标签:style blog http color 使用 strong 数据 2014 sp
【NormalMapping】
法线贴图内的数据是法线,高度贴图内的数据是高度,不是一个东西。在ShaderLab中,UnpackNormal()分析的是法线贴图(注意不是高度贴图)。

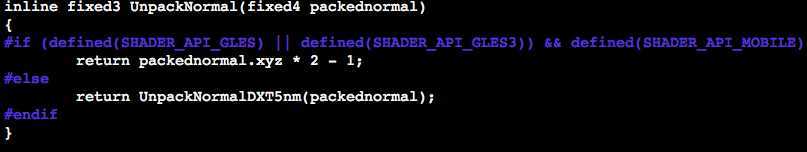
可以看到,在GLES环境下及Mobile环境下,normal中存储的只是0-1的值。而UnpackNormal将值从0-1转换到-1-1。
法线贴图类似如下这张:

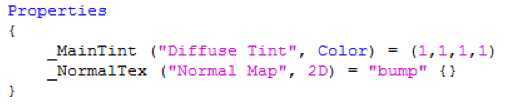
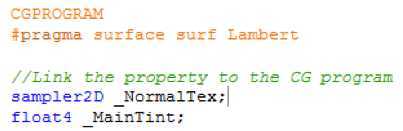
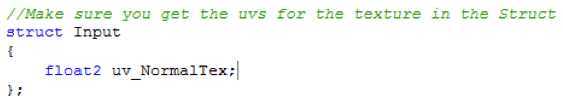
照例,使用Texture需要先定义:


要定义NormalTex的UV:

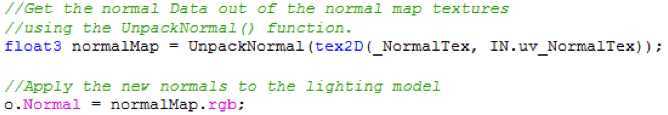
最后通过UnpackNormal解出Normal:

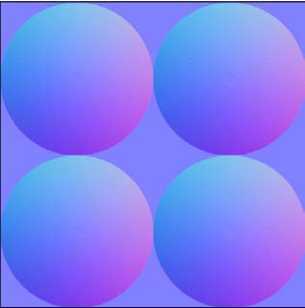
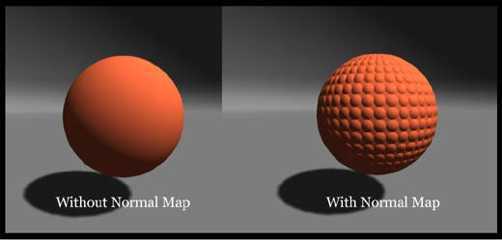
下面是使用与未使用法线贴图的效果:

【How it works】
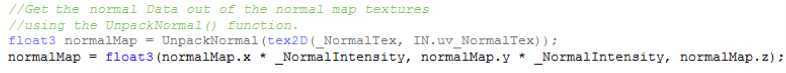
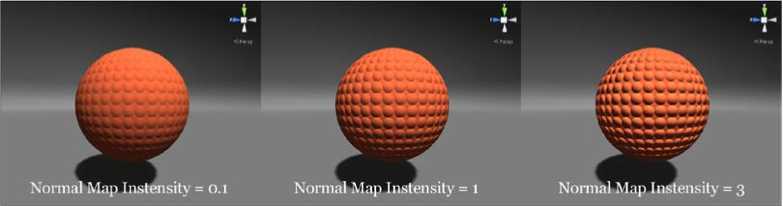
可以通过增大x、y分量来增强高度差体验:


标签:style blog http color 使用 strong 数据 2014 sp
原文地址:http://www.cnblogs.com/tekkaman/p/3979820.html