标签:style blog http io os java ar 2014 div
1. 功能
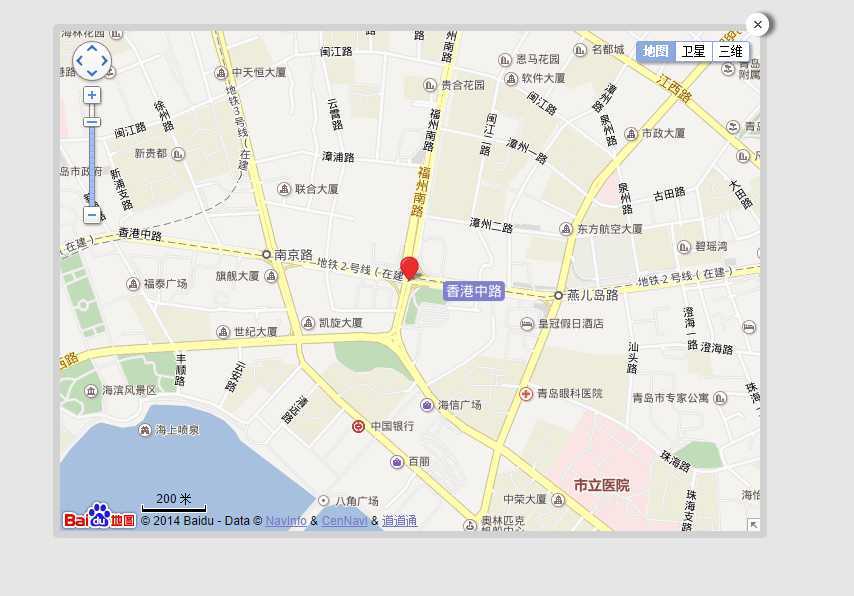
bMap.js 可根据地理位置调用出百度地图,采用弹出框形式
2.用法
var city = ‘青岛市‘;
var address = ‘香港中路‘;
bMap.init({
city : city,
address : address
});

3.依赖
需自行引入jquery以及layer.js(弹出框插件)
4. 局限
各模块之间耦合度过于紧密,插件化程度太低,依赖性太强
5. demo下载
地址 :http://pan.baidu.com/s/1pJAxOnT
6. 源码预览
;!(function(window){
window.bMap = {
//默认配置
config : {
width : ‘700px‘,
height : ‘500px‘,
city : ‘北京市‘,
address : ‘天安门‘,
scaleControl : true,
bMapApiUrl : ‘http://api.map.baidu.com/api?v=2.0&ak=C474e91657d303114af6e8df1931a392‘,
bMapGeocoderUrl : ‘http://api.map.baidu.com/geocoder/v2/?ak=C474e91657d303114af6e8df1931a392&output=json‘
},
//中转方法,异步加载加载百度Api,
initVariable : function(){
if(!window.BMap){
this.loadScript(bMap.config.bMapApiUrl+‘&callback=bMap.openMap‘);
}else{
this.openMap();
}
},
//加载script
loadScript : function(url){
var script = document.createElement(‘script‘);
script.setAttribute(‘type‘,‘text/javascript‘);
script.setAttribute(‘src‘,url);
document.body.appendChild(script);
},
//生成地图容器
createMapContainer : function(){
var mapContainer = document.createElement(‘div‘);
mapContainer.setAttribute(‘id‘,‘mapContainer‘);
mapContainer.style.width = this.config.width;
mapContainer.style.height = this.config.height;
document.body.appendChild(mapContainer);
return mapContainer;
},
//确定坐标位置,并去初始化BMap
openMap : function(){
$.getJSON(bMap.config.bMapGeocoderUrl+"&address="+bMap.config.address+"&city="+bMap.config.city+"&callback=?",
function(data){
if(data && data.status==0){
bMap.createBMap && bMap.createBMap(data.result);
}else{
layer.msg(data.msg?data.msg:‘请求失败!‘);
}
});
},
//入口方法
init : function(setings){
this.config = $.extend({} , bMap.config , setings);
this.initVariable();
},
//弹出遮罩层
showLayer : function(domObj){
var mylayer = $.layer({
type: 1,
title: false,
closeBtn : [0 , true],
border : [7, 0.1, ‘#222‘, true],
shade : [0.5 , ‘#222‘ , true],
offset: [‘30px‘,‘50%‘],
//move: [‘.juanmove‘, false],
area: [this.config.width,‘auto‘],
page: {
dom: domObj
},
close : function(){
layer.close(mylayer);
domObj.remove();// 移除dom节点,否则多次调用会导致地图显示异常
}
});
},
//调用百度地图api
createBMap : function(initObj){
var mapContainer = document.getElementById(‘mapContainer‘);
if(!mapContainer){
mapContainer = this.createMapContainer();
}
var map = new BMap.Map(mapContainer); // 创建Map实例
map.addControl(new BMap.MapTypeControl()); //地图类型组件
map.addControl(new BMap.NavigationControl());
if(this.config.scaleControl){
map.addControl(new BMap.ScaleControl());
}
map.addControl(new BMap.OverviewMapControl());
map.enableScrollWheelZoom(); //缩放
var point = new BMap.Point(initObj.location.lng,initObj.location.lat); // 初始化定位
map.centerAndZoom(point, 16); // 初始化地图,设置中心点坐标和地图级别
map.clearOverlays();
var marker = new BMap.Marker(point); // 创建标注,为要查询的地址对应的经纬度
map.addOverlay(marker);
this.showLayer(mapContainer);
}
}
})(window)
标签:style blog http io os java ar 2014 div
原文地址:http://www.cnblogs.com/teamobaby/p/3979361.html