substr 定义和用法
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
语法
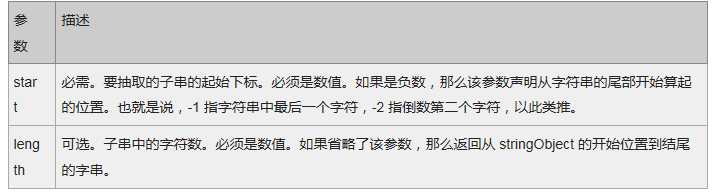
stringObject.substr(start,length)
如果 length 为 0 或负数,将返回一个空字符串。如果没有指定该参数,则子字符串将延续到 stringvar 的最后。

示例
下面的示例演示了substr 方法的用法。
1.截取字符串第一个字符.
<script type="text/javascript">
var str="jb51";
alert(str.substr(0,1));
</script>
输入结果为j
2.截取字符串中从第12个字符开始,5个长度
<script type="text/javascript">
function SubstrDemo(){
var s, ss; // 声明变量。
var s = "The rain in Spain falls mainly in the plain.";
ss = s.substr(12, 5); // 获取子字符串。
return(ss); // 返回 "Spain"。
}
alert(SubstrDemo());
</script>
输入结果为Spain
3.使用 substr() 从字符串中提取一些字符:
1)
<script type="text/javascript">
var str="Hello world!"
document.write(str.substr(3))
</script>
输入结果为llo world!
2)
<script type="text/javascript">
var str="Hello world!"
document.write(str.substr(3,7))
</script>
输入结果为lo worl
