一、原生 JS 实现 AJAX
JS 实现 AJAX 主要基于浏览器提供的 XMLHttpRequest(XHR)类,所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
1. 获取XMLHttpRequest对象
// 获取XMLHttpRequest对象 var xhr = new XMLHttpRequest();
2. 发送一个 HTTP 请求
接下来,我们需要打开一个URL,然后发送这个请求。分别要用到 XMLHttpRequest 的 open() 方法和 send() 方法。
open()接受三个参数:要发送的请求的类型 ("get"、"post"等)、请求的 URL 和表示是否异步发送请求的布尔值
下面就是调用这个方法的例子。
xhr.open("get", "url", false);
如果第一个参数是 GET,则可以直接将参数放在 url 后面
如果第一个参数是 POST,则需要将参数写在 send() 方法里面。send() 方法的参数可以是任何想送给服务器的数据。这时数据要以字符串的形式送给服务器
name=admint&password=root。或者也可以传递 JSON 格式的数据:
// 设置 Content-Type 为 application/json xhr.setRequestHeader(‘Content-Type‘, ‘application/json‘); // 传递 JSON 字符串 xhr.send(JSON.stringify({ username:‘admin‘, password:‘root‘ }));
如果不设置请求头,原生 AJAX 会默认使用 Content-Type 是 text/plain;charset=UTF-8 的方式发送数据。
如果不需要通过请求主体发送 数据,则必须传入 null,因为这个参数对有些浏览器来说是必需的。调用 send()之后,请求就会被分 派到服务器。
在收到响应后,响应 的数据会自动填充 XHR 对象的属性。
responseText:作为响应主体被返回的文本。
responseXML:如果响应的内容类型是"text/xml"或"application/xml",这个属性中将保存包含着响应数据的 XML DOM 文档。
status:响应的 HTTP 状态。
statusText:HTTP 状态的说明。
3.处理服务器的响应
当发送请求时,我们需要指定如何处理服务器的响应,我们需要用到 onreadystatechange 属性来检测服务器的响应状态。
xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){ ????? alert(xhr.responseText); } else { alert("Request was unsuccessful: " + xhr.status); } } };
二、 jQuery 实现 AJAX
在兼容性和易用性方面都做了很大的提高,让 AJAX 的调用变得非常简单。
// GET $.get(‘/api‘, function(res) { // do something }); // POST var data = { username: ‘admin‘, password: ‘root‘ }; $.post(‘/api‘, data, function(res) { // do something });
三、Fetch API
使用 jQuery 虽然可以大大简化 XMLHttpRequest 的使用,但 XMLHttpRequest 本质上但并不是一个设计优良的 API: + 不符合关注分离(Separation of Concerns)
的原则 + 配置和调用方式非常混乱 + 使用事件机制来跟踪状态变化 + 基于事件的异步模型没有现代的 Promise,generator/yield,async/await 友好
Fetch API 旨在修正上述缺陷,它提供了与 HTTP 语义相同的 JS 语法,简单来说,它引入了 fetch() 这个实用的方法来获取网络资源。
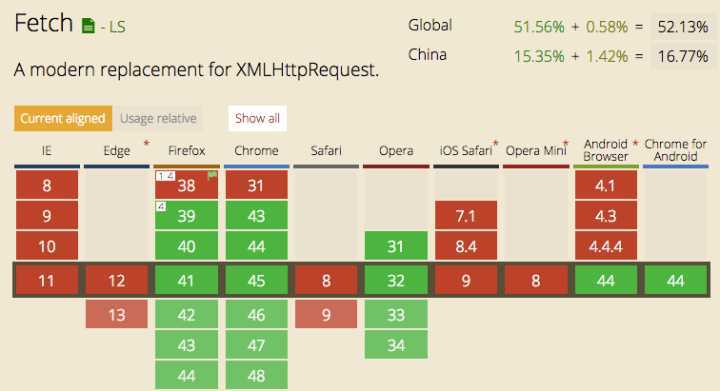
Fetch 的浏览器兼容图如下:

1. 一个使用 Fetch 的例子
先看一个简单的 Fetch API 的例子 ?? :
fetch(‘/api‘,{method:‘get‘}).then(function(response) { return response.json(); }).then(function(data) { console.log(data); }).catch(function(error) { console.log(‘Oops, error: ‘, error); });
使用 ES6 的箭头函数后:
fetch(‘/api‘).then(response => response.json()) .then(data => console.log(data)) .catch(error => console.log(‘Oops, error: ‘, error))
