JavaScript:是一种脚本语言,动态类型、弱类型。通常用来操作HTML页面(HTML是骨架结构,CSS是样式装饰,JS是行为交互)
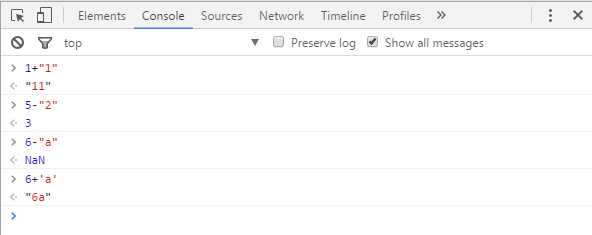
弱类型的体现:

一、JavaScript书写格式
1.Js代码写在哪里
1.JavaScript标签里。
2.写在外部.js后缀文件里,通过script标签引入(引入.js文件的script标签里,一定不能再写js代码,标签里写js代码一般情况不推荐)
2.script标签写在哪里
1.head里
2.body里(如果没有特殊要求,一般script标签放在body结束之前)
//如果script里面涉及到操作后面的元素,而又非得把script放在前面的话,需要加上:
window.onload = function () {
alert(5);//这里再写代码(意思是:当整个页面加载完成之后,再执行这里的代码)
}//一个页面中只能出现一次window.onload
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } div { width: 100px; height: 100px; background: red; } </style> <script> //如果script里面涉及到操作后面的元素,而又非得把script放在前面的话,需要加上: window.onload = function () { alert(5);//这里再写代码(意思是:当整个页面加载完成之后,再执行这里的代码) }//一个页面中只能出现一次window.onload </script> </head> <body> <div onclick="alert(1);"></div> <script src="first.js"></script> <script> //单行注释 /* 多行注释 */ alert(3);//弹窗 用来调试代码 console.log(888);//打印到控制台 用来调试代码 </script> </body> </html>
二、变量
1.定义变量规则
1.不能使用关键字或者保留字,(js里面已经赋予他有意义的词,或者留着备用的词)
2.只能包含 数字 字母 $ _ 并且不能以数字开头
3.严格区分大小写
4.尽量见名知意
用 “,”号可以让一个var定义多个变量 var变量时并不要求立马赋值
var
var a = 10;
var b = "div";
var c = 3.555;
var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
var a = 1; // var a;//不会报错 console.log(‘函数外var定义a:‘ + a);//可以输出a=1 function change(){ a = 4; console.log(‘函数内var定义a:‘ + a);//可以输出a=4 } change(); console.log(‘函数调用后var定义a为函数内部修改值:‘ + a);//可以输出a=4
let
let是块级作用域,函数内部使用let定义后,对函数外部无影响
let c = 3; console.log(‘函数外let定义c:‘ + c);//输出c=3 function change(){ let c = 6; console.log(‘函数内let定义c:‘ + c);//输出c=6 } change(); console.log(‘函数调用后let定义c不受函数内部定义影响:‘ + c);//输出c=3
const
const定义的变量不可以修改,而且必须初始化。
const b = 2;//正确 // const b;//错误,必须初始化 console.log(‘函数外const定义b:‘ + b);//有输出值 // b = 5; // console.log(‘函数外修改const定义b:‘ + b);//无法输出
三、获取元素
1.js如何获取独有标签
document.title
document.head
document.body
2.其他标签的获取
id前面必须是document,其他的前面可以是某个元素(id,document),但不能是集合
通过id获取元素document.getElementById()
通过className获取元素(不支持IE8及以下).getElementsByClassName()
通过标签名获取元素.getElementsByTagName()
通过选择器的写法获取元素(不兼容IE7及以下).querySelector().querySelectorAll()
通过name值获取document.getElementsByName()
/*
document.write()
在文档流关闭之前,给body部分新增内容
在文档流关闭之后,修改整个html的内容
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
}
</style>
<script>
window.onload = function () {
alert(5);
// document.write("lalalalalalalala");
}
//一个页面只能出现一次window.onload(加载完后执行,修改整个html的内容)
</script>
</head>
<body>
<div onclick="alert(1);"></div>
<div id = "box" title = "haha">我是一个div标签</div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<div class="box"></div>
<div class="box"></div>
<div id="box1">
<i class="box1">xxxxxxxx1</i>
<p class="pp">
<i class="box1">xxxxxxxx2</i>
</p>
</div>
<script src="first.js"></script>
<script>
alert(3);
console.log(888);
document.title = "标题变变变";
document.body.innerHTML += "<b>innerHTML</b>";
//document.body.innerText += "<b>innerText</b>";
//修改别的标签要用innerHTML(解析标签) 或者 innerText(不解析标签)
document.getElementById("box").innerHTML = "我是通过id改变的";
//标签名参数命名一般一个小写o加这个标签的名字
var oP = document.getElementsByTagName("p")
alert(oP.length);
oP[0].innerHTML = "我是第一个标签";
var oBox = document.getElementsByClassName("box");
alert(oBox.length);
oBox[0].innerHTML = "div11111111111111";
oBox[1].innerHTML = "div22222222222222";
document.querySelector("#box1 .box1").innerHTML = "hahahaha";
document.querySelectorAll("#box1 .pp .box1")[0].innerHTML = "heiheiheihei";
//在文档流关闭之前,给body部分增加新内容。
document.write("我是write新增加的");
</script>
</body>
</html>
四、事件
所谓事件,是指 JavaScript 捕获到用户的操作,并做出正确的响应。在事件函数里面,有一个关键字this,代表当前触发事件的这个元素
事件:用户的操作
元素.事件 = 函数;
鼠标事件:
左键单击 onclick
左键双击 ondblclick
鼠标移入 onmouseover/onmouseenter ***
鼠标移出 onmouseout/onmouseleave ***
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oBox = document.getElementById("box");
oBox.onclick = function () {
console.log("我被点击了");
this.innerHTML = "我被点击了";
};
/*b.onclick = function () {
this.innerHTML = "我被点击了";
}*/
oBox.onmouseenter = function () {
console.log("我被移入了");
this.innerHTML = "我被移入了";
};
oBox.onmouseleave = function () {
console.log("我被移出了");
this.innerHTML = "我被移出了";
}
</script>
</body>
</html>



五、操作元素的标签属性
js操作元素的标签属性:
规范的标签属性:
. 符号直接操作(可读可写)
不规范(自定义)的标签属性:
获取:.getAttribute
设置:.setAttribute
移除:.removeAttribute
注意:
所有的 路径、颜色 获取的结果不一定是你写的内容
通过id获取的元素赋值给变量后,假设修改了id,这个变量还是表示这个元素
自定义标签属性的操作方式,同样可以操作符合规范的标签属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
color: red;
}
#on{
color: blueviolet;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_blank" id="box" class="box" wjl="smart">去百度</a>
<script>
var oA = document.getElementById("box");
//alert(oA.target);//可读
//alert(oA.className);//class属性 要用className
// oA.id = "on";
// oA.target = "_self";//可写
// oA.target = "";
// oA.wjl = "hahah";
alert(oA.getAttribute("wjl"));
oA.setAttribute("wjl","hahah");
oA.removeAttribute("wjl");
oA.removeAttribute("target");
/script>
</body>
</html>
结果:删除自定义标签,target标签也可以被removeAttribute删除

六、事件操作元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
background: red;
margin: 50px auto;
text-line: 100px;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oBox = document.getElementById("box");
oBox.onclick = function () {
console.log("我被点击了");
this.innerHTML = "<a href = ‘http://www.baidu.com‘ target = ‘_blank‘>去百度</a>";
};
</script>
</body>
</html>
结果:点击出现去百度的a标签,再点击,跳转到百度