今天分享一个在网页中插入百度地图的方法,不需要密钥哦,前两天,我试了好多次百度开发平台上使用百度地图的方法,都需要申请密钥,申请了,还是用不了,后来,终于发现了一个不需要密钥的方法,希望对需要的朋友有帮助!
1、打开百度地图生成器链接:http://api.map.baidu.com/lbsapi/creatmap/
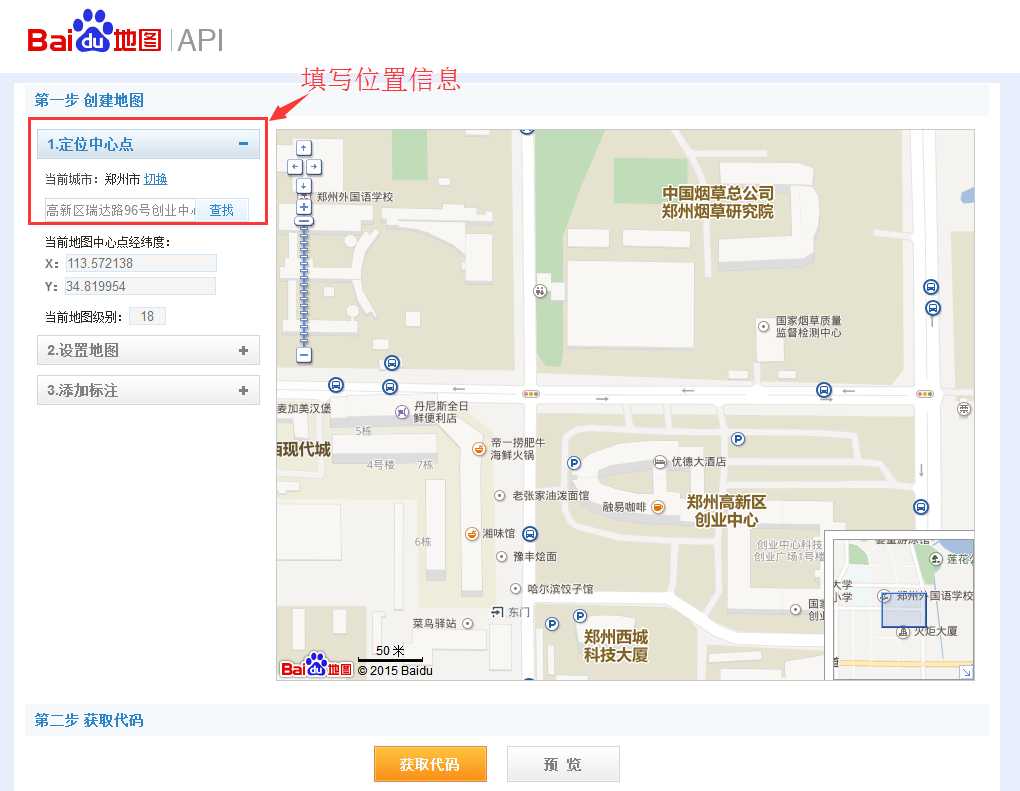
2、在左侧填写位置信息

3、设置地图宽高

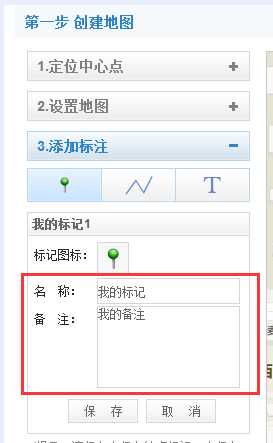
4、给位置添加标注信息,可以修改标注图标,完成后点击保存


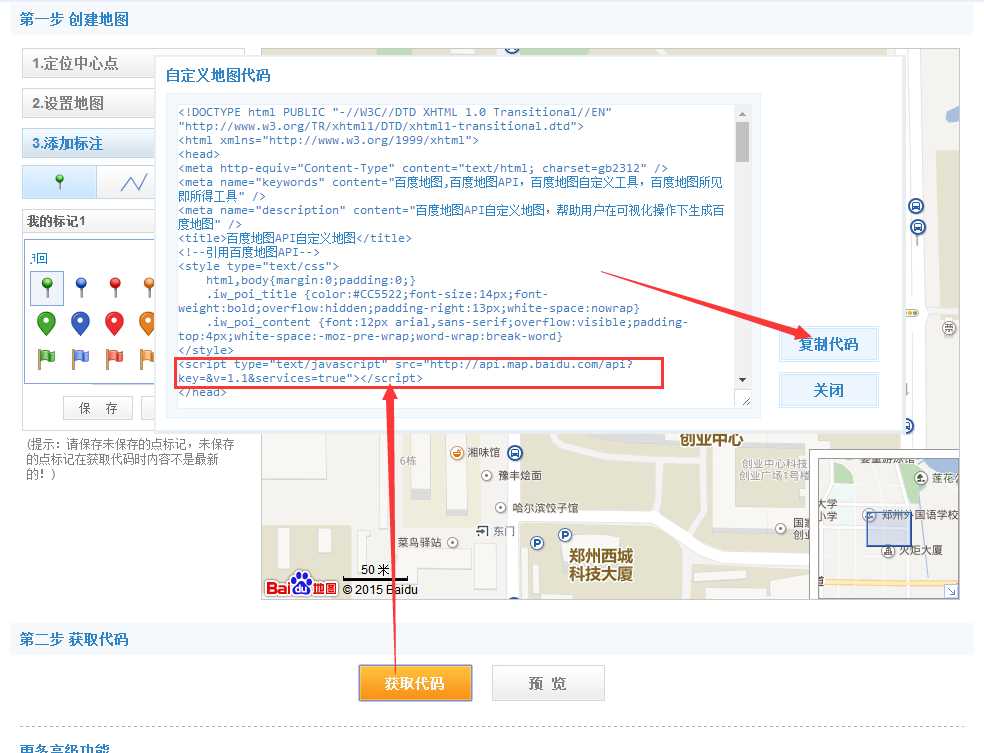
5、获取代码
将代码保存到文件里,可以命名map.html,在页面中引用时,注意,将script代码引入进去

6、完整代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> 6 <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" /> 7 <title>百度地图API自定义地图</title> 8 <!--引用百度地图API--> 9 <style type="text/css"> 10 html,body{margin:0;padding:0;} 11 .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} 12 .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} 13 </style> 14 <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> 15 </head> 16 17 <body> 18 <!--百度地图容器--> 19 <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> 20 </body> 21 <script type="text/javascript"> 22 //创建和初始化地图函数: 23 function initMap(){ 24 createMap();//创建地图 25 setMapEvent();//设置地图事件 26 addMapControl();//向地图添加控件 27 addMarker();//向地图中添加marker 28 } 29 30 //创建地图函数: 31 function createMap(){ 32 var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 33 var point = new BMap.Point(113.572138,34.819954);//定义一个中心点坐标 34 map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中 35 window.map = map;//将map变量存储在全局 36 } 37 38 //地图事件设置函数: 39 function setMapEvent(){ 40 map.enableDragging();//启用地图拖拽事件,默认启用(可不写) 41 map.enableScrollWheelZoom();//启用地图滚轮放大缩小 42 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) 43 map.enableKeyboard();//启用键盘上下左右键移动地图 44 } 45 46 //地图控件添加函数: 47 function addMapControl(){ 48 //向地图中添加缩放控件 49 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); 50 map.addControl(ctrl_nav); 51 //向地图中添加缩略图控件 52 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); 53 map.addControl(ctrl_ove); 54 //向地图中添加比例尺控件 55 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); 56 map.addControl(ctrl_sca); 57 } 58 59 //标注点数组 60 var markerArr = [{title:"我的标记",content:"我的备注",point:"113.572169|34.819495",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}} 61 ]; 62 //创建marker 63 function addMarker(){ 64 for(var i=0;i<markerArr.length;i++){ 65 var json = markerArr[i]; 66 var p0 = json.point.split("|")[0]; 67 var p1 = json.point.split("|")[1]; 68 var point = new BMap.Point(p0,p1); 69 var iconImg = createIcon(json.icon); 70 var marker = new BMap.Marker(point,{icon:iconImg}); 71 var iw = createInfoWindow(i); 72 var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); 73 marker.setLabel(label); 74 map.addOverlay(marker); 75 label.setStyle({ 76 borderColor:"#808080", 77 color:"#333", 78 cursor:"pointer" 79 }); 80 81 (function(){ 82 var index = i; 83 var _iw = createInfoWindow(i); 84 var _marker = marker; 85 _marker.addEventListener("click",function(){ 86 this.openInfoWindow(_iw); 87 }); 88 _iw.addEventListener("open",function(){ 89 _marker.getLabel().hide(); 90 }) 91 _iw.addEventListener("close",function(){ 92 _marker.getLabel().show(); 93 }) 94 label.addEventListener("click",function(){ 95 _marker.openInfoWindow(_iw); 96 }) 97 if(!!json.isOpen){ 98 label.hide(); 99 _marker.openInfoWindow(_iw); 100 } 101 })() 102 } 103 } 104 //创建InfoWindow 105 function createInfoWindow(i){ 106 var json = markerArr[i]; 107 var iw = new BMap.InfoWindow("<b class=‘iw_poi_title‘ title=‘" + json.title + "‘>" + json.title + "</b><div class=‘iw_poi_content‘>"+json.content+"</div>"); 108 return iw; 109 } 110 //创建一个Icon 111 function createIcon(json){ 112 var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) 113 return icon; 114 } 115 116 initMap();//创建和初始化地图 117 </script> 118 </html>
以上就是网页中插入百度地图的方法,做企业站,总是要插入百度地图,以后再也不用愁了。
