在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须 要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性 能,减轻了服务器的负担,使用Web时代重新回到了 “客户端为重、服务器端为轻”的时代。在HTML5中,可以像访问本地文件那样轻松地对内置数据库进行直接访问HTML5中内置了两种本地数据库,一种为
SQLLite,一种为indexedDB。
核心方法
以下是规范中定义的三个核心方法:
openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库
我们可以使用 openDatabase() 方法来打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库,使用代码如下:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);openDatabase() 方法对应的五个参数说明:
- 数据库名称
- 版本号
- 描述文本
- 数据库大小
- 创建回调
第五个参数,创建回调会在创建数据库后被调用。
创建数据库表操作
执行操作使用 database.transaction() 函数:
db.transaction(function (tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT, memo TEXT, time INTEGER);", []);
})插入记录
db.transaction(function (tx) {
tx.executeSql(
"INSERT INTO MsgData VALUES (?, ?, ?);",
[name, memo, time],
function (tx, rs) {
alert("successfully!");
},
function (tx, error) {
alert(error.source + "::" + error.message);
});
});读取数据
db.transaction(function (tx) {
tx.executeSql("SELECT * FROM MsgData;", [], function (tx, rs) {
clearAll();
for(var i = 0;i < rs.rows.length;i++){
data2show(rs.rows.item(i));
}
});
})executeSql方法对应的四个参数说明:
- SQL字符串
- 动态数据数组
- 执行成功的回调函数
- 执行失败的回调函数
用Web SQL实现的留言板
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WSQL</title>
<script src="../js/WSQL02.js"></script>
</head>
<body onload="init()">
<table>
<tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
<tr><td>留言:</td><td><input type="text" id="memo"></td></tr>
<tr>
<td><input type="button" value="保存" onclick="saveData()"></td>
<td></td>
</tr>
</table>
<hr>
<table id="dataTable" border="1">
<p id="msg"></p>
</table>
</body>
</html>JS
var datatable = null;
var db = openDatabase("myData", "", "My Database", 1024*100);
function init() {
datatable = document.getElementById("dataTable");
showAll();
}
function clearAll() {
for(var i = datatable.childNodes.length - 1; i >= 0; i--){
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement("tr");
var th1 = document.createElement("th");
var th2 = document.createElement("th");
var th3 = document.createElement("th");
th1.innerHTML = "姓名";
th2.innerHTML = "留言";
th3.innerHTML = "时间";
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
}
function data2show(row) {
var tr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
td1.innerHTML = row.name;
td2.innerHTML = row.memo;
var t = new Date();
t.setTime(row.time);
td3.innerHTML = t.toLocaleDateString() + " " + t.toLocaleTimeString();
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
}
function showAll() {
db.transaction(function (tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS MsgData(name TEXT, memo TEXT, time INTEGER);");
tx.executeSql("SELECT * FROM MsgData;", [], function (tx, rs) {
clearAll();
for(var i = 0;i < rs.rows.length;i++){
data2show(rs.rows.item(i));
}
});
})
}
function addData(name, memo, time) {
db.transaction(function (tx) {
tx.executeSql(
"INSERT INTO MsgData VALUES (?, ?, ?);",
[name, memo, time],
function (tx, rs) {
alert("successfully!");
},
function (tx, error) {
alert(error.source + "::" + error.message);
});
});
}
function saveData() {
var name = document.getElementById("name").value;
var memo = document.getElementById("memo").value;
var time = new Date().getTime();
addData(name, memo, time);
showAll();
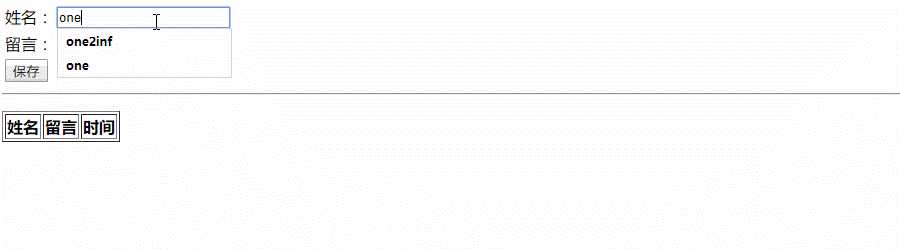
}效果:

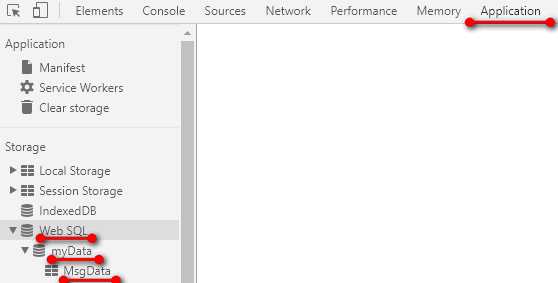
可视化查看创建的数据库