基本介绍
1、bootstrap提供了丰富的组件,但是有时候我们不仅要删除不必要的标签,还需要修改里面的样式
2、我们建议若是修改样式那么最好将源样式从css中拷贝出来,名字换掉,然后修改具体样式,这样不会破坏原css中的样式,而且不怕繁杂的嵌套关系,万无一失
基本使用
1、将原css样式复制出来然后进行修改
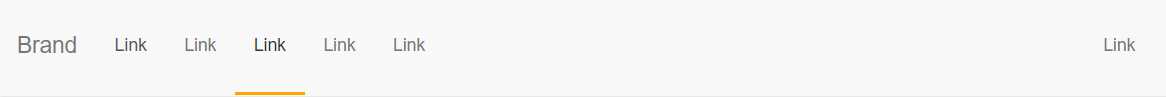
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <style> .self-nav { background-color: #f8f8f8; border-color: #e7e7e7; } .self-nav .navbar-brand { color: #777; margin-top: 15px; } .self-nav .navbar-brand:hover, .self-nav .navbar-brand:focus { color: #5e5e5e; background-color: transparent; } .self-nav .navbar-text { color: #777; } .self-nav .navbar-nav > li > a { color: #777; height: 80px; line-height: 50px; } .self-nav .navbar-nav > li > a:hover, .self-nav .navbar-nav > li > a:focus { color: #333; background-color: transparent; border-bottom: 2px solid orange; } .self-nav .navbar-nav > .active > a, .self-nav .navbar-nav > .active > a:hover, .self-nav .navbar-nav > .active > a:focus { color: #555; /*background-color: #e7e7e7;*/ } .self-nav .navbar-nav > .disabled > a, .self-nav .navbar-nav > .disabled > a:hover, .self-nav .navbar-nav > .disabled > a:focus { color: #ccc; background-color: transparent; } .self-nav .navbar-toggle { border-color: #ddd; } .self-nav .navbar-toggle:hover, .self-nav .navbar-toggle:focus { background-color: #ddd; } .self-nav .navbar-toggle .icon-bar { background-color: #888; } .self-nav .navbar-collapse, .self-nav .navbar-form { border-color: #e7e7e7; } .self-nav .navbar-nav > .open > a, .self-nav .navbar-nav > .open > a:hover, .self-nav .navbar-nav > .open > a:focus { color: #555; background-color: #e7e7e7; } @media (max-width: 767px) { .self-nav .navbar-nav .open .dropdown-menu > li > a { color: #777; } .self-nav .navbar-nav .open .dropdown-menu > li > a:hover, .self-nav .navbar-nav .open .dropdown-menu > li > a:focus { color: #333; background-color: transparent; } .self-nav .navbar-nav .open .dropdown-menu > .active > a, .self-nav .navbar-nav .open .dropdown-menu > .active > a:hover, .self-nav .navbar-nav .open .dropdown-menu > .active > a:focus { color: #555; background-color: #e7e7e7; } .self-nav .navbar-nav .open .dropdown-menu > .disabled > a, .self-nav .navbar-nav .open .dropdown-menu > .disabled > a:hover, .self-nav .navbar-nav .open .dropdown-menu > .disabled > a:focus { color: #ccc; background-color: transparent; } } .self-nav .navbar-link { color: #777; } .self-nav .navbar-link:hover { color: #333; } .self-nav .btn-link { color: #777; } .self-nav .btn-link:hover, .self-nav .btn-link:focus { color: #333; } .self-nav .btn-link[disabled]:hover, fieldset[disabled] .self-nav .btn-link:hover, .self-nav .btn-link[disabled]:focus, fieldset[disabled] .self-nav .btn-link:focus { color: #ccc; } </style> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar self-nav"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="js/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>