1.介绍
因为开发过程中,有部分类是你加一个模型,就需要去改动的,每次加非常的烦,或者有些类,你只用到了他基类的方法,但是你还必须建一个文件才能调用他基类的方法,也很烦。
这个时候,T4就非常有用了。
我主要解决了IOC注入类,和服务类
2.项目介绍
地址:https://gitee.com/teambp/ScaffoldServer 大家加个星星!!哈哈
T4文件的下载地址:https://gitee.com/teambp/ScaffoldServer/tree/master/Scaffold.BootStrapper/T4
项目实现:API验证请求,日志数据库,Swagger查看API接口等等
有配套前端项目,合在一起,实现了一个简单的权限系统。
3.使用T4
文章就不详细说了,你大可以把文件复制过去,直接用就可以了,我说下重点就行了
文件组成

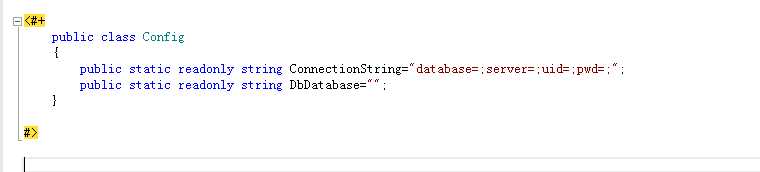
config.ttinclude 配置数据库连接字符串的地方

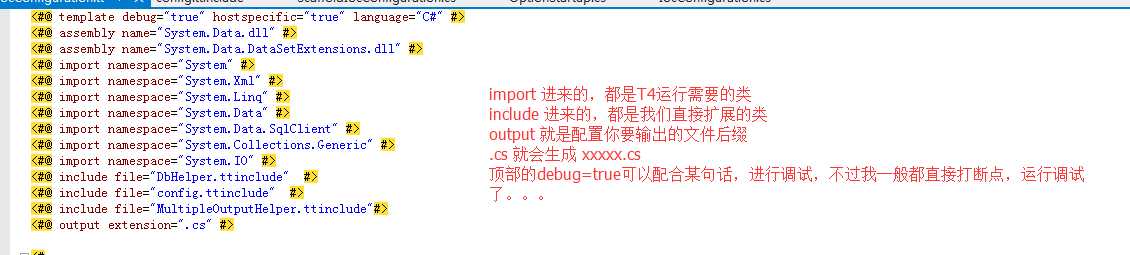
DbHelper.ttinclude/MultipleOutputHelper.ttinclude
这2个我也不知道是谁写的了。蛮早之前就复制过来用了,不用管,拿过来用就行了
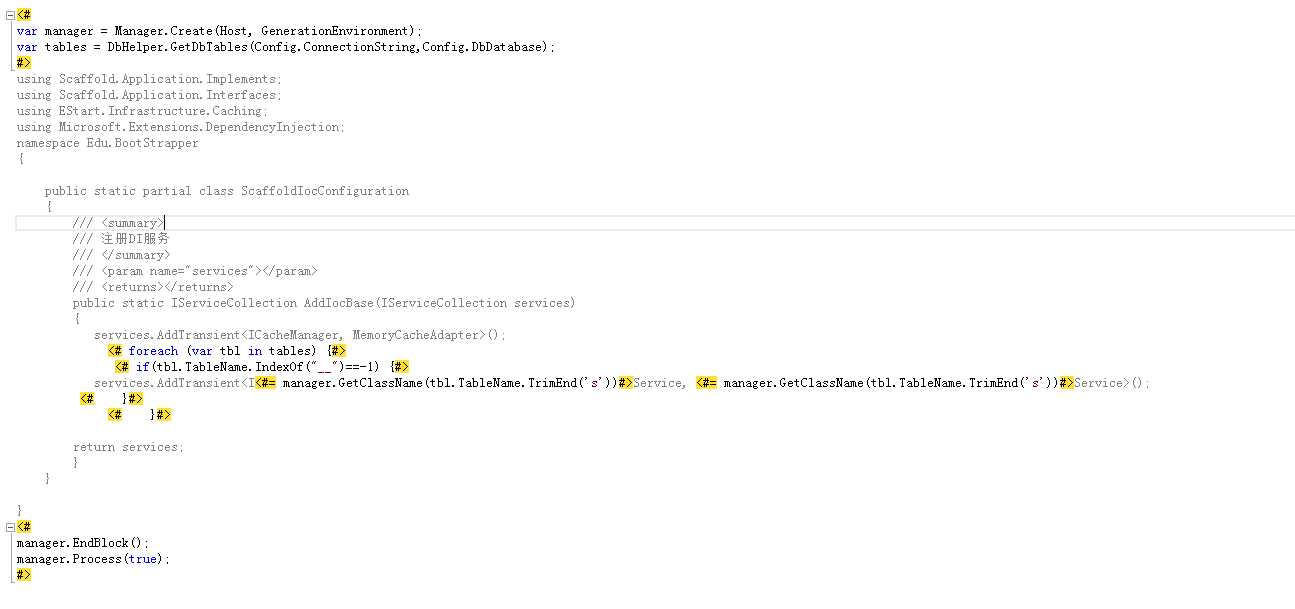
IocConfiguration.tt 这个就是我要写的东西,会帮你生成你要的类,我们重点看这个


下面的就很简单了,灰字部分都是生成的东西,代码的意思就是查数据库的表,然后根据表名生成命名..
4.推荐插件
AutoT4,VS2017有点小BUG,原来的生成-转化所有T4模板这个按钮无效,不知道什么原因,而且不能生成多文件了,一生成就卡死。。。我把同样的T4模板放到VS2015里面,不会出现这个问题。。。贼奇怪
AutoT4会在你Build项目时,帮你运行所有的T4模板,不用你一个一个找出来,保存一下生成
Devart T4 Editor ,这个就是编辑tt文件的插件,智能提示
