标签:style blog http color io os 使用 java ar
下载地址:cloud_zoom.rar
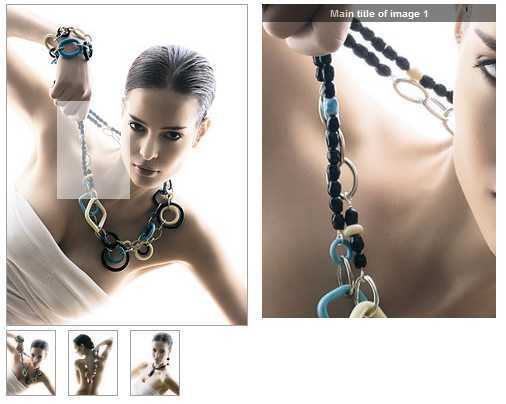
图片放大镜效果是一种不错的效果,多应用于电子商务、图片展示等网站,给用户带来更好的体验。实现这种效果的代码不少,今天要给大家介绍的是 Cloud Zoom,它是 jQuery 的一个插件。和其他产品相比,Cloud Zoom 具有代码少、功能多、兼容性好等特点,并且支持 Tint、 Soft Focus 和 Inner 三种放大镜模式。
在a标签中的rel属性设置不同的属性值,可以显示不同效果哦:
1.默认模式:
rel="adjustX: 10, adjustY:-4"

2.色彩设置
参数设置:
rel="tint: ‘#ff0000‘,tintOpacity:0.5 ,smoothMove:5,zoomWidth:480, adjustY:-4, adjustX:10"

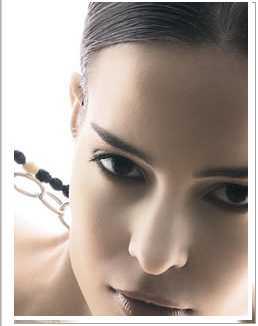
3.在小图片里放大
参数设置:
rel="position: ‘inside‘ , showTitle: false, adjustX:-4, adjustY:-4"

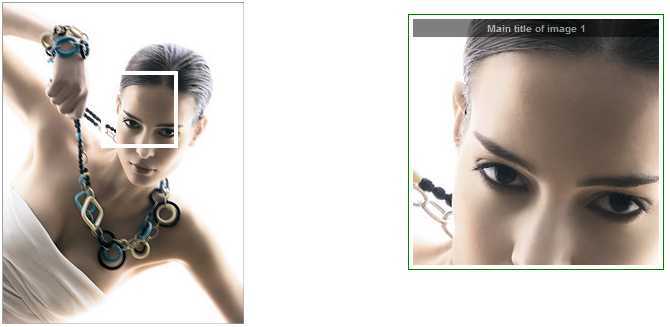
4.设置缩放窗口位置
参数设置:
rel="softFocus: true, position:‘a‘,smoothMove:2"

使用方法:
与其他插件不一样,Cloud Zoom 不需要再在 js 代码里调用了,只需要给 a 标签加上 class 为 “cloud-zoom” 就可以实现调用。
1、加载CSS:
<link href="/styles/cloud-zoom.css" type="text/css" rel="stylesheet" />
2、加载Javascript:
<script type="text/JavaScript" src="/js/jquery.1.4.2.min.js"></script> <script type="text/JavaScript" src="/js/cloud-zoom.1.0.1.min.js"></script>
3、HTML代码:
<a href=‘images/bigimage00.jpg‘ class = ‘cloud-zoom‘ id=‘zoom1‘ rel="adjustX: 10, adjustY:-4"> <img src="images/smallimage.jpg" alt=‘‘ title="Main title of image 1" /> </a> <a href=‘images/bigimage00.jpg‘ class=‘cloud-zoom-gallery‘ title=‘Thumbnail 1‘ rel="useZoom: ‘zoom1‘, smallImage: ‘images/smallimage.jpg‘ "> <img src="images/tinyimage.jpg" alt = "Thumbnail 1" title="Main title of image 1"/></a> <a href=‘images/bigimage01.jpg‘ class=‘cloud-zoom-gallery‘ title=‘Thumbnail 2‘ rel="useZoom: ‘zoom1‘, smallImage: ‘ images/smallimage-1.jpg‘"> <img src="images/tinyimage-1.jpg" alt = "Thumbnail 2" title="Main title of image 2"/></a> <a href=‘images/bigimage02.jpg‘ class=‘cloud-zoom-gallery‘ title=‘Thumbnail 3‘ rel="useZoom: ‘zoom1‘, smallImage: ‘images/smallimage-2.jpg‘ "> <img src="images/tinyimage-2.jpg" alt = "Thumbnail 3" title="Main title of image 3"/></a>
只加一个 class 效果是默认的,想要其他效果的话,需要给 a 标签的 rel 属性上加上一定的值,具体的值如下:
| 参数 | 描述 (from V1.0.0) | 默认值 |
| zoomWidth | 设置缩放窗口的宽度,如果设置为"auto"则窗口宽度与小图片宽度相等。 | ‘auto‘ |
| zoomHeight | 设置缩放窗口的高度,如果设置为"auto"则窗口高度与小图片高度相等。 | ‘auto‘ |
| position | 指定缩放窗口相对于小图片的位置。允许的值是 ‘left‘, ‘right‘, ‘top‘, ‘bottom‘, ‘inside‘ ,也可以是专门一个HTML元素的ID放置例如窗口的缩放位置:‘element1‘ | ‘right‘ |
| adjustX | 允许你微调像素的缩放窗口的X位置。 | 0 |
| adjustY | 允许你微调像素的缩放窗口的Y位置。 | 0 |
| tint | 指定覆盖的小图片的颜色。颜色应指定十六进制格式,例如‘#aa00aa‘。 | false |
| tintOpacity | 指定色彩的透明度,其中0是完全透明的,1是完全不透明。 | 0.5 |
| lensOpacity | 设置镜头鼠标指针的透明度,其中0是完全透明的,1是完全不透明。在色彩和软对焦模式,它将始终是透明的。 | 0.5 |
| softFocus | 适用于一种微妙的模糊效果来的小图片。设置为true或false。 | false |
| smoothMove | 形象的漂移缩放,数字越高,就越顺畅/更轻松进行漂移运动。 1 =不平滑。 | 3 |
| showTitle | 是否显示图片的标题. | true |
| titleOpacity | 指定是否显示标题不透明度,其中0是完全透明的,1是完全不透明。 | 0.5 |
标签:style blog http color io os 使用 java ar
原文地址:http://www.cnblogs.com/xyyt/p/3979407.html