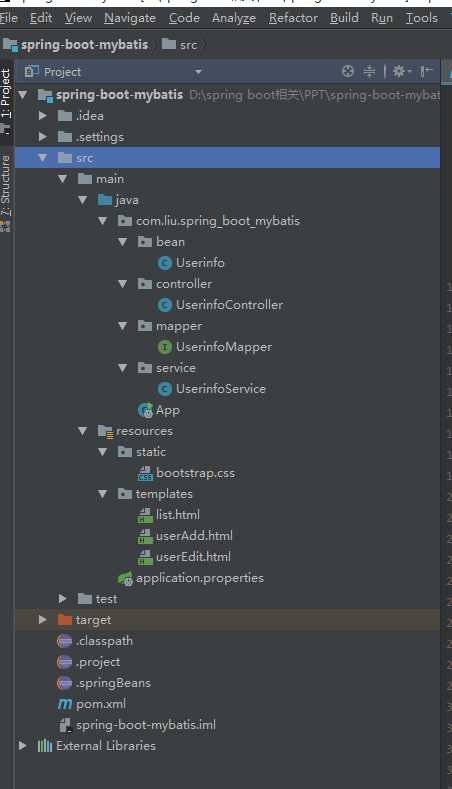
工程结构:

首先在pom文件中引入依赖
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.liu</groupId> <artifactId>spring-boot-mybatis</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>spring-boot-mybatis</name> <url>http://maven.apache.org</url> <!-- spring boot parent节点,引入这个之后,在下面和spring boot相关的就不需要引入版本了; --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.1.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <!-- 指定一下jdk的版本 ,这里我们使用jdk 1.8 ,默认是1.6 --> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <version>1.3.0.RELEASE</version> <optional>true</optional> </dependency> <!-- web支持: 1、web mvc; 2、restful; 3、jackjson支持; 4、aop ........ --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- mysql 数据库驱动. --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> </dependency> <!-- spring-boot mybatis依赖: 请不要使用1.0.0版本,因为还不支持拦截器插件, 1.1.1 是博主写帖子时候的版本,大家使用最新版本即可 --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>1.1.1</version> </dependency> <!-- 添加thymeleaf模板引擎 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> <version>1.5.2.RELEASE</version> </dependency>
</dependencies> </project>
在启动类中开启自动扫包
1 package com.liu.spring_boot_mybatis; 2 3 import org.mybatis.spring.annotation.MapperScan; 4 import org.springframework.boot.SpringApplication; 5 import org.springframework.boot.autoconfigure.SpringBootApplication; 6 7 @SpringBootApplication 8 @MapperScan("com.liu.*")//扫描:该包下相应的class,主要是MyBatis的持久化类. 9 public class App { 10 public static void main(String[] args) { 11 SpringApplication.run(App.class, args); 12 } 13 }
在application.properties中配置mysql和thymeleaf
######################################################## ###datasource ######################################################## spring.datasource.url = jdbc:mysql://localhost:3306/blog?useUnicode=true&characterEncoding=utf-8 spring.datasource.username = root spring.datasource.password = spring.datasource.driverClassName = com.mysql.jdbc.Driver spring.datasource.max-active=20 spring.datasource.max-idle=8 spring.datasource.min-idle=8 spring.datasource.initial-size=10
######################################################## ###thymeleaf ######################################################## spring.thymeleaf.cache=false spring.thymeleaf.check-template-location=true spring.thymeleaf.suffix=.html spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.content-type=text/html spring.thymeleaf.mode=HTML5 spring.thymeleaf.prefix=classpath:/templates/
根据数据库中表类型创建实体类
1 package com.liu.spring_boot_mybatis.bean; 2 3 4 public class Userinfo { 5 private int id; 6 private String username; 7 private String password; 8 public int getId() { 9 return id; 10 } 11 public void setId(int id) { 12 this.id = id; 13 } 14 public String getUsername() { 15 return username; 16 } 17 public void setUsername(String username) { 18 this.username = username; 19 } 20 public String getPassword() { 21 return password; 22 } 23 public void setPassword(String password) { 24 this.password = password; 25 } 26 27 }
根据业务创建mapper文件,本次整合只整合了crud的基础操作示例
1 package com.liu.spring_boot_mybatis.mapper; 2 3 import org.apache.ibatis.annotations.*; 4 5 import com.liu.spring_boot_mybatis.bean.Userinfo; 6 7 import java.util.List; 8 9 @Mapper 10 public interface UserinfoMapper { 11 12 @Select("select * from userinfo") 13 public List<Userinfo> Finduser(Userinfo userinfo); 14 15 // #{id} 参数占位符 16 @Select("select * from userinfo where id=#{id}") 17 public Userinfo getid(int id); 18 19 @Insert("insert into userinfo(id,username,password) values(#{id},#{username},#{password})") 20 public int insert(Userinfo userinfo); 21 22 @Update("update userinfo set username=#{username},password=#{password} where id=#{id} ") 23 public int update(Userinfo userinfo); 24 25 @Delete("delete from userinfo where id=#{id}") 26 public int delete(int id); 27 28 }
service
1 package com.liu.spring_boot_mybatis.service; 2 3 import java.util.List; 4 5 import org.apache.ibatis.annotations.Select; 6 import org.springframework.beans.factory.annotation.Autowired; 7 import org.springframework.stereotype.Service; 8 9 import com.liu.spring_boot_mybatis.bean.Userinfo; 10 import com.liu.spring_boot_mybatis.mapper.UserinfoMapper; 11 12 @Service 13 public class UserinfoService { 14 @Autowired 15 private UserinfoMapper userinfoMapper; 16 17 public List<Userinfo> Finduser(Userinfo userinfo){return userinfoMapper.Finduser(userinfo);} 18 public Userinfo getid(int id ) { 19 return userinfoMapper.getid(id); 20 } 21 public int insert(Userinfo userinfo) { 22 return userinfoMapper.insert(userinfo); 23 } 24 public int update(Userinfo userinfo){return userinfoMapper.update(userinfo);} 25 public int delete(int id){return userinfoMapper.delete(id);} 26 }
Controller
1 package com.liu.spring_boot_mybatis.controller; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import javax.servlet.http.HttpServletRequest; 7 8 import org.springframework.beans.factory.annotation.Autowired; 9 import org.springframework.stereotype.Controller; 10 import org.springframework.ui.Model; 11 import org.springframework.web.bind.annotation.RequestMapping; 12 import org.springframework.web.bind.annotation.RestController; 13 14 import com.liu.spring_boot_mybatis.bean.Userinfo; 15 import com.liu.spring_boot_mybatis.service.UserinfoService; 16 17 @Controller 18 public class UserinfoController { 19 20 @Autowired 21 private UserinfoService usService; 22 23 //查询全部 24 @RequestMapping(value="/Finduser") 25 public String Finduser(Model model, Userinfo userinfo) { 26 List<Userinfo> list = new ArrayList<>(); 27 list = usService.Finduser(userinfo); 28 model.addAttribute("list", list); 29 model.addAttribute("contens",usService.Finduser(userinfo)); 30 return "list"; 31 32 } 33 34 35 @RequestMapping(value="getid") 36 public String getid(Model model, int id) { 37 Userinfo Userinfo = usService.getid(id); 38 model.addAttribute("user",Userinfo); 39 return "userEdit"; 40 } 41 42 @RequestMapping(value="edit") 43 public String update(Userinfo user){ 44 this.usService.update(user); 45 return "redirect:/Finduser"; 46 } 47 48 @RequestMapping(value="delete") 49 public String delete(int id){ 50 this.usService.delete(id); 51 return "redirect:/Finduser"; 52 } 53 54 //增加跳转 55 @RequestMapping(value="toAdd") 56 public String add() 57 { 58 return "userAdd"; 59 } 60 61 @RequestMapping(value="/insert") 62 public String insert(Model model,Userinfo userinfo) { 63 this.usService.insert(userinfo); 64 return "redirect:/Finduser"; 65 } 66 }
编写html 注意static,默认放的是静态文件例如css,js,在templates中放的是html模板,html引入静态资源的时候默认路径是/根目录下的
list.html
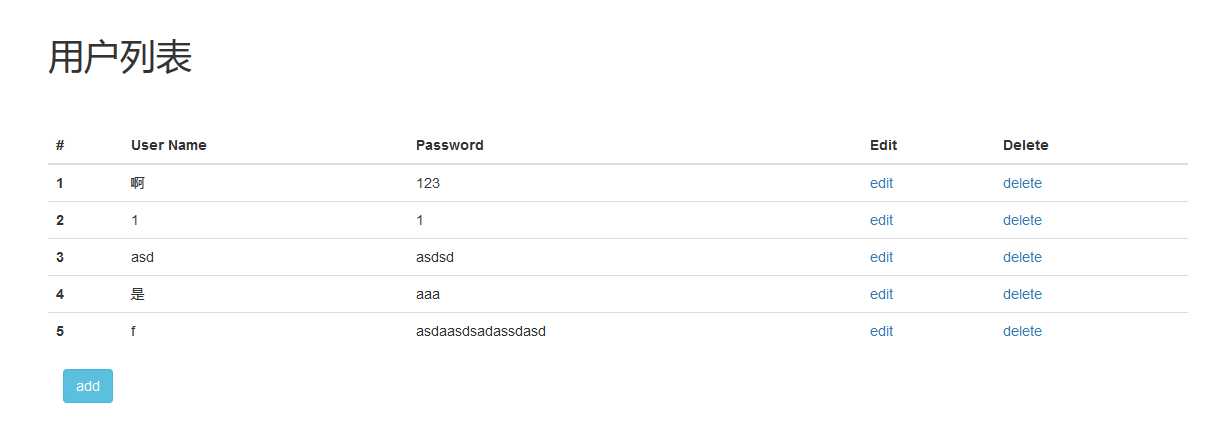
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>userList</title> <link rel="stylesheet" th:href="@{/bootstrap.css}"></link> </head> <body class="container"> <br/> <h1>用户列表</h1> <br/><br/> <div class="with:80%"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>User Name</th> <th>Password</th> <th>Edit</th> <th>Delete</th> </tr> </thead> <tbody> <tr th:each="list : ${list}"> <th scope="row" th:text="${list.id}">1</th> <td th:text="${list.username}">neo</td> <td th:text="${list.password}">Otto</td> <td><a th:href="@{/getid(id=${list.id})}">edit</a></td> <td><a th:href="@{/delete(id=${list.id})}">delete</a></td> </tr> </tbody> </table> </div> <div class="form-group"> <div class="col-sm-2 control-label"> <a href="/toAdd" th:href="@{/toAdd}" class="btn btn-info">add</a> </div> </div> </body> </html>
edit.html
1 <!DOCTYPE html> 2 <html lang="en" xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF-8"/> 5 <title>user</title> 6 <link rel="stylesheet" th:href="@{/bootstrap.css}"></link> 7 </head> 8 <body class="container"> 9 <br/> 10 <h1>修改用户</h1> 11 <br/><br/> 12 <div class="with:80%"> 13 <form class="form-horizontal" th:action="@{/edit}" th:object="${user}" method="post"> 14 <input type="hidden" name="id" th:value="*{id}" /> 15 <div class="form-group"> 16 <label for="username" class="col-sm-2 control-label">userName</label> 17 <div class="col-sm-10"> 18 <input type="text" class="form-control" name="username" id="username" th:value="*{username}" placeholder="userName"/> 19 </div> 20 </div> 21 <div class="form-group"> 22 <label for="password" class="col-sm-2 control-label" >Password</label> 23 <div class="col-sm-10"> 24 <input type="password" class="form-control" name="password" id="password" th:value="*{password}" placeholder="Password"/> 25 </div> 26 </div> 27 <div class="form-group"> 28 <div class="col-sm-offset-2 col-sm-10"> 29 <input type="submit" value="Submit" class="btn btn-info" /> 30 31 <a href="/Finduser" th:href="@{/Finduser}" class="btn btn-info">Back</a> 32 </div> 33 34 </div> 35 </form> 36 </div> 37 </body> 38 </html>
add.html
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>user</title> <link rel="stylesheet" th:href="@{/bootstrap.css}"></link> </head> <body class="container"> <br/> <h1>添加用户</h1> <br/><br/> <div class="with:80%"> <form class="form-horizontal" th:action="@{/insert}" method="post"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">username</label> <div class="col-sm-10"> <input type="text" class="form-control" name="username" id="username" placeholder="username"/> </div> </div> <div class="form-group"> <div class="col-sm-10"> <label for="password" class="col-sm-2 control-label" >Password</label> <input type="password" class="form-control" name="password" id="password" placeholder="Password"/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" value="Submit" class="btn btn-info" /> <input type="reset" value="Reset" class="btn btn-info" /> </div> </div> </form> </div> </body> </html>
css太多不贴了
直接测试

大功告成~
源码地址:https://github.com/liu119631/spring-boot
