一、JS的数据类型
js六大数据类型 number——数字 在js里面的小数和整数统一都是数字 -2^53 -- 2^53 超出范围之后精度就会不准确 string——字符串 boolean——布尔值 true false function——函数 undefined——未定义 一个变量声明之后没有赋值就是undefined object——对象 在js里面null属于对象类型,但是它不具有很多对象的共性,所以很多资料将它归为单独一类数据类型null<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
background: yellow;
width: 100px;
height: 50px;
line-height: 50px;
margin: 10px auto;
text-align: center;
}
</style>
</head>
<body>
<div id = "test1">test1</div>
<div id = "test2">test2</div>
<div id = "test3">test3</div>
<div id = "test4">test4</div>
<div id = "test5">test5</div>
<div id = "test6">test6</div>
<div id = "test7">test7</div>
<div id = "test8">test8</div>
<div id = "test9">test9</div>
<script>
var a = 128;
var b = "hello world";
var c = true;
var d = function () {
alert(1);
};
var e;
var f = document.getElementById("text6");
var g = [1,2,3];
var h = {};
var i = null;
var oDiv1 = document.getElementById("test1");
var oDiv2 = document.getElementById("test2");
var oDiv3 = document.getElementById("test3");
var oDiv4 = document.getElementById("test4");
var oDiv5 = document.getElementById("test5");
var oDiv6 = document.getElementById("test6");
var oDiv7 = document.getElementById("test7");
var oDiv8 = document.getElementById("test8");
var oDiv9 = document.getElementById("test9");
oDiv1.innerHTML = typeof a;
oDiv2.innerHTML = typeof b;
oDiv3.innerHTML = typeof c;
oDiv4.innerHTML = typeof d;
oDiv5.innerHTML = typeof e;
oDiv6.innerHTML = typeof f;
oDiv7.innerHTML = typeof g;
oDiv8.innerHTML = typeof h;
oDiv9.innerHTML = typeof i;
</script>
</body>
</html>
var a = 128;
var b = "hello world";
var c = true;
var d = function () {
alert(1);
};
var e;
var f = document.getElementById("text6");
var g = [1,2,3];
var h = {};
var i = null;
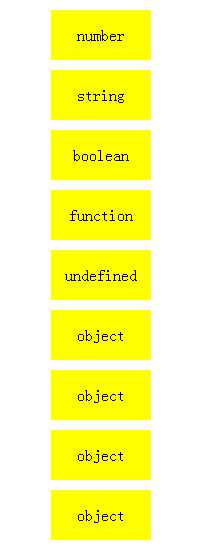
这9个变量的类型打印出来分别为:
二、JS的运算符
1.算数运算符
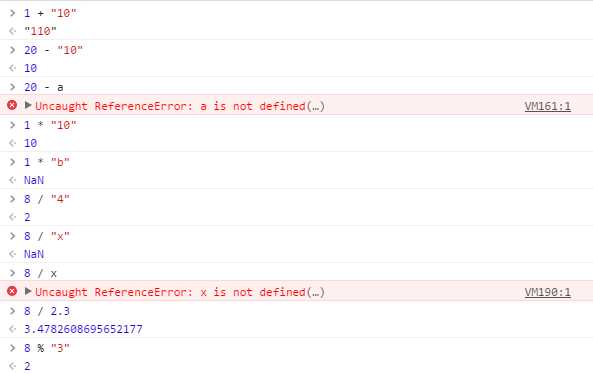
算数运算符(基础数字运算)+ - * / %(求余数)
当不是数字之间的运算的时候,“+”号两边一旦有字符串(引号引起来的一坨),那么“+”号就不再是数学运算了,而是拼接,最终结果是字符串。
- * / % 尽量将字符串转换成数字(隐式类型转换)
2.赋值运算符
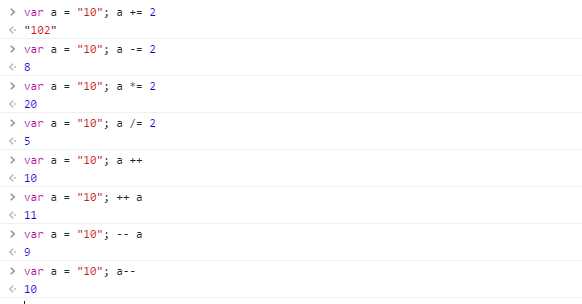
+= -= *= /= %= ++ -- 两个都存在隐式类型转换,会全部转换为数字 
3.逻辑运算符
&& 与 两边都为真,结果才为真,其他为假
|| 或 两边都为假,结果才为假,其他都是真
! 非 取反,真变假,假变真
当逻辑运算符,两边不一定是布尔值的时候
&& 遇到假就停,但是不会进行类型转换
|| 遇到真就停,但是不会进行类型转换
! 隐式类型转换,将后面的数据先转换为布尔值再取反
三、条件语句:if
四、switch语句
五、循环语句
1.for循环
2.while;do while
