HTML: 网站(站点) - 网页
HTML作为文件后缀名,可以把文件变为网页
HTML是一门编程语言的名字:超文本标记语言
超越了文字的范畴,除了文字还可以有图片、视频、音频、动画特效等其它内容,由标记(<>)组成的一门计算机编程语言
HTML语言的作用:做网页
基本格式:
<html>
<head></head>
<body></body>
</html>
http://tool.oschina.net/commons?type=3
标记:
-文字标记
+ 加粗、倾斜、下划线 <b> <i> <u>
+ 颜色、大小、字体样式 <font color="" size="" face="" ></font>
-图片标记
+ <img src="相对路径" width="200" height="10" title="" />
--------------------------------------------------------------------------
空格标记:
换行标记:<br />
段落标记:<p></p>
表格:
<table>
<tr>
<td></td>
</tr>
</table>
border - 边框粗细
width - 宽度 px %
height - 高度
align - 水平排列格式
valign - 垂直排练格式
bgcolor - 背景颜色
background - 背景图片
cellspacing - 单元格之间的间距 外间距
cellpadding - 内容与单元格之间的间距 内间距
超链接: <a href="连接" target="_blank"> 文字/图片 </a>(target="_blank" 新页面打开)
练习:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 padding:0px; 9 margin:0px; 10 } 11 </style> 12 </head> 13 <body> 14 <table border="1" width="100%" cellpadding="0"> 15 <!--一级表格第一行--> 16 <tr height="100" bgcolor="navy"> 17 <td> 18 <table width="100%" height="100"> 19 <tr> 20 <td width="40%" align="center"> 21 <img src="aaa/logo.png" width="360" /> 22 </td> 23 <td align="right"> 24 <table width="100%"> 25 <tr height="50%" align="right"> 26 <td> 27 <font color="white" size="4" face="微软雅黑"> 28 山东人才热线:0533-1234567 29 400-400-1234567 30 </font> 31 </td> 32 </tr> 33 <tr height="50"> 34 <td> 35 <table width="100%" > 36 <tr align="center"> 37 <td><font color="white">基地介绍</font></td> 38 <td><font color="white">产品展示</font></td> 39 <td><font color="white">关于我们</font></td> 40 <td><font color="white">企业合作</font></td> 41 <td><font color="white">免费咨询</font></td> 42 </tr> 43 </table> 44 </td> 45 </tr> 46 </table> 47 </td> 48 </tr> 49 </table> 50 </td> 51 </tr> 52 <!--一级表格第二行--> 53 <tr> 54 <td> 55 aaa<br /> 56 bbb<br /> 57 ccc<br /> 58 aaa<br /> 59 bbb<br /> 60 ccc<br /> 61 aaa<br /> 62 bbb<br /> 63 ccc<br /> 64 aaa<br /> 65 bbb<br /> 66 ccc<br /> 67 aaa<br /> 68 bbb<br /> 69 ccc<br /> 70 </td> 71 </tr> 72 <!--一级表格第三行--> 73 <tr height="200" bgcolor="black"> 74 <td> 75 <table width="100%" height="200" > 76 <tr> 77 <td width="33%" valign="top" align="center"> 78 <font color="white"> 79 <br /> 80 汉企人才定制中心<br /> 81 </font> 82 <font color="white" size="1"> 83 84 85 ——提供IT产业技术与人才专业的解决方案 86 </font> 87 </td> 88 <td width="33%" align="center"> 89 <font size="1" color="white"> 90 北京:0515-449832<br /> 91 上海:0515-449832<br /> 92 广州:0515-449832<br /> 93 深圳:0515-449832<br /> 94 青岛:0515-449832<br /> 95 济南:0515-449832<br /> 96 </font> 97 </td> 98 <td width="1" bgcolor="white" height="80%"> 99 100 </td> 101 <td align="center" valign="top"> 102 <font size="2" color="white"> 103 <br /> 104 基地介绍 产品展示 关于我们<br /> 105 企业合作 免费咨询 院校合作 106 </font> 107 </td> 108 </tr> 109 </table> 110 </td> 111 </tr> 112 </table> 113 114 </body> 115 </html>
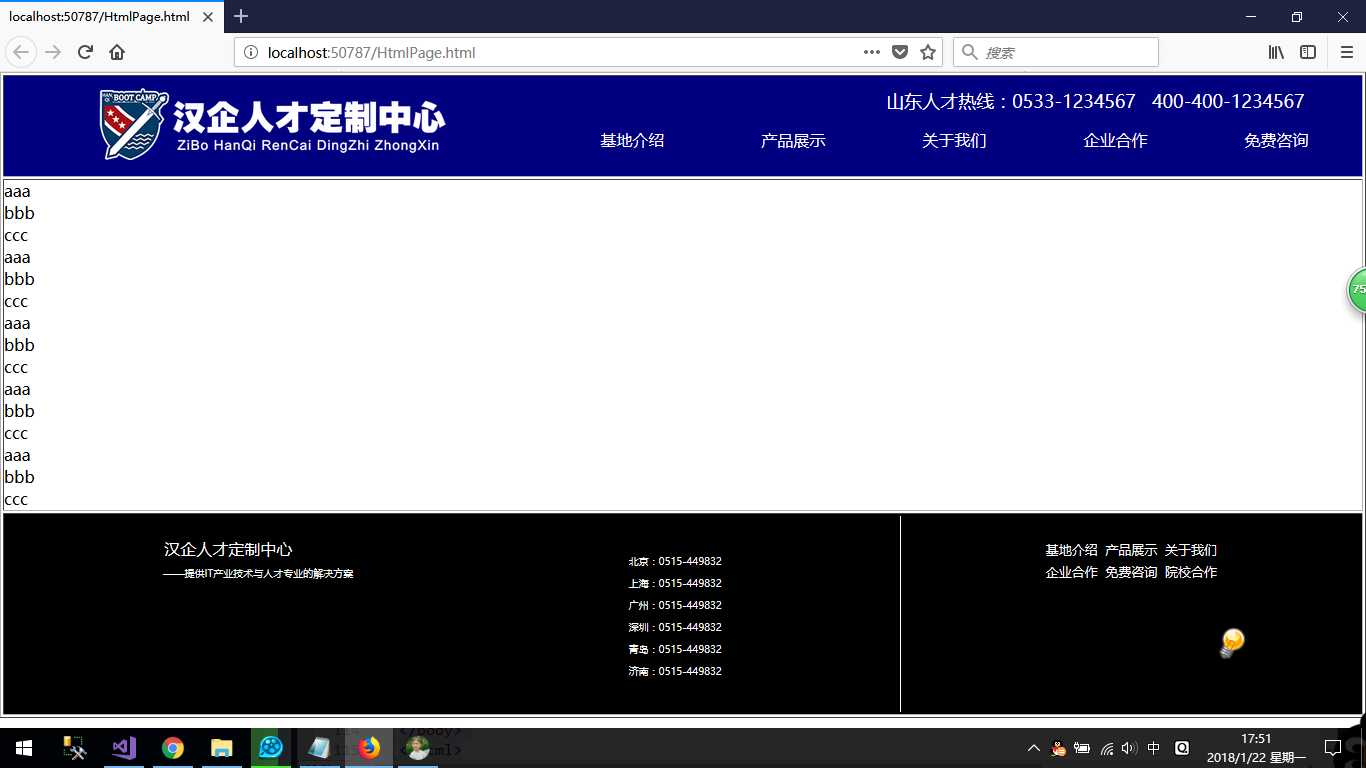
效果图: