标签:多行注释 log 获取 cat 第一步 onload 编码 nts 创建
1运算符算数运算符:+,-,*,%,/,++,--
赋值运算符:=,+=,-=,*=,/=,%=
比较运算符:==,!=,!==,>,<,>=,<=
===(全等于) !== (不全等于): 判断值和数据的类型
逻辑运算符:&&,||,!
条件运算符:
字符串操作: +连接符号,
位运算符:
2变量
var 变量名=值
var 的类型取决于值的类型 类型一个自动类型
var 类型可以动态的变换
var a = "abc"
a = 123 这是没问题的
3数据类型
数字类型 number
字符串类型 string 空字符也是字符类型
真假类型 boolean
空类型: null什么都没有
未定义类型:Undefined 表示没有定义
符合数据类型:复杂类型,array数组,object对象
查看数据的类型 Typeof 返回的是
4alert 弹出一个窗口,会暂停程序的运行
5语法规则:
1区分大小写
2所有的符号都必须是英文状态下的
3可以不加分号结尾,但是最好加上最好.
4单行注释 // 多行注释 /**/
5document.write() 输出到页面
6传值
赋值传值: 两份数据,之间不会影响
引用传值: 一份数据,任意一个改动值另一个都会收到影响
简单数据是赋值传值 var a = 10; var b = a;
复杂数据都是引用传值: var a = {a:"你好",b:23}; var b = a
7if(条件){语句块}
if(条件){语句块} else{语句块}
if(条件){语句块} else if(条件){语句块} else{语句块}
8switch
switch(值)
{
case 值:
{
}
break;
case 10>值 前提是值是bool类型
break
default:默认
break;
}9while(条件){执行体}
10 for(初始值;循环条件;值每次的变化){循环体}
11函数 function 函数名(){函数体}
带参数函数 function 函数名(名字){ 使用参数直接用名字 函数体}
带参数的不需要加var,
function jia(a,b)
{
document.write(a+b);
}
jia(10,20)参数最后一个可以有默认值
function jia(a,b=20){}
12数组
同数据类型的变量放在一个集合里
var arr=[23,24,25]
访问第一个取值arr[0]
长度: arr.length
for(var key in 数组名){
key就是数组的下标
}
查找数据所在索引
arr.indexOf(10) 返回10的下标 ,没有就返回 -1
删除某个元素 splice(开始索引,删除个数)
var arr = [10,20,230,40,50]
比如我要删除后面两个
arr.splice(3,2)
排序 快速排序 自己写一个
arr.sort(function(s1,s2){
if(s1<s2){
return -1;
}
else{
return 1;
}
});
随机打乱一个数组 类似洗牌
var arnm = [1,2,3,4,5,6,7,8,9,10];
arnm.sort(function(lhs,rhs){
if(Math.random()<0.5){
return -1;
}
else {
return 1;
}
});
13二维数组
遍历二维数组
var arr1=[1,2,3];
var arr2=[4,5,6];
var arr3=[7,8,9];
var arr4=[arr1,arr2,arr3];
或者
var arr4=[
[1,2,3],
[4,5,6],
[7,8,9]
];
for(var i = 0;i<arr4.length;i++)
{
for(var j =0;j<arr4[i].length;j++)
{
document.write(arr4[i][j]+"<br/>");
}
}14常用函数
ParseInt:取整
parseFloat: 去浮点数
NaN:not a number表示不是一个数字
isNaN: 判断是不是数字,是返回false 如果是字符才会返回true
15array对象
var arr = new Array(23,2,2,4) // 创建一个array对象
对象有属性和方法
Concat()连接内容或者数组,组成新的数组 返回
Join加入某个字符n,用n来连接数组的每项组成的字符串 最后元素一个不会
arr567 = arr567.join(""); 使用这种方法,可将一个数组变成一个字符串
Pop删除数组最后一个元素,并返回
Push加入新的内容到最后,返回新的长度
Reverse 反转数组的顺序
16 string对象 var str = "abc" var str = new string("abc")
属性:
length 字符串长度
方法:
charAt(n) 获取字符串里下标为n的字符
也可以直接用[]下标号 取值
CharCodeAt(n) 找到索引位置上的字符串的编码值 ASCLL
indexOf("m") 找m在字符串中第一次出现的位置 从0开始没找到返回-1
lastIndexOf("c") 字符c在字符串中最后一次出现的位置 找到返回-1
split("n") 以字符n分割字符串为 返回一个数组
如果没有这个字符 就会把所有的字符串转为一个数组元素.
split("") 可以把字符串 每个元素切割成 数组
substr(n,m):截取字符串: 把字符串从n开始的地方截取m个字符
如果只有一个参数n,默认就从n开始截取到最后
substring(n,m)截取字符串:把字符串从n的位置开始截取到m的位置,
注意能够取到n但是去不到m
toLowerCase() 把字符串中的字符转换成小写toUpperCase转大写
17 Math 对象
Math.pow(n,m) 求n的m次方
Math.abs(n)求n的绝对值
Math.round(n)求n的四舍五入值
Math.floor(n) 求n的向下取整的值,不大于n的最大整数
Math.ceil(n) 求n的向上取整的值,不小于n的最小整数
Math.random()获得一个0到1之间的随机数,注意:能取到0,但不不能取到1
Math.random()*20 求0到20之间的随机数
Math.random()*10+10 求10到20之间的随机数
也就是最小10最大20,同时减去10(0,10)然后总体+10
求30-60之间的随机数:
首先30-30 60-30(0,30)然后整体+30
Math.random()*30+30
50 100随机数 都减去50(0*50) 整体加50
Math.random()*50+50
Math.PI 圆周率
Math.floor 方法实例 数值向下取整 就是:小与或等于他的最大整数
该方法与 Math.ceil 方法正好相反。
1 2 3 4 5 6 | <script language="JavaScript">document.write( Math.floor(0.35) + "<br />" );document.write( Math.floor(10) + "<br />" );document.write( Math.floor(-10) + "<br />" );document.write( Math.floor(-10.1) );</script> |
运行该例子,输出:
0
10
-10
-11
18 JS特殊字符
单引号和双引号:只是用字符和字符串这两个没有区别
如果双引号中包括双引号需要用\"转义
单引号也是一样的
如果要用反斜杠'\\'
\转义字符 document.write("他说:\"aaa,bbb,ccc,hggg\""+"<br/>");
\r回车
\r换行
19 Date 对象
构造方法:
new Date(); //创建当前时间日期对象
new Date("1999/9/9 6:6:6") 创建一个指定的时间
new Date("1999,9,9,6,6,6") 创建一个指定的时间日期对象
new Date(2343523445632) 创建一个从1970年开始的1-1-凌晨0点开始,
以毫秒为单位, 但现在的时间 单位是毫秒。
toLocalString() 以当前本地格式显示
getFullYear() 获取年份
getMonth() 获取月份
getDate() 获取日期
getHours() 获取小时
getMinutes() 获取分钟数
getSeconds() 获取秒数
getMilliSeconds() 毫秒
getDay() 获取星期
setFullYear(n) 设置年份
setMonth() 设置月份
setDate() 设置日期
setHours() 设置小时
setMinutes() 设置分钟数
setSeconds() 设置秒数
setMilliSeconds() 设置毫秒
20 Object对象
var obj = {name:"小明",age:24,taiji:function(){},zuofan:function(alert("做饭")){]};
里面有属性 有方法
使用对象
obj.name 取值
//调用方法
obk.zuofan();
HTML和JS交互 通过id获取这个标签
HTML:对象.HTML属性=值
CSS: 对象.style.CSS 属性=值
document.getElementById(标签id) 获取之后 Js就可以使用这个标签的属性和方法了
Onclick 点击
Onmouseiver 鼠标放上
Onmouseout 鼠标离开.
function fn(){
var obj = document.getElementById("d1");
obj.style.background = "red";
}
function fm(){
var obj = document.getElementById("d1");
obj.style.background = "blue";
}
</script>
<body>
<div id="d1" onmouseover="fn()" onmouseout="fm()">
这是DIV
<div/>21 事件
鼠标事件:
Onclick:点击
OMouseover:鼠标放上
Onmouseout:鼠标离开
ONdblclick:双击事件
Onmousedown:鼠标按下
Onmouseup:鼠标抬起
Onmousemove: 鼠标移动
表单事件:
onfocuss:获得焦点
onblur:失去焦点
onsubmit:提交事件
onchange:当发生改变的时候
onreset: 重置事件
键盘事件:
onkeyup: 键盘抬起
onkeydowm: 键盘按下
onkeypress:键盘按下一次
窗口事件:onload事件
页面加载完成之后立刻执行的事件。
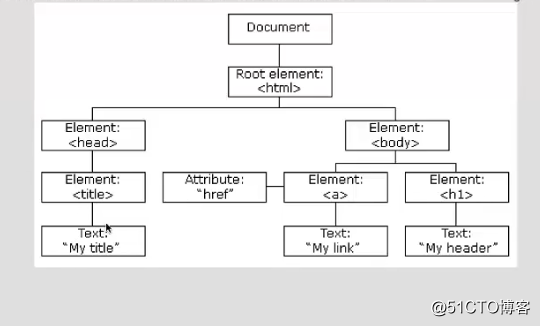
21 DOM对象 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)

通过这些对象 去修改或者获取元素对应的内容
22 DOM操作HTML
JavaScript能改变页面中所有HTML的元素
JavaScript能够改变页面中所有的HTML属性
JavaScript能够改变页面中所有的CSS样式
JavaScript能够对页面中所有的事件作出反应
document.getElementById("id号")
//通过元素名获取
<p>aaa</p>
<p>bbb</p>
他默认获得的就是第一个元素的对象
document.getElementsByTagName("p")
23异常捕获
try{
放可能会发生异常的代码
}catch(err){
发生异常在这里处理 err就是错误信息
}
自定义错误 使用throw抛出
try{
如 if(字符串 == "") 我们不想要空字符串
{
throw "字符串不能为空";
}
}catch(err)
{
这时候 err输出的就是 字符串不能为空
}
24 使用函数来定义对象,然后创建新的对象
创建一个object对象 并且为对象的属性赋值
poe = new Object()
poe.age = 10
poe.name = "a"
还有另外一种也可以
poe = {age:"10",name:"hahaha"};
document.write("age:"+poe.age)
document.write("name:"+poe.name)使用函数来创建
function peop(name,age){
this._name = name;
this._age = age;
this._print = function prints(){
document.write("age:"+this._age+"name:"+this._name);
}
}
peopa = new peop("zhangsan","10")
peopa._print()25事件详解
HTML事件处理
这是一个Button标签
<button id="btn1">按钮</button>
<script>
var btn = document.getElementById("btn1")
btn.onClick = function(){ 函数体代码 } 点击这个按钮会执行这个
</script>
//如果是这种情况
var btn = document.getElementById("btn1")
btn.onclick = function(){ alert("a")} 这个事件会被覆盖
btn.onclick = function(){ alert("b")} 这个事件会执行这是DOM2级事件处理
addEventListener("事件名","事件处理函数","布尔值")
true事件捕获,false事件冒泡 这个版本暂时忽略
使用removeEventListener()移除一个事件
var btn = document.getElementById("btn1")
btn:addEventListener("click",da1)
btn:addEventListener("click",da2)
function da1(){alert("我是事件1")}
function da2(){alert("我是事件2")} 这个事件会依次执行
删除一个事件
btn:removeEventListener("click",da1)
使用type属性可获取事件类型 比如 click mouseover
target获取事件目标
stopPropagation() 阻止事件冒泡26Window对象
innerHeight 浏览器内部高度
innerWidth 浏览器内部宽度
26 可以设定一个时间间隔来执行代码
1setlnterval()间隔 单位毫秒数,不停的执行指定的代码
clearlnterval()用来停止setlnterval方法的函数代码
2setTimeout()暂停指定的毫秒数后指定的代码
clearTimeout 停止执行settimeout方法的代码
我们每隔1秒 去调用获取事件
var mytime = setInterval(function(){
gettime();
},1000)
function gettime(){
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("timew").innerHTML=t;
}26 Location 对象 window.location用来获取当前页面的地址(URL)
27 Screen对象
screen.avaliWidth 可用屏幕宽度
screen.availHeigth 可用屏幕高度
screen.heigth 屏幕高度
screen.width 屏幕宽度
28 面向对象
29 prototype
在JavaScript中prototype是实现面向对象的重要机制
每个函数就是一个对象(function)函数对象都有一个子对象,prototype对象,类是
以函数的形式来定义的,prototype表示改函数的圆形,也表示一个类成员的集合
30 function 来模拟类
function Peo(){
}
Peo.prototype.shuo = function(){
alert("说话");
}
实例化
var p = new Peo()
p.shuo() 调用类方法
属性
Peo.prototype.age
这个function Peo就相当于构造函数 这样可以给内部属性赋值
function Peo(age){
this._age = age
}
var p = new Peo(30)
alert(p._age) 这里输出的就是3031 类的继承
function Stu(){
}
继承自 上面的Peo
Stu.prototype = new Peo();
调用父类的函数
var s = new Stu();
子类重名 覆盖父类方法
Peo.prototype.shuo = function(){
alert("说不出话");
}
如果还想调用父类的方法
var superFunc = Stu.prototype.shuo;
superFunc.call(this);父类的先构造 然后 子类再构造
成员函数可以直接使用成员属性
Peo.prototype.shuo = function(){
alert("说话"+this._age);
}闭包是外部不能访问这个对象里的变量
var n = 10 这个变量可以在任意地方使用
function Peo(age){
this._age = age
alert("父类"+this._age);
}
Peo.prototype.shuo = function(){
alert("说话"+this._age);
}
alert(n) 成功输出
但是我们可以把他包起来
(function(){
var n = 10
function Peo(age){
this._age = age
alert("父类"+this._age);
}
Peo.prototype.shuo = function(){
alert("说话"+this._age);
}
}());
这样外部就不能访问他了这时候外部不能访问了,在么办呢?
这里就要面向对象的封装了
window.Peo = Peo 使用window对象来记录这个变量 然后就可以直接使用Peo了
另一种方法 来使用面向对象
首先还是创建一个function
function Per(){
//创建一个空的对象
var _this = {}
_this.shuohua = function(){alert("说话");}
//返回这个对象
return _this;
}继承
function ter(){
var _this = Per();
return _this;
}创建对象 并调用方法
var t = new ter() t.shuohua();
重写父类方法
function ter(){
var _this = Per();
_this.shuohua = function(){
alert("不说话");
}
return _this;
}如果还是要调用父类的方法
function ter(){
var _this = Per();
var superFunc = _this.shuohua;
superFunc.call(this);
_this.shuohua = function(){
alert("不说话");
}
return _this;
}有参构造和属性
function Per(name){
//创建一个空的对象
var _this = {}
_this.names = name;
_this.shuohua = function(){
alert("说话");
}
//返回这个对象
return _this;
}封装起来
(function(){
function Per(name){
//创建一个空的对象
var _this = {}
_this.names = name;
_this.shuohua = function(){
alert(_this.names+"说话");
}
//返回这个对象
return _this;
}
window.Per = Per;
}());32代码模块
1js里面代码可以放在不同的文件里,称为代码模块
2一个模块需要引用其他模块代码的时候需要使用require
3require 如果是第一次调用,那么就加载执行脚本
每个代码模块由 module.exports 导出的对象
每次require的时候, 都返回module.exports
假如有一生成随机数的js文件 里面的代码是
var utils = {
random_int:function(start,end){
var num = start+(end-start)*Math.random();
num = Math.floor(index);
return num;
}
};
每个模块都有一个module.exports
这时候module.exports 指向的是这个utils
module.exports = utils;在其他文件里导入使用
导入代码 并用变量保存返回值
这里会判断是不是第一次执行,如果是第一次他会把js代码全部加载上来
并执行者整个js文件。然后返回module.exports
如果不是第一次require 那么就直接返回module.exports
var utls = require("utils")调用模块方法 var num = utls.vrandom_int(10,20)
module.exports可以到处表,可以导出数组,还可以导出函数对象
33 this
显示的传递实例, 但参数第一个参数就是this
function test(name,age){
this.name = name;
this.age = age;
}
var xiaoming = {};
test.call(xiaoming,"xiaoming",20);
console.log(xiaoming);上面输出的是{name:"xiaoming",age:20}
this就是类似参数似得,可以显示的传递this
上面xiaoming传到参数里,其实他就是那个this
通过函数对象.call(对象实例,参数) 这个this指向的就是那个实例
隐式的传递实例 其中this就是 xiaohong
他就是将xiaohong作为this 传给了这个函数方法
var xiaohong = {
name:"xiaohong",
testfunc = function(){
console.log(this);
}
}
xiaohong.testfunc();输出:{name:"xiaohong",testfunc:[Function:test_func]}
还有一种就是强制传递this
var func = function(){
console.log(this);
}.bind(xiaohong);
func();因为上面绑定了xiaohong 所以他执行的时候会强制将xiaohong作为this
bind在原来的对象基础上,产生了一个新的函数对象
func = func.bind(xiaohong) func()
也就是会产生一个新的函数对象,这两个对象指向同一个代码段,
但是他们有一个this是不同的,这个this就是他绑定的
如果即绑定了this, 又隐式的传递this呢
强制绑定优先级高级 隐式传递
var xiaohong = {
name: "xiaohong",
test_func:function(){
console.log(this);
}.bind(4)
};
xiaohong.test_func()
这里输出的就是4 因为他强制绑定了是4如果用call显示传递 那么他调用的还是xiaohong 不会输出4 因为强制绑定高于他们
var func = function(){
console.log(this);
}:
func = func.bind(xiaohong);
func();
func.call(4);//显示传递我们看到 func_test2 他强制绑定了5 那你无论隐式或显示传递他 都是5
var xiaohong = {
name:"xiaohong",
func_test:function(){
console.log(this);
},
func_test2:function(){
console.log(this);
}.bind(5),
}xiaohong.func_test2() 隐式 最后一个还是5
xiaohong.func_test2.call(20)显式 输出还是5
总结一下就是强制绑定this,优先级比其他的都高
显示call传递this高于
详解面向对象
函数对象
function person(name,age){
//类成员
this.name = name;
this.age = age;
}
//类方法
person.prototype.test_func = function(){
console.log("name"+this.name+" age"+this.age);
}
//实例化对象
var p = new person("小明",20);
p.test_func();prototype是什么?
每一个函数对象都会有一个prototype变量, 指向这个对象。
var func_temp = function(){};
console.log(func_temp.prototype)
这里输出的:func_temp{}
没错就是一个空的对象,由于他是一个对象,有了这个那就可以来扩充这个对象key:value
func_temp.prototype.test_func= function(){}
new函数做了什么?
var data = new func_temp();
第一步:他是把一个空的表给data var data = {};
第二步:在data里面加key:valye key是__protp__ value是 prototype这个对象的赋值 潜赋值
第三步:把这个data作为实例,this传给后面的函数
第四步:调用这个函数func_temp 并把data作为this传递
console.log(data.__proto__) console.log(person.prototype)
上面两个输出的都是一样的
{test_func:[Function]}
{test_func:[Function]}
所以这两个func对象都是指向 同一个引用,也就是代码是用一份,但是他们是两个表.
__proto__是被隐藏的.
调用方法的时候做了什么事情呢?
把data 作为this传递给data的__proto__ 这个对象里面的函数.
data.test_func()
data.__proto__.test_func.call(data);
上面两个效果是一样的,意思是隐式把data作为this传递给__proto__的方法
第二个是显示的把data作为this传递给__proto__的方法
如果这个key 执行新的value 方法呢?
p.test_func = function(){
console.log("new test_func",this);
}
p.test_func();
这时候上面执行的就是指向的这个新的函数
他首先会在这个实例p的表里面搜索,有没有这样的对象,
如果没有在到对象的__proto__里面去搜索。有了之后吧这个实例
作为this,然后传递给这个函数对象.
继承
var Man = function(){}
//这种做法是不对的,因为这样他们是指向同一个对象
Man.prototype = 父类.prototype;
如果这时候要扩展Man的方法的时候, 父类的方法跟着改了。
使用这种方法来复制 原来的 是一个潜拷贝
var super = function(){};
super.prototype = 父类.prototype;
Man.prototype = nwe Super(); //这样子类复制的是super这个的prototype
这时候new出来的是新的实例, 这时候Man就可以扩展方法了。
如果这时候 Man修改key = 同名函数就是会把 父类的覆盖掉
如果没有同名函数 就是扩展这个类。
编写一个class方法 来定义一个雷,让他继承基类
//函数对象 模拟类
function Class(param){
var new_class = function(){};
//这里就表示有基类 就直接继承
if(param.extend){
var supers = function(){};
supers.prototype = param.extend.prototype;
new_class.prototype = new supers();
}
//遍历参数
for(var key in param){
if(key == "extend"){
continue;//这个参数处理过了
}
//把所有参数的函数 加到这里面来
new_class.prototype[key] = param[key];
}
return new_class;
}
//把这些函数 属性作为参数传递进去
var Student2 = Class({
extend:person, //设置基类
set_class: function(class_num){
this.classs = class_num;
},
set_grade:function(grade){
this.grade = grade;
},
});
//实例化
var s = new Student2();
//调用
s.set_class(10);
s.set_grade(2);发布一个作业 属性面向对象:
1熟练的使用require与module.exports;
2熟悉了解new与构造函数
3熟悉掌握this,与bind(this),function.call(实例,参数.)
4熟悉掌握js继承原理
5编写一个person类,这个类在player.js文件,
然后编写一个player类 放在player.js里面, 继承了person
在外部实例化player对象
在person中编写一个函数get_name.使用player的实例调用
标签:多行注释 log 获取 cat 第一步 onload 编码 nts 创建
原文地址:http://blog.51cto.com/12158490/2063192