标签:style class java ext c http
submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了,submit和button,二者都以按钮的形式展现,看起来都是按钮,所不同的是type属性和处发响应的事件上。
1、
如果表单在点击提交按钮后需要用JS进行处理(包括输入验证)后再提交的话,通常都必须把submit改成button,即取消其自动提交的行为,
否则,将会造成提交两次的效果,对于动态网页来说,也就是对数据库操作两次。或者在使用submit时验证时加return
true或false。
2、submit和button,二者都以按钮的形式展现,看起来都是按钮,所不同的是type属性和处发响应的事件上,submit会提交表单,button不会提交表单.
两者主要区别在于:
submit默认为form提交,可以提交表单(form).
button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情.当然,button也可以完成表单提交的工作.
INPUT type=submit 即发送表单,按回车提交表单
INPUT type=button 就是单纯的按钮功能,提交的是innerTEXT
===============submit 和
button的详细对比===================================
submit:特殊的button,会自动将表单的数据提交,onClick方法不加return
会自动提交,并不会起到约束的作用,
所以,使用submit时需要验证请加 return
true或false.
例:<input type="submit" name="Submit" value="注 册"
onClick=" return check();">,在JS中判断的时候 写return true; 或者 return false;
button:普通的按钮,不会自动提交表单数据.可以在JS中显式提 交:document.form1.submit(),
使用场合:
一个页面有多个提交按钮,需要根据用户的操作来确定到底提交到哪个控制器,这种情况下,就需要在JS中判断用户的操作,然后根据操作来给document.form1.action赋值并且document.form1.submit()来提交
===============如果想要所有的提交都在一个servlet中处理,该怎么做==================
提交的按钮也是HTML组件,所以也可以通过
getParameter()来得到,那么getParameter()的参数也需要固定下来
参数就是所有的表单的提交按钮的name,当然提交
按钮的name要一样才能统一在一个servlet中根据提交按钮的值来区别操作
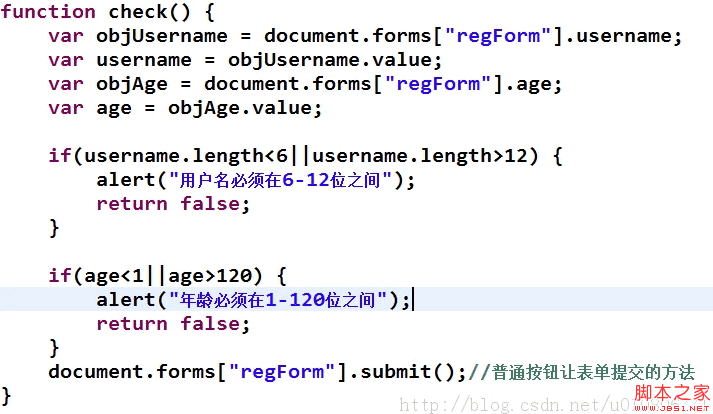
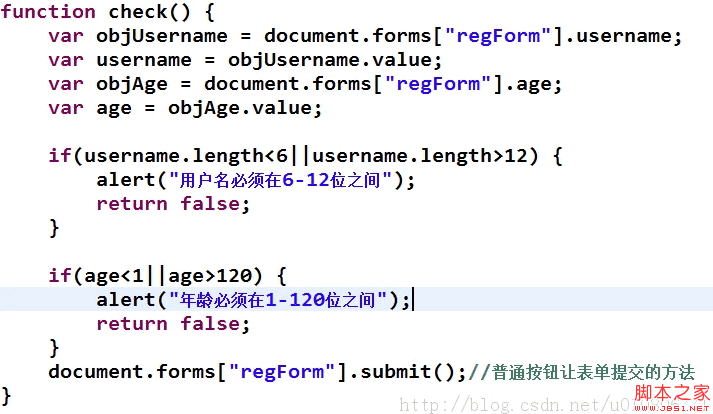
附代码:
js文件

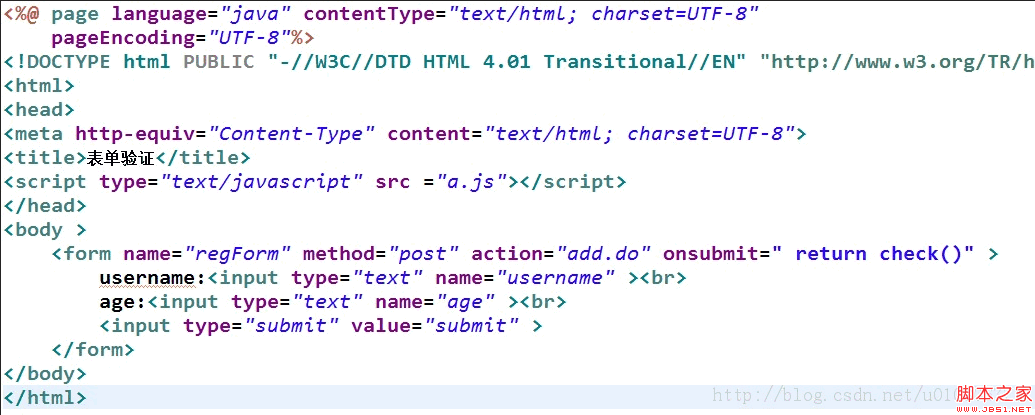
用submit的时候,jsp页面
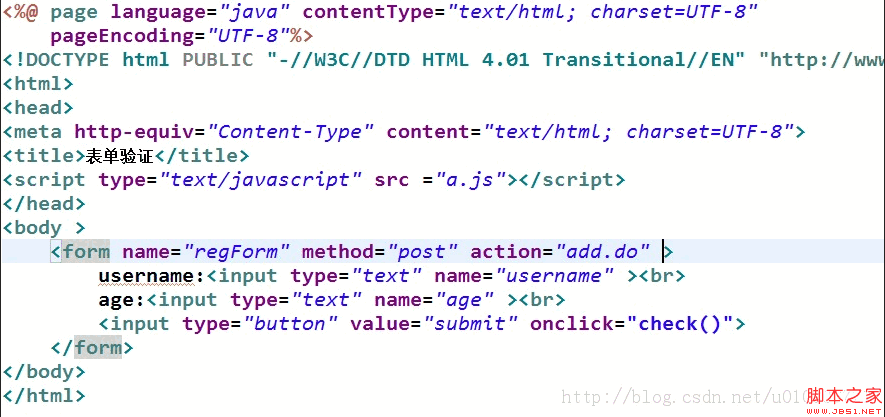
用button的时候,jsp代码
理解:
submit是特殊的button,会直接提交表单,使用button时 ,不要又onclick函数,才会提交表单。
(转)在javascript中关于submit和button提交表单区别,布布扣,bubuko.com
(转)在javascript中关于submit和button提交表单区别
标签:style class java ext c http
原文地址:http://www.cnblogs.com/wuyinghong/p/3721775.html