下载---安装到D:\Develop---安装
检查node是否安装成功:window+r---cmd---node -v
检查npm:window+r---cmd---npm -v
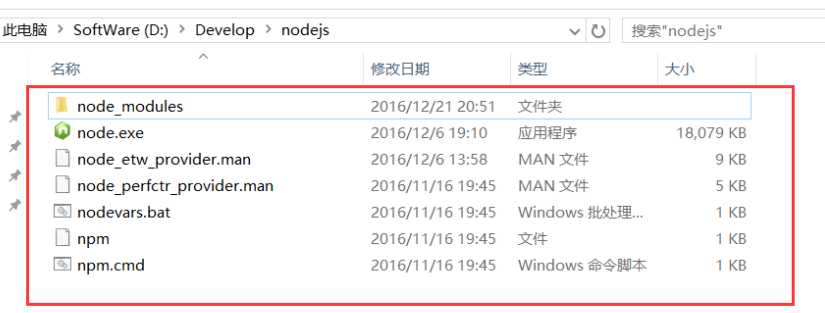
安装完后的目录如下:

配置环境变量:
1,在D:\Develop\nodejs下创建两个文件夹【node_global】及【node_cache】
- node_cache:缓存目录
- node_global:全局包目录
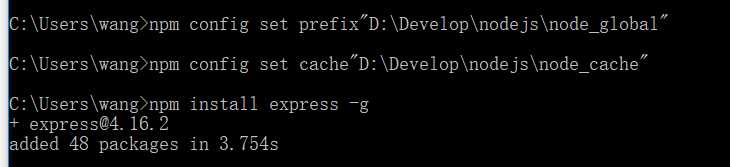
2,创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix"D:\Develop\nodejs\node_global"
npm config set cache"D:\Develop\nodejs\node_cache

3,接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
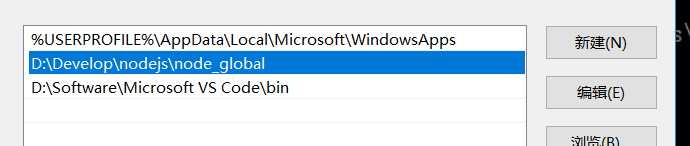
用户变量--Path--编辑:

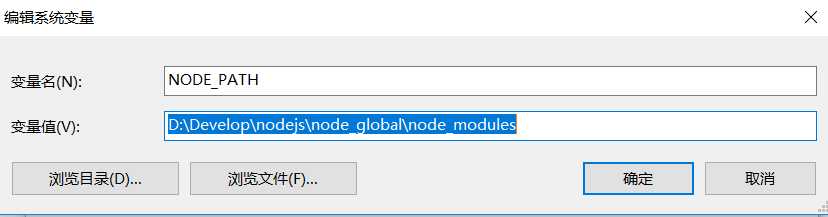
系统变量--新建:

检查全局变量是否配置好:
1,
npm install express -g # -g是全局安装的意思
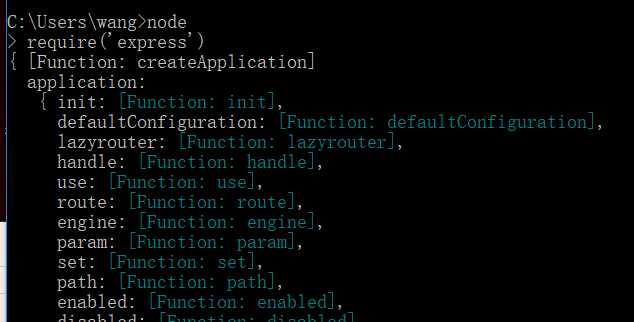
输入node,后输入“require(‘express’)”测试node模块的全局路径是否配置正确。
最后结果:

环境变量就配好了。
参考:
https://www.jianshu.com/p/03a76b2e7e00
