arcgis api3.x for js转向arcgis api4.x,我也是最近的3-4个月时间的事情,刚好公司有个webgis项目需要展示三维场景,项目选择arcgis api4.x。我纯碎记录一下自己学习arcgis api4.x过程中的一些心得体会,自己个人的一些理解,不对之处,还请各位同仁见谅以及多多指教。
一、谈谈本篇自己认为比较重要的几个专业术语名称的理解:
1.View
View即视图,提供了查看和与地图组件交互的方法。地图仅仅是一个容器,存储了包含在基础层和操作层中的地理信息,而视图呈现地图及其各个层,使它们对用户可见。View是基类,它有两个子类,代表两种类型的视图:MapView和SceneView。

2.MapView
MapView显示一个二维视图的地图实例,MapView必须建立和参考至少两个对象:一个地图实例和一个DOM元素,每个分别设置在映射和容器属性中。
3. SceneView
SceneView显示3D查看地图或webscene实例,渲染3D技术采用的是WebGL。SceneView必须有有效的地图实例和一个DOM元素中的一个非零的高度和宽度来渲染。
4.Map
map类包含用于存储、管理和覆盖二维和三维视图共同的图层的属性和方法。图层可以添加和删除掉,但通过一个视图(在二维查看数据)或场景视图中能(在3D查看数据)。因此,地图的实例是一个简单的容器保存层,而视图显示与地图的层和基相互作用的方式。Map类有两个子类:WebMap以及WebScene,分别对应二维视图MapView和三维视图SceneView。
5.Basemap
Basemap用于创建自定义底图。这些底图创建可以从自己服务器发布瓦片服务或者由第三方发布的瓦片服务。
6.Camera
Camera相机从位置、倾斜和航向角度来定义SceneView视图可见程度,Camera只适用于3D sceneviews。
二、arcgis api4.x离线部署:
离线部署的思路跟我之前写的:arcgis api3.x离线部署,基本一致的。稍微改的是我在项目里面定义一个变量arcgisapiPath来配置离线api的路径:
var arcgisapiPath = "http://localhost:8888/ocean/js/arcgisapi/4.5/dojo";
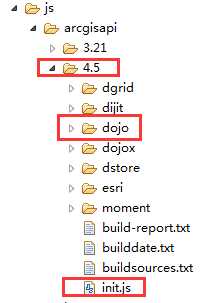
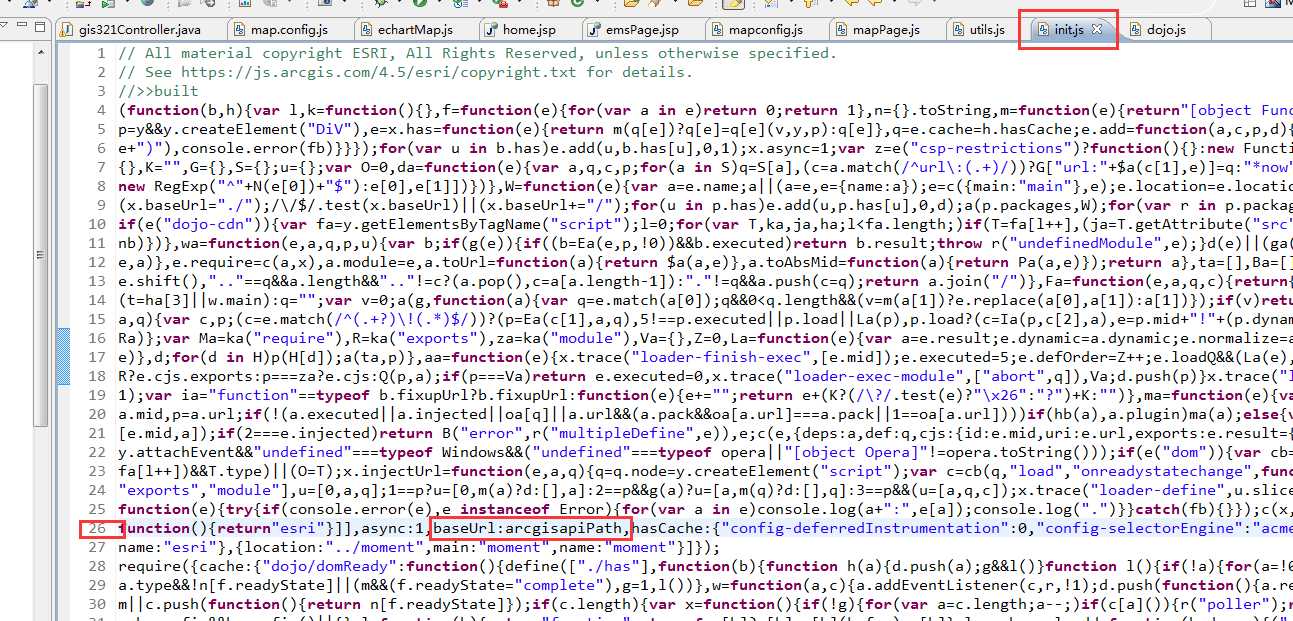
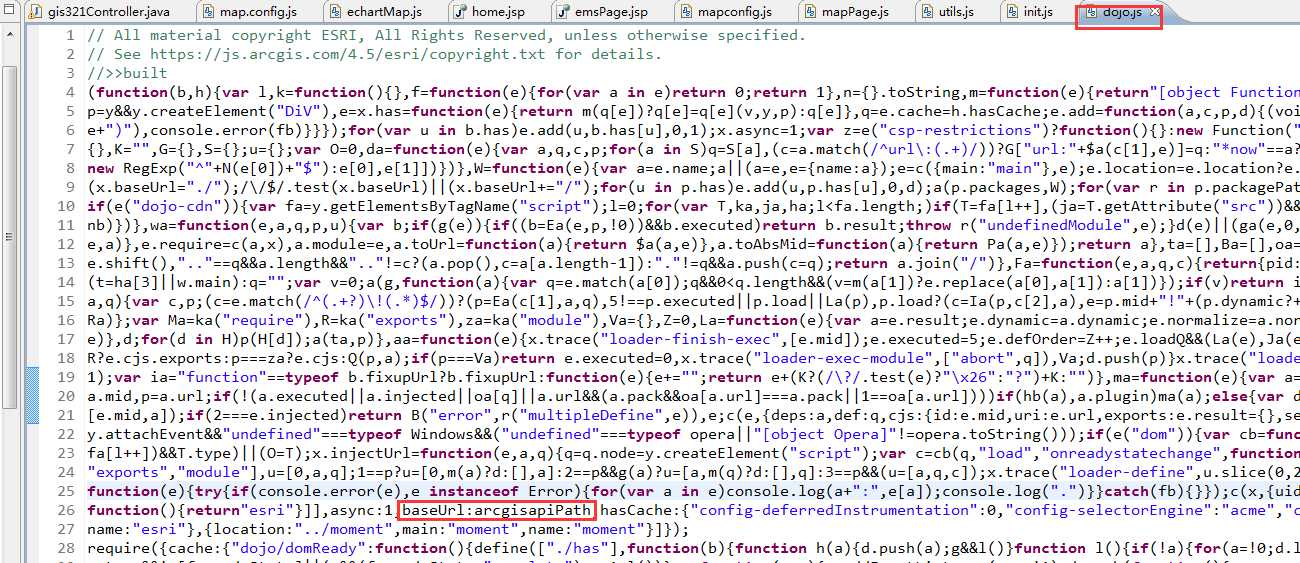
然后配置api的init.js以及dojo.js文件即可:



备注:项目引用arcgis api之前,必须要引入arcgisapiPath变量才行,不然api的离线配置那里获取不到arcgisapiPath配置路径的。
三、基础底图具体实现思路:
1.配置地图信息文件mapconfig.js
/* --------------------------------地图初始信息配置-------------------------------- */ function MapConfig() { } MapConfig.mapInitParams = { fullExtent: {//全图范围 xmin: 13026179.382488998, ymin: 2677291.306672236, xmax: 13044409.613734988, ymax: 2685919.1362399133 }, extent: {//初始化范围 xmin: 11810425.929735247, ymin: 2257718.8019195194, xmax: 13209314.679703815, ymax: 2956468.0219521355 }, center: { x:12561975.237333735, y:2440969.8343777806, spatialReference:3857 }, spatialReference: { wkid: 3857 }, } MapConfig.imgMap={Url: "http://localhost:6080/arcgis/rest/services/ImageMap/MapServer", LabelUrl: "", type: 1 };
2.初始化变量定义
var appConfig = { mapView: null, sceneView: null, activeView: null, container: "viewDiv" };
3.初始化视图参数
var initialViewParams = { map: map, //zoom: 4, //center: MapConfig.center, extent:new Extent({ xmin: MapConfig.mapInitParams.extent.xmin, ymin: MapConfig.mapInitParams.extent.ymin, xmax: MapConfig.mapInitParams.extent.xmax, ymax: MapConfig.mapInitParams.extent.ymax, spatialReference: { wkid: MapConfig.mapInitParams.spatialReference.wkid } }), container: appConfig.container };
部分参数说明:
(1)extent,视图初始化显示范围;
(2)zoom,视图初始化缩放级别;
(3)center,视图初始化显示的中心点位置;
(4)container,视图渲染的容器DIV;
<div id="viewDiv" class="map">
<div class="themeBtn">
<div id="infoDiv">
<input class="esri-component esri-widget-button esri-widget esri-interactive" type="button" id="switch-btn" value="2D">
</div>
</div>
</div>
(5)map,地图对象。
//加载默认影像底图 var imgLayer = new TileLayer({ url: MapConfig.imgMap.Url, id: "BaseMapID" }); var imgBasemap = new Basemap({ baseLayers: [imgLayer], title: "影像底图", id: "imgBasemap" }); var map = new Map({ basemap: imgBasemap });
4.默认创建三维视图模式:
appConfig.sceneView = createView(initialViewParams, "3d"); appConfig.activeView = appConfig.sceneView; initialViewParams.container = null; appConfig.mapView = createView(initialViewParams, "2d"); function createView(params, type) { var view; var is2D = type === "2d"; if (is2D) { view = new MapView(params); return view; } else { view = new SceneView(params); } return view; }
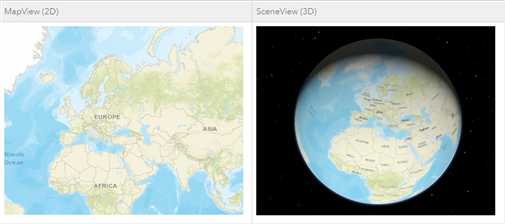
5.实现效果如下:

四、二三维模式切换具体实现思路:
1.2D3D按钮监听事件:
var switchButton = document.getElementById("switch-btn"); switchButton.addEventListener("click", function() { switchView(); });
2.二三维切换功能实现:
function switchView() { var is3D = appConfig.activeView.type === "3d"; appConfig.activeView.container = null; if (is3D) { appConfig.mapView.viewpoint = appConfig.activeView.viewpoint.clone(); appConfig.mapView.container = appConfig.container; appConfig.activeView = appConfig.mapView; switchButton.value = "3D"; } else { appConfig.sceneView.viewpoint = appConfig.activeView.viewpoint.clone(); appConfig.sceneView.container = appConfig.container; appConfig.activeView = appConfig.sceneView; switchButton.value = "2D"; } }
3.实现效果如下:


