公司指标图表化显示,解决目前跟踪技术指标数据的各种不方便;于是话不多说,撸起袖子就是干:
1、挖掘需求和罗列功能点:
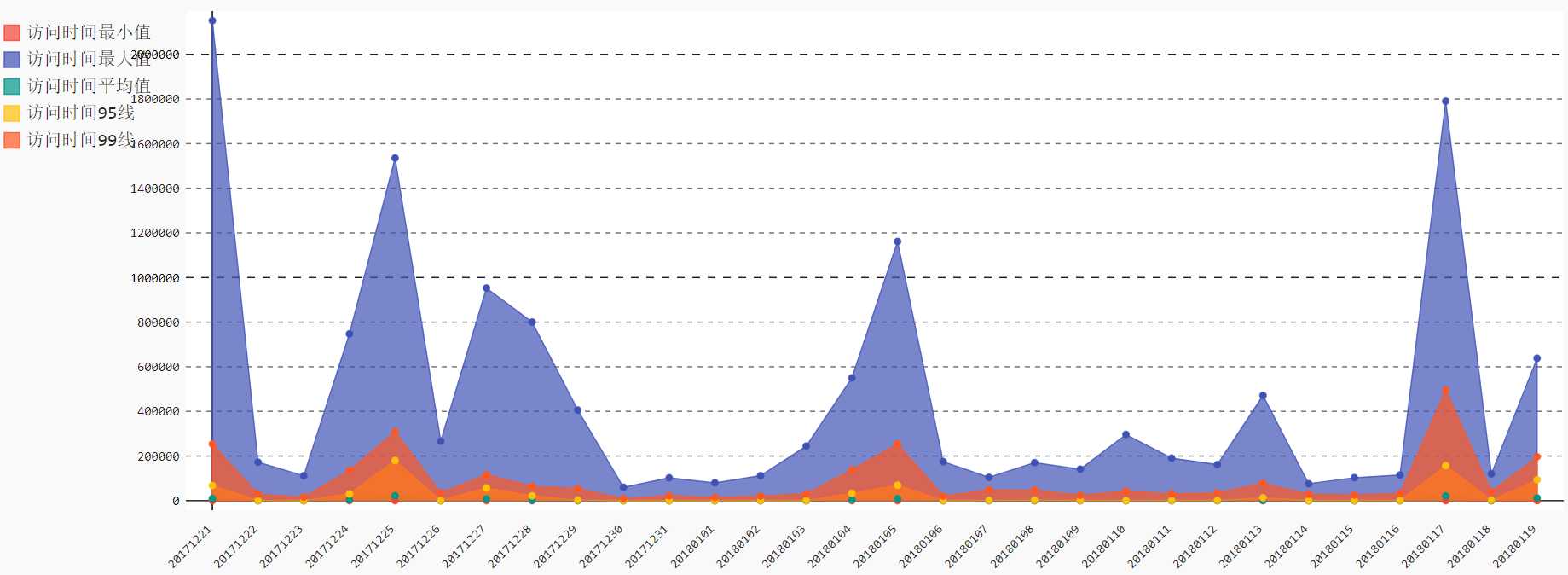
a、图表显示技术指标数据。
b、根据服务名和系统名查询对应的图表。
c、根据日期区间,显示日期内的数据图表。
d、技术指标数据每天自动录入数据库。
2、建数据库和表模型:
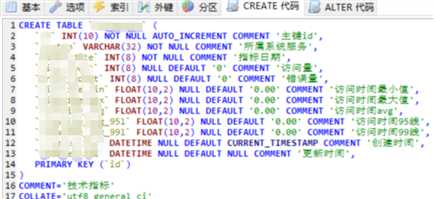
a、根据各个系统的指标数据分析发现,技术指标比较整齐且固定;故设计一张表放所有系统的技术指标,加一个字段区分此数据归属那个系统的。
技术指标表模型:
3、设计页面原型和接口的入参出参:
a、页面结构:共两个页面,一个页面显示技术指标图表,另一个页面展示业务指标图表,通过链接实现互相跳转。
b、页面布局:选择系统或服务的下拉框,日期的开始和结束控件,查询按钮。
c、接口入参:系统或者服务名称/开始时间/结束时间;出参就是图表,具体表现形式是base64数据。
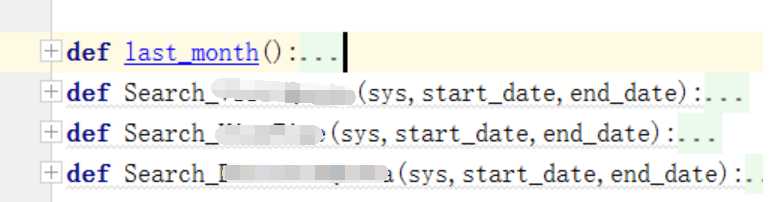
接口方法:
4、撸服务端代码和前端代码:
具体怎么撸的,此处省略1000字。说下感受吧,撸代码的过程非常痛苦,因为心中始终有两个角色在打架;一个角色是产品,说这样设计交互很好,要往这个目标去实现;另一个人的角色是开发(仅指我自己哦),说自己技术能力有限(特别是前端的js和ajax技术之前很少接触);所以在撸前端代码时反复了好几次。以后有时间要多向前端小伙伴学习
5、录入指标数据:
至此系统代码已基本完成,处于有枪没有弹药的情况,以往的指标数据如何录入呢?以后的指标数据如何录入?
a、以后的技术指标有自动化脚本从cat系统抓取出来,这个每天跑一次写入数据库即OK了。
b、我把自动化脚本简单修改后,批量抓取以往的数据并写入数据库。
页面局部效果如下: