传统后台开发人员。
最近写管理后台使用了element-ui 。
在tree这这个组件的自定义节点上碰到问题了。
官方文档在这里:http://element-cn.eleme.io/#/zh-CN/component/tree
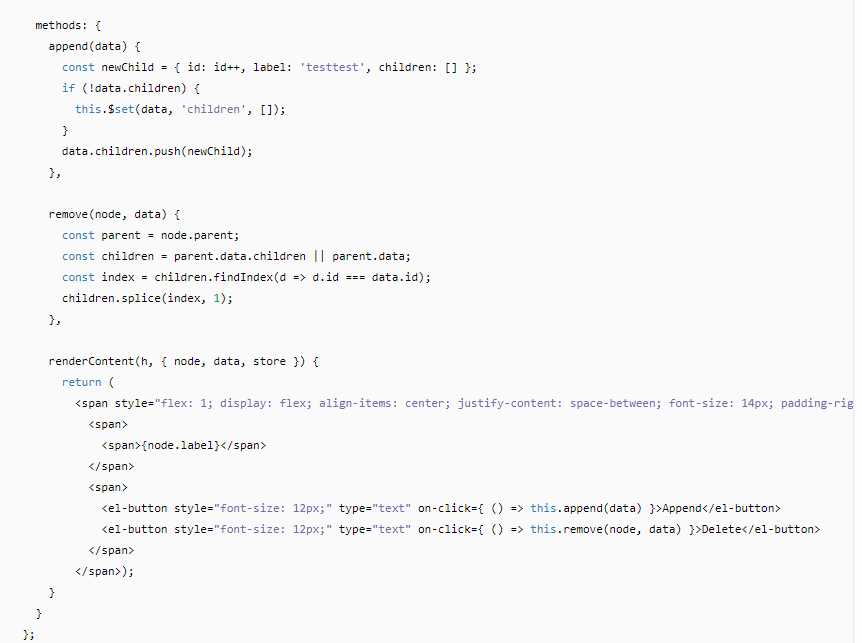
源代碼:

文档提示:
使用render-content指定渲染函数,该函数返回需要的节点区内容即可。渲染函数的用法请参考 Vue 文档。
注意:由于 jsfiddle 不支持 JSX 语法,所以本例在 jsfiddle 中无法运行。但是在实际的项目中,只要正确地配置了相关依赖,就可以正常运行。
这个涉及到一个jsx语法,在vue上使用的话需要编译插件: babel-plugin-transform-vue-jsx
这个插件是在前端开发时候写jsx代码,但是打包编译时候会转换成vue render函数写法。
后端开发没有这一套东西啊。只能手动写render了。 无奈底子薄,网上也没有找到这块代码手动重写的例子。、
只能debug查看官网例子中的 h 参数是什么。发现是createElement函数。 继续找vue 的api接口文档。。然后琢磨了很久写了下面的代码。
算是暂时解决了目前的问题。写此文,记录一下。利人利己。因为自己也经常在网上搜索文章。
methods:{
selectMenu(){
if(this.managerClient==""){
this.$alert("请选择系统", ‘提示‘, {
confirmButtonText: ‘确定‘
})
}
},
menuAdd(node,data,store){
alert(node.label);
},
menuRemove(node,data,store){
},
menuEdit(node,data,store){
},
renderContent(createElement, { node, data, store }) {
return createElement(
‘span‘,
{
style:{
‘flex‘:‘1‘,
‘display‘:‘flex‘,
‘align-items‘:‘center‘,
‘justify-content‘:‘space-between‘,
‘font-size‘:‘14px‘,
‘padding-right‘:‘8px‘
}
},
[
createElement(
‘span‘,
{},
[
createElement(‘span‘,node.label)
]
),
createElement(
‘span‘,
{},
[
createElement(‘el-button‘,
{
style:{
‘font-size‘:‘ 12px‘
},
attrs:{
‘type‘:‘text‘
},
on:{
click:function(){
vue.menuAdd(node,data,store);
}
},
domProps: {
innerHTML: ‘增加‘
}
}
),
createElement(‘el-button‘,
{
style:{
‘font-size‘:‘ 12px‘
},
attrs:{
‘type‘:‘text‘
},
on:{
click:function(){
vue.menuRemove(node,data,store);
}
},
domProps: {
innerHTML: ‘删除‘
}
}
),
createElement(‘el-button‘,
{
style:{
‘font-size‘:‘ 12px‘
},
attrs:{
‘type‘:‘text‘
},
on:{
click:function(){
vue.menuEdit(node,data,store);
}
},
domProps: {
innerHTML: ‘编辑‘
}
}
)
]
)
]
);
}
}
