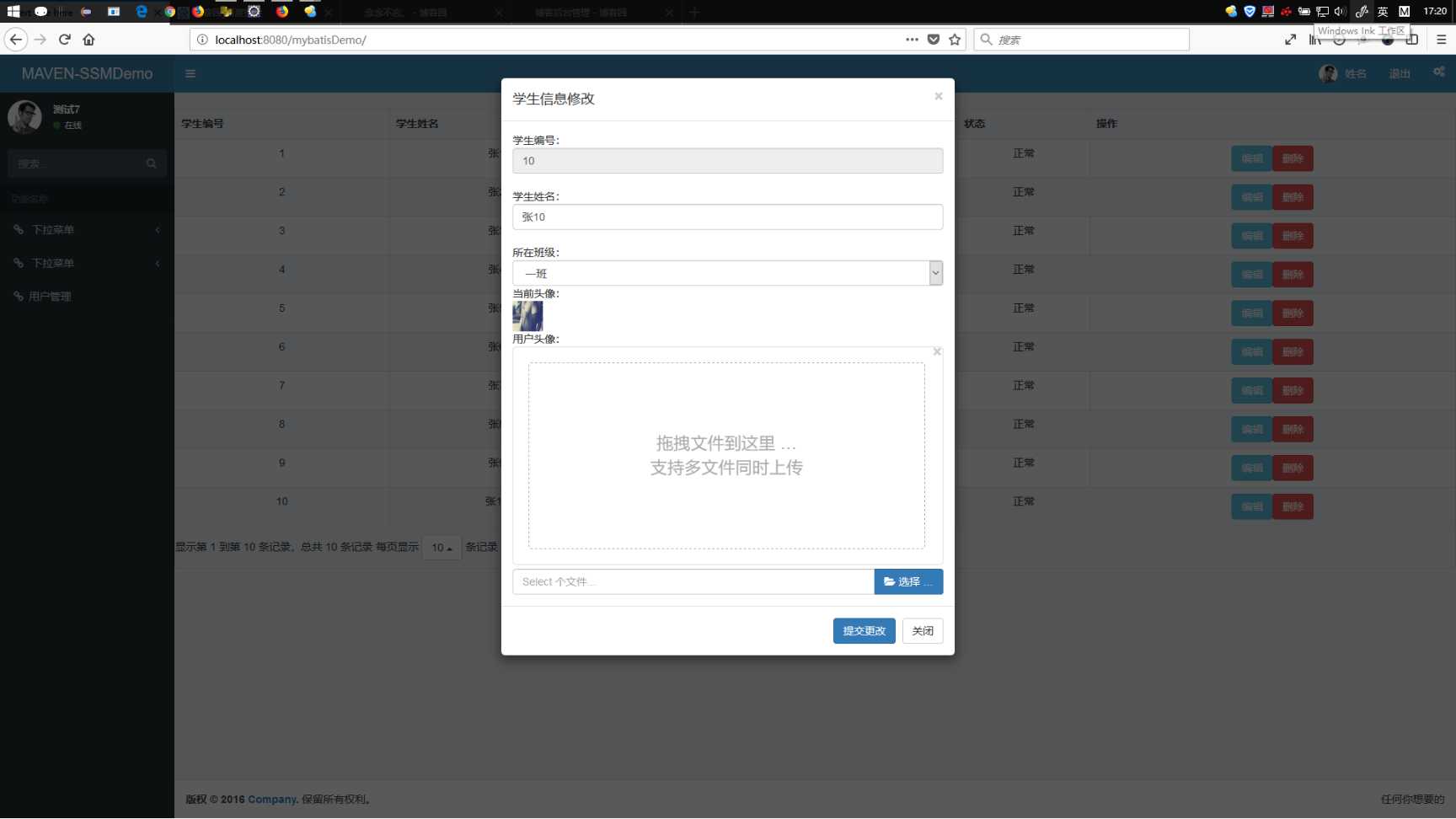
点击编辑之后

具体代码请往下看
一、jsp界面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <link 10 href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.css" 11 rel="stylesheet"></link> 12 <link 13 href="${pageContext.request.contextPath }/bootstrap-fileinput/css/fileinput.css" 14 media="all" rel="stylesheet" type="text/css" /> 15 <link 16 href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" 17 media="all" rel="stylesheet" type="text/css" /> 18 <link 19 href="${pageContext.request.contextPath }/bootstrap-fileinput/themes/explorer-fa/theme.css" 20 media="all" rel="stylesheet" type="text/css" /> 21 <link 22 href="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/bootstrap-table.css" 23 rel="stylesheet"></link> 24 <script 25 src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/jquery.js"></script> 26 <script 27 src="${pageContext.request.contextPath }/bootstrap-fileinput/js/plugins/sortable.js" 28 type="text/javascript"></script> 29 <script 30 src="${pageContext.request.contextPath }/bootstrap-fileinput/js/fileinput.js" 31 type="text/javascript"></script> 32 <script 33 src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/fr.js" 34 type="text/javascript"></script> 35 <script 36 src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/es.js" 37 type="text/javascript"></script> 38 <script 39 src="${pageContext.request.contextPath }/bootstrap-fileinput/themes/explorer-fa/theme.js" 40 type="text/javascript"></script> 41 <script 42 src="${pageContext.request.contextPath }/bootstrap-fileinput/themes/fa/theme.js" 43 type="text/javascript"></script> 44 <script 45 src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/zh.js"></script> 46 <script 47 src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/bootstrap.js"></script> 48 <script 49 src="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/bootstrap-table.js"></script> 50 <script 51 src="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/js/bootstrap-table-locale-all.js"></script> 52 <script 53 src="${pageContext.request.contextPath }/bootstrap-table-develop/src/locale/bootstrap-table-zh-CN.js"></script> 54 <body> 55 <table id="result" class="table table-hover" 56 style="text-align: center;"> 57 <thead style="text-align: center;"> 58 <th data-field="stuid">学生编号</th> 59 <th data-field="stuname">学生姓名</th> 60 <th data-field="classes.classname">班级名称</th> 61 <th data-field="userimage" data-formatter="image">头像</th> 62 <th data-field="state" data-formatter="state">状态</th> 63 <th data-field="caozuo" data-formatter="toolbar">操作</th> 64 </thead> 65 </table> 66 <form action="#" id="formid" onsubmit="return false" 67 enctype="multipart/form-data"> 68 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" 69 aria-labelledby="myModalLabel" aria-hidden="true"> 70 <div class="modal-dialog"> 71 <div class="modal-content"> 72 <div class="modal-header"> 73 <button type="button" class="close" data-dismiss="modal" 74 aria-hidden="true">×</button> 75 <h4 class="modal-title" id="myModalLabel">学生信息修改</h4> 76 </div> 77 <div class="modal-body"> 78 学生编号:<input type="text" name="stuid" class="form-control" value="" 79 readonly="readonly" /><br> 学生姓名:<input type="text" 80 name="stuname" class="form-control" id="stuname" value=""><br> 81 所在班级:<select id="class" name="classesid" class="form-control"> 82 </select> 当前头像: 83 <div> 84 <img alt="" style="width: 40px; height: 40px" id="img"> 85 </div> 86 用户头像: 87 <div class="file-loading"> 88 <input id="file-fr" name="file" type="file" multiple> 89 </div> 90 91 <input type="hidden" id="userimage" name="userimage" value="" /> 92 </div> 93 <div class="modal-footer"> 94 <button type="button" onclick="update()" class="btn btn-primary" 95 data-dismiss="modal">提交更改</button> 96 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 97 </div> 98 </div> 99 <!-- /.modal-content --> 100 </div> 101 <!-- /.modal --> 102 </div> 103 </form> 104 </body> 105 <script> 106 $(‘#file-fr‘).fileinput({ 107 theme : ‘fa‘, 108 language : ‘zh‘, 109 uploadAsync : true,//异步上传 110 uploadUrl : ‘upload.do‘, 111 allowedFileExtensions : [ ‘jpg‘, ‘png‘, ‘gif‘, ‘mp4‘ ], 112 maxFileSize : 0, 113 maxFileCount : 1 114 }).on("fileuploaded", function(event, data) { //异步上传成功结果处理 115 $("#userimage").val(data.response.src); 116 }) 117 </script> 118 <script type="text/javascript"> 119 $(function() { 120 $("#result").bootstrapTable({ 121 url : "selectAll.do", 122 method : "post", 123 cache : false, 124 dataType : "json", 125 contentType : "application/x-www-form-urlencoded",//post的方式提交的话需要写 126 toolbar : "#toolbar", 127 toolbarAlign : "left", 128 striped : true, 129 pagination : true, 130 sidePagination : "server", 131 pageNumber : 1, 132 pageSize : 5, 133 pageList : [ 5, 10, 15 ], 134 locale : "zh-CN", 135 queryParamsType : "limit", 136 queryParams : queryParams 137 }); 138 }); 139 140 function queryParams(params) { 141 var params = { 142 pageSize : params.limit, 143 pageCode : params.offset / params.limit + 1 144 }; 145 return params; 146 }; 147 function state(value, row, index) { 148 if (row[‘state‘] === 0) { 149 return "正常"; 150 } 151 if (row[‘state‘] === 1) { 152 return "锁定"; 153 } 154 return value; 155 } 156 function image(value, row, index) { 157 return "<img src=‘"+row[‘userimage‘]+"‘ style=‘width:30px;height:30px;‘/>"; 158 } 159 /*操作按钮*/ 160 function toolbar(value, row, index) { 161 var element = "<button type=‘button‘ onclick=‘edit(" + row.stuid 162 + ")‘ class=‘btn btn-info‘>编辑</button>" 163 + "<button type=‘button‘ onclick=‘del(" + row.stuid 164 + ")‘ class=‘btn btn-danger‘>删除</button>"; 165 return element; 166 } 167 /*编辑按钮,弹出模态框*/ 168 function edit(stuid) { 169 $("#class option").remove(); 170 $("#formid")[0].reset(); 171 $.ajax({ 172 url : "editBystuid.do?stuid=" + stuid, 173 type : "post", 174 dataType : "json", 175 success : function(data) { 176 $(‘#myModal‘).modal(‘show‘); 177 $("[name=stuid]").val(data[0].stuid); 178 $("#stuname").val(data[0].stuname); 179 $("#userimage").val(data[0].userimage); 180 $("#img").attr(‘src‘, data[0].userimage); 181 $("#class").append( 182 "<option value=‘"+data[0].calssesid+"‘>" 183 + data[0].classes.classname + "</option>"); 184 } 185 }); 186 $.ajax({ 187 url : "selectAllClass.do", 188 type : "post", 189 dataType : "json", 190 success : function(data) { 191 var obj = $("#class"); 192 for (var i = 0; i < data.length; i++) { 193 var op = "<option value=‘"+data[i].classesid+"‘>" 194 + data[i].classname + "</option>"; 195 obj.append(op); 196 } 197 } 198 }) 199 }; 200 /*修改操作*/ 201 function update() { 202 $.ajax({ 203 url : "updateBystuid.do", 204 type : "get", 205 dataType : "text", 206 data : $("#formid").serialize(), 207 success : function(data) { 208 if (data == "ok") { 209 $("#result").bootstrapTable("refresh", { 210 url : "selectAll.do" 211 }); 212 } else if (data == "error") { 213 alert("修改失败!"); 214 } 215 } 216 }); 217 218 } 219 /*删除操作*/ 220 function del(stuid) { 221 if (confirm(‘确定要删除吗?‘) == true) { 222 $.ajax({ 223 url : "delBystuid.do?stuid=" + stuid, 224 type : "post", 225 dataType : "text", 226 success : function(data) { 227 if (data == "ok") { 228 $("#result").bootstrapTable("refresh", { 229 url : "selectAll.do" 230 }); 231 } else if (data == "error") { 232 alert("删除失败"); 233 } 234 } 235 }) 236 return false; 237 } 238 } 239 </script> 240 </html>
二、Controller层代码
1 package com.llh.controller; 2 3 import java.io.File; 4 import java.io.IOException; 5 import java.util.Date; 6 import java.util.List; 7 import java.util.Random; 8 9 import javax.annotation.Resource; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpSession; 12 13 import org.springframework.context.annotation.Scope; 14 import org.springframework.stereotype.Controller; 15 import org.springframework.web.bind.annotation.ModelAttribute; 16 import org.springframework.web.bind.annotation.RequestMapping; 17 import org.springframework.web.bind.annotation.ResponseBody; 18 import org.springframework.web.multipart.MultipartFile; 19 20 import com.github.pagehelper.PageHelper; 21 import com.github.pagehelper.PageInfo; 22 import com.llh.entity.Student; 23 import com.llh.service.StudentService; 24 25 import net.sf.json.JSONArray; 26 27 @Controller 28 @Scope("prototype") 29 public class StudentController { 30 31 @Resource 32 private StudentService studentService; 33 34 /** 35 * 分页查询所有 36 * 37 * @param pageCode 38 * @param pageSize 39 * @return 40 */ 41 @RequestMapping(value = "selectAll", produces = "text/html;charset=utf-8") 42 public @ResponseBody String selectAll(int pageCode, int pageSize) { 43 PageHelper.startPage(pageCode, pageSize); 44 List<Student> slist = studentService.selectAll(); 45 PageInfo<Student> spi = new PageInfo<Student>(slist); 46 int count = (int) spi.getTotal(); 47 JSONArray json = JSONArray.fromObject(slist); 48 String str = "{\"total\":" + count + ",\"rows\":" + json.toString() + "}"; 49 return str; 50 } 51 52 /** 53 * 上传 54 * 55 * @param request 56 * @param file 57 * @return 58 * @throws IllegalStateException 59 * @throws IOException 60 */ 61 @RequestMapping(value = "upload") 62 public @ResponseBody String upload(HttpServletRequest request, MultipartFile file) 63 throws IllegalStateException, IOException { 64 String name = file.getOriginalFilename(); 65 String path = request.getServletContext().getRealPath("/upload/");// 上传保存的路径 66 String fileName = changeName(name); 67 String rappendix = "upload/" + fileName; 68 fileName = path + "\\" + fileName; 69 File file1 = new File(fileName); 70 file.transferTo(file1); 71 String str = "{\"src\":\"" + rappendix + "\"}"; 72 return str; 73 } 74 75 public static String changeName(String oldName) { 76 Random r = new Random(); 77 Date d = new Date(); 78 String newName = oldName.substring(oldName.indexOf(‘.‘)); 79 newName = r.nextInt(99999999) + d.getTime() + newName; 80 return newName; 81 } 82 83 /** 84 * 编辑 85 * 86 * @param stuid 87 * @param session 88 * @return 89 */ 90 @RequestMapping(value = "editBystuid", produces = "text/html;charset=utf-8") 91 public @ResponseBody String editBystuid(Integer stuid) { 92 System.out.println("编辑"); 93 Student s = studentService.selectByPrimaryKey(stuid); 94 JSONArray json = JSONArray.fromObject(s); 95 String js = json.toString(); 96 System.out.println(js); 97 return js; 98 } 99 100 /** 101 * 修改 102 * 103 * @param stuid 104 * @param stuname 105 * @return 106 */ 107 @RequestMapping(value = "updateBystuid", produces = "text/html;charset=utf-8") 108 public @ResponseBody String updateBystuid(@ModelAttribute Student s) { 109 System.out.println("修改中"); 110 System.out.println(s.getStuname() + s.getStuid()+s.getUserimage()); 111 int a = studentService.updateByPrimaryKey(s); 112 if (a != 0) { 113 return "ok"; 114 } 115 return "error"; 116 } 117 118 /** 119 * 删除 120 * 121 * @param stuid 122 * @return 123 */ 124 @RequestMapping(value = "delBystuid", produces = "text/html;charset=utf-8") 125 public @ResponseBody String delBystuid(Integer stuid) { 126 int a = studentService.deleteByPrimaryKey(stuid); 127 if (a != 0) { 128 return "ok"; 129 } 130 return "error"; 131 } 132 133 }
三、dao层和service层实体类就掠过了
这里使用到的有自动生成实体类,Maven的分页
具体操作请看首页
