1、AjaxUpload上传插件
浏览器迫使我们使用文件输入控件(<input type=”file” />)做上传,然而此控件的样式是不能修改的。此外,基于表单上传在流行的Ajax应用程序面前显得过时了。我们可以使用flash解决这个问题, 但实际上JavaScript也能做的很出色。
Ajax Upload文件上传插件允许你上传多个插件而无需刷新页面,可以使用任何的元素来显示文件选择窗口。它可以在所有主流的浏览器下工作,从2.0版本开 始,不需要任何库运行。Ajax Upload文件上传插件不会污染任何命名空间,所以它与jQuery,Prototypejs,mootools其他JavaScript库兼容。
Demo实例
下面是一个在jQuery下使用AjaxUpload插件的实例。
下载
版本3.6 发布于2009-03-10
问题,贡献和最新版本
该项目最近已经移到了GitHub,欢迎您去折腾它。也更愿意您使用“问题跟踪(issue tracker)”留下意见,错误报告和要求。您必须先要在GitHub上注册才行。
2、如何去使用它?
创建上载
首先,您需要创建一个按钮。(可以使用任意的元素)
接下来,您应该创建Ajax上传实例。您可以使用以下代码创建最简单的形式:
JavaScript代码//在jquery下使用 $(document).ready
// prototype下为document.observe("dom:loaded"
new AjaxUpload(‘upload_button_id‘, {action: ‘upload.php‘});
配置Ajax上传
JavaScript代码// 服务器端上传脚本
// 注意: 文件不允许上传到另外一个域上
action: ‘upload.php‘,
// 文件上传的名字
name: ‘userfile‘,
// 发送的附加数据
data: {
example_key1 : ‘example_value‘,
example_key2 : ‘example_value2′
},
// 筛选后提交文件
autoSubmit: true,
// 您希望从服务器返回的数据类型
// HTML (text) 和 XML 自动检测
// 当您使用JSON作为响应时很实用,在这种情况下就设置为 "json"
// 也要设置服务器端的响应类型为text/html, 否则在IE6下是不工作的
responseType: false,
// 文件选择后使用
// 当autoSubmit为disabled时很管用
// 您可以通过返回false取消上传
// @参数file为上传文件的文件名
// @参数extension为那个文件(后缀名)
onChange: function(file, extension){},
// 文件上传时调用
// 您可以通过设置返回false 取消上传
// @参数file为上传文件的文件名
// @参数extension为那个文件(后缀名)
onSubmit: function(file, extension) {},
// 当文件上传完成的时候调用
// 警告!不要使用"false"字符串作为服务器的响应
// @参数file 指上传的文件名
// @参数 response 指服务器的响应
onComplete: function(file, response) {}
});
注意:不要使用数据参数附加动态数据,就像"data: (txt:textfield.value)",因为它将在AJAXUpload实例创建的时候分配数据且以后不会改变。如果你想文本框的传递的其他数据,使用在onSubmit回调函数中的SetData方法。
实例方法
*submit – 提交文件到服务器(当autoSubmit被禁用时有用)
*disable – 禁用上传按钮
*enable – 允许上传按钮
*destroy – 清理AjaxUpload对象
* setData(data) – 覆盖数据参数
JavaScript代码var upload = new AjaxUpload(‘#div_id‘,{action: ‘upload.php‘});
//例如当用户选择了一些东西,设置一些参数
upload.setData({‘example_key‘: ‘value‘});
//或者您可以在事件函数中直接使用这些方法
new AjaxUpload(‘div_id‘, {
action: ‘upload.php‘,
onSubmit: function() {
//仅允许一个上传
this.disable();
}
});
});
3、如何访问上载的文件?
对于服务器端的代码,文件似乎是以简单的形式被上传,所以您可以使用任何您想用的语言。
您访问上传文件可以使用:
* PHP: $_FILES[‘userfile‘]
* Rails: params[:userfile]
请注意,‘userfile‘是"name"选项的默认值
您可以访问其他一些参数通过:
* PHP: $_POST[‘yourkey‘]
* Rails: params[:yourkey]
服务器端脚本
如果您使用的是PHP的,这里是一个简单的例子,我从PHP手册直接获得的。
PHP代码$uploadfile = $uploaddir . basename($_FILES[‘userfile‘][‘name‘]);
if (move_uploaded_file($_FILES[‘userfile‘][‘tmp_name‘], $uploadfile)) {
echo "success";
} else {
// 警告!不要使用字符串"FALSE"作为一个响应!
// 否则onSubmit 事件不会调用
echo "error";
}
ColdFusion的文件上传。 (默认准系统解决方案)
<cffunction name="uploadFile" access="remote" output="false">
<cfargument name="userFile">
<cffile action="upload" fileField="userFile" destination="directory/path/on/server/">
<cfreturn "whatever">
</cffunction>
这里是一个ASPX处理程序,请进行修改以满足您的需要:
C#代码using System.Web;
using System.IO;
public class FileHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strFileName = Path.GetFileName(context.Request.Files[0].FileName);
string strExtension = Path.GetExtension(context.Request.Files[0].FileName).ToLower();
string strSaveLocation = context.Server.MapPath("Upload") + "" + strFileName;
context.Request.Files[0].SaveAs(strSaveLocation);
context.Response.ContentType = "text/plain";
context.Response.Write("success");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、如何只允许某些文件类型?
最好的方法是检查在onSubmit回调函数选定的文件类型,并让函数返回false取消上传选中的无效的文件。但是不要忘记添加一个服务器端的安全检查。
JavaScript代码action: ‘upload.php‘,
onSubmit : function(file , ext){
if (! (ext && /^(jpg|png|jpeg|gif)$/.test(ext))){
// 扩展名不允许
alert(‘错误:无效的文件扩展名!‘);
// 取消上传
return false;
}
}
});
5、如何工作的?
插件创建隐形的文件域控件在您提供的按钮上。所以,当用户点击您的按钮时,正常的文件选择窗口就会显示。之后用户选择一个文件,插件提交包含文件输入框控件的表单到一个iframe中。因此,这不是真正的Ajax上传,但同时带来了用户体验。
6、授权与使用条款
AjaxUpload 上传插件是完全免费的,服从MIT license使用许可。
二、我使用php制作的最简单的图片上传使用演示
首先,看图,简述操作。
1. 单击按钮,选择图片
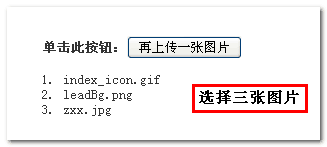
2. 选择数张图片,例如这里我选了三张,选完及上传,结果如下
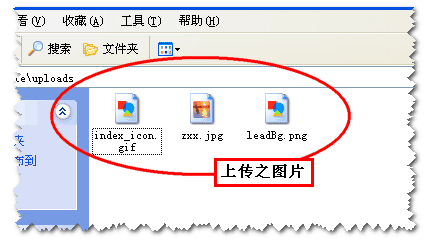
3. 结果在uploads文件夹下面就可以看到刚刚上传的三张图片了
代码请参考Demo或源文件。
您可以狠狠地单击这里:中文Demo页面 | 精简版源文件下载
说明:
1、源文件下载至本地,需要修改文件处理php页面代码的路径。需要将此路径对应于您新建的用以存放图片或其他文件的文件夹;
2、源文件与在线Demo有差别,源文件中的Demo无logo,排版,广告等,纯粹的Demo,代码简洁,应该会有帮助。
3、本实例是能上传图片,您可以去掉正则判断,使支持其他格式。
4、本实例没有使用JavaScript库做辅助,这是由于本身Ajax Upload文件上传插件就是纯粹的JavaScript写的,所以不依赖于任何的JavaScript库,可以直接使用JavaScript实现多文件上传。
5、在线Demo请勿上传敏感的图片,谢谢合作。
三、结语
这款AjaxUpload多文件上传插件还是很受用的,本文将原项目页面内容原封不动的翻译过来了,时间仓促,翻译或书写可能有不准确,欢迎留言指正。原项目的 Demo页面有些乱,所以我自己用JavaScript+php实现了非常精简的文件上传演示页面,希望对您有所帮助。
四、补充
不少人问我,有没有支持file类型input的方法。我今天想了想,改了改,实现了一个类似<input type="file" />的效果。
首先,你需要调用修改后的JavaScript文件,点击这里(右键下载):修改版JS。
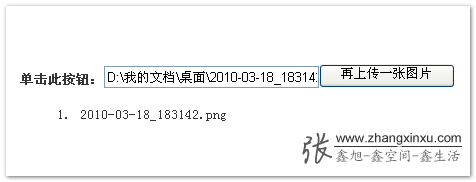
先看下效果,截自IE6:
原理如下,使用<input type="text" id="uploadUrl"> + <input type="button">的组合模拟<input type="file" />的表现。然后,当隐藏的file文件域发生改变的时候,让其值等于<input type="text">的值就可以了。
具体效果您可以狠狠地点击这里:效果demo
至于代码部分,要在JavaScript的最后添加类似于下面的几行代码就可以了。
JavaScript代码var oFile = document.getElementById("absFileInput");
if(oFile){
oFile.onchange = function(){
oUrl.value = this.value;
};
}
