1:定义:javascript是一种弱类型、动态类型、解释型的脚本语言。
弱类型:类型检查不严格,偏向于容忍隐式类型转换。
强类型:类型检查严格,偏向于不容忍隐式类型转换。
动态类型:运行的时候执行类型检查。
静态类型:编译的时候就知道每个变量的类型。
解释型:程序不需要编译,程序在运行的时候才翻译成机器语言,每执行一次都要翻译一次,因此效率比较低,但是跨平台性好。
编译型:程序在执行之前需要一个专门的翻译过程,把程序编译为机器语言的文件,运行时直接使用编译的结果就行了。
标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。并不具备与访问者互动的能力。
编程语言:它是具有逻辑性和行为能力,这是主动的。说通俗一点,它是有思想的。
脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。
2:JS历史
1)Netsape发明了javascript。
2)JS之父Brendan Eich(布兰登 · 艾奇)
3)为什么叫JavaScript
4)JS和JAVA语言没有任何关系
5)JS标准化---ECMAScript
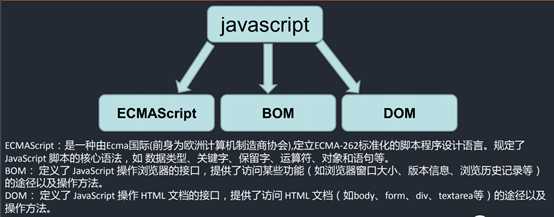
3:JS组成

4:文件引入
<script>标签用于定义客户端脚本。它既可以包含脚本语句,也可以通过src属性指定外部脚本文件。
属性:
language:用来指定<script>标签中的脚本类型,即javascript。已废弃,大多数浏览器已经忽略它了,所以不要在使用。
type:它也是用来指定<script>标签中的脚本类型,即text/javascript。它也是type的默认值,所以可以忽略指定。
src:指定外部的脚本文件。如果指定该属性,script标签包含的JS脚本不会执行。
不可以使用单标签,即<script type=“text/javascript”/>。
1) 引入外部文件
<script type="text/javascript" src="JS文件"></script>
2.存放在HTML的<head>或<body>中
<script type="text/javascript">
Js代码内容
</script>
- HTML的head中
- HTML的body代码块底部(推荐)
3) 为什么要放在<body>代码块底部?
- HTML代码从上到下执行,先加载CSS,避免html出现无样式状态;
- 将JavaScript代码块放在<body>最后,可以让网页尽快的呈现给用户,减少浏览者的等待时间,避免因为JS代码块阻塞网页的呈现。
5:js注释
注释可用于提高代码的可读性。Javascript不会执行注释,用户也不会看到注释,注释只是方便开发者更好的理解JS代码。
单行注释:以//开头。
// 这是一行单行注释
多行注释:以/*开头,以*/结尾。
/* 第一行注释 第二行注释 */
文档注释:以/**开头,以*/结尾。
/** 这是文档的注释 */
重要注释:以/*!开头,以*/结尾
/*! 这是非常重要的注释 */
6:js变量
变量是存储信息的容器,用var关键词来声明(创建)变量。
1)变量定义(声明):
先定义后赋值:
var age; //var 是关键字,age是变量名
age = 20; //20是数据 “=”是赋值
定义的同时赋值: var age=20;
一条语句中声明多个变量,该语句以var开头,并使用英文逗号分隔。
var x= ‘加数‘, y= ‘加数‘,z=‘和‘;
2)局部变量必须以 var 开头申明,如果不写 var 则为全局变量
<script type="text/javascript">
// 全局变量
name = ‘xiaoming‘;
function func(){
// 局部变量
var age = 18;
// 全局变量
sex = "man"
}
</script>
注:1, 变量也可以不定义,但强烈不推荐。 2, 变量必须先赋值再使用
7:变量命名规则及常用命名法
1)变量命名规则:以字母、数字、下划线和$组成,但是不能以数字开头。且JS语句和JS变量都是严格区分大小写。不能用拼音来命名。
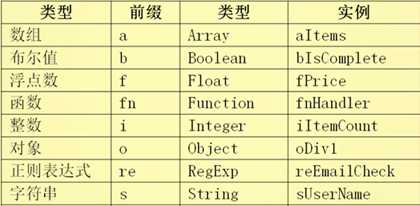
2)变量常用命名法推荐西班牙命名法,以 小写字母b,f,i,s开头表示类型,后接大写开头的有意义的单词。
驼峰命名法(Camel):第一个单词的首字母小写,后面的单词首字母大写。
帕斯卡命名法(Pascal):所有单词的首字母大写。
匈牙利命名法(Hungarian):在变量名最前面添加相应小写字母来标识变量的类型,后面的单词首字母大写。
// 驼峰命名法
// var haveGoodGoods = ‘有好货‘;
// 帕斯卡命名法
// var HaveGoodGoods;
// 匈牙利命名法
// var sHaveGoodGoods = ‘有好货‘;
3)尽量使用有意义的单词作为变量名(语义化),也尽量不要与HTML、CSS中的关键字冲突。
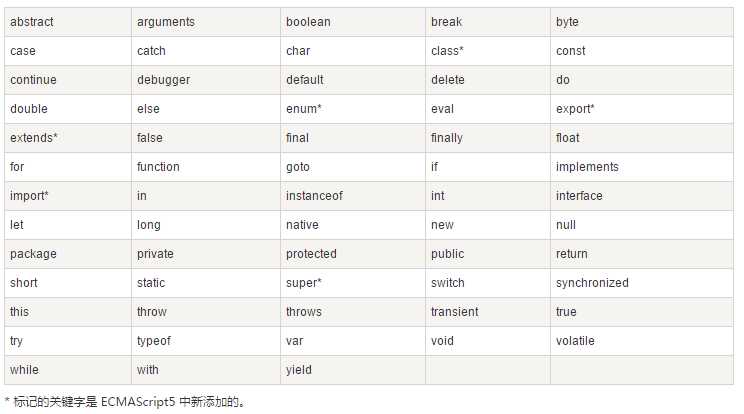
保留关键字列表