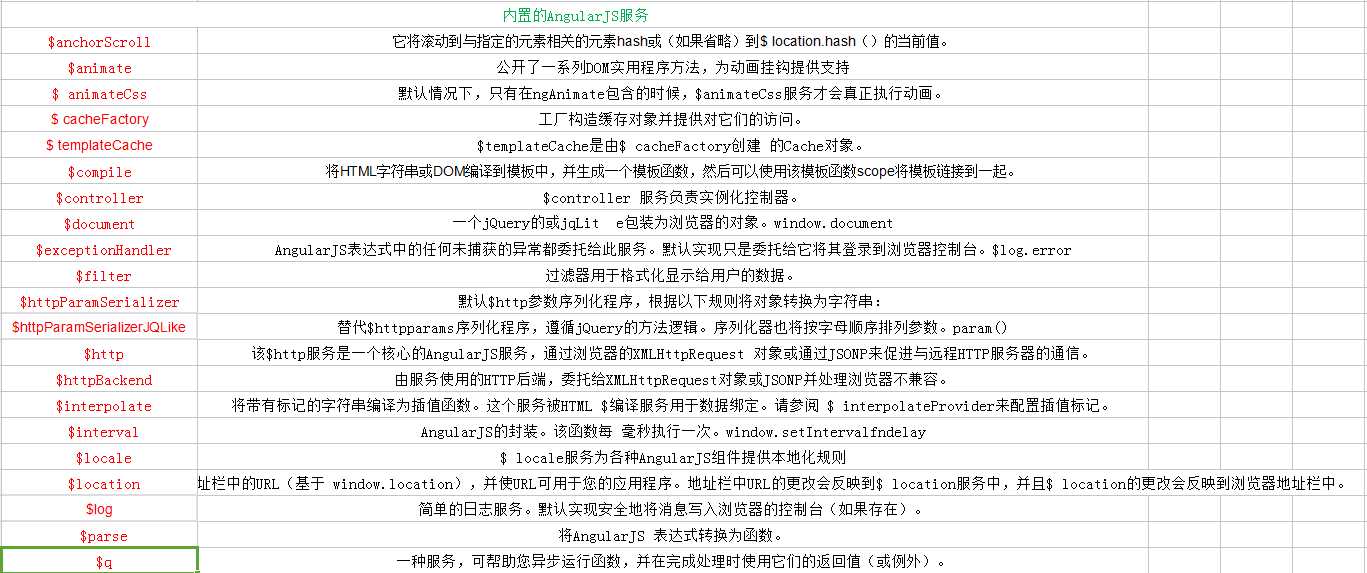
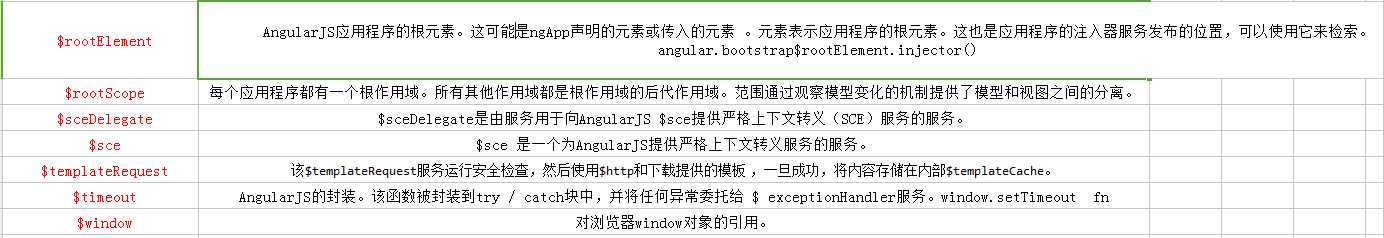
AngularJS服务:
API: https://docs.angularjs.org/api/ng/service 下面只会介绍几种,需要的话可以去官网查看
AngularJS服务是用于特定任务的JavaScript函数,可以在整个应用程序中重用。
注:AngularJS内置服务以$开头,与其他内置对象相同。


所有的Angular服务都是懒的实例化和单例。这意味着AngularJS框架在应用程序组件依赖于它时实例化一个服务。而且,所有组件都共享同一个服务实例。
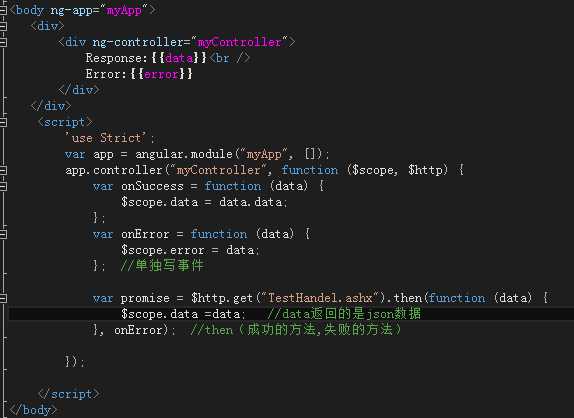
$ http服务:

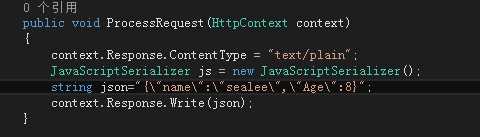
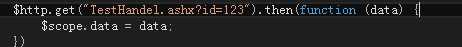
$http.get实例:



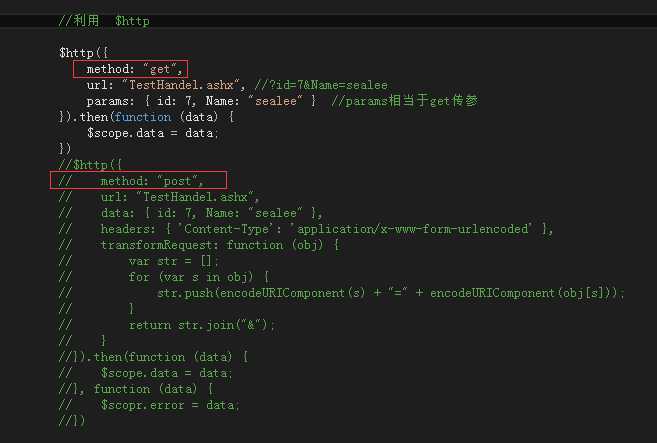
get传参

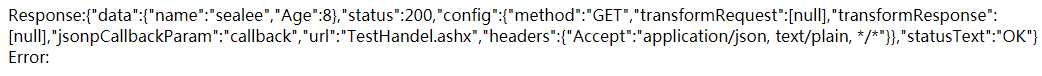
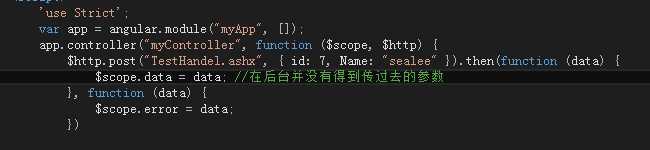
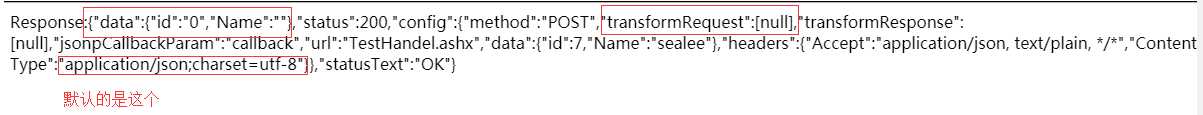
post传参
如果按jquery模式,这样传递参数在后台并不能得到参数的。


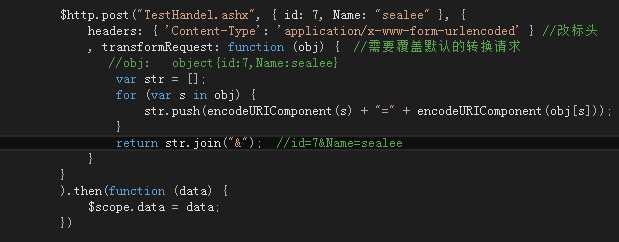
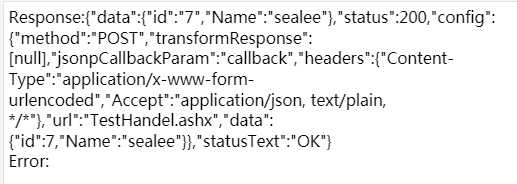
在angularJS里面需要做点修改


使用 $http来完成get或post提交

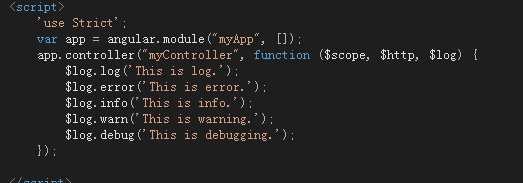
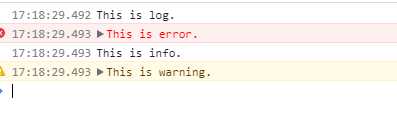
$log
AngularJs包含日志记录服务$ log,它将消息记录到浏览器的控制台。


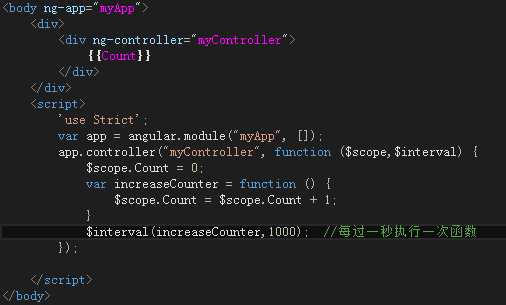
$interval
AngularJS包括$ interval服务,它在JavaScript中执行与setInterval()方法相同的任务。$ interval是setInterval()方法的一个包装,所以很容易覆盖.

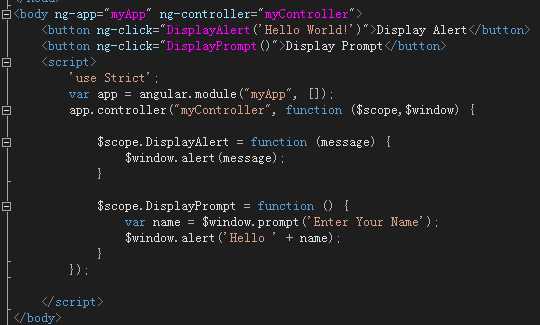
$ window
AngularJs包含$ window服务,它指向浏览器窗口对象。
在JavaScript中,window是一个全局对象,它包含许多内置的方法,如alert(),prompt()等