先说说做的这个校园导航系统值得一提的内容:
1. 二级菜单栏 、iframe内嵌窗口(样式设计、用hover做效果)
2. 高德地图API (自定义底图样式、弹跳点、信息窗体、线路导航)
3. DOM里的函数getElementById(); (看了《JS DOM编程艺术》)
4. 返回顶部 JS实现
然后是小目标:
1. 把博客园的样式自定义调整一下,算是对前面内容的回顾与联系,毕竟好久没看相关内容了。
2. 用bootstrap / ps
3. 下学期的自由时间把《JS高级程序设计》过一遍。
进入正题:当初这个页面做完老师只是看了一下,也没有给评价,反倒是在另外一门专业课上展示时一位计算机出身的老师给了不少中肯的建议。首先是没有做自适应窗口,也就是响应式设计,用户更改页面大小后内容排列就变得混乱,其次是可以考虑加后台数据库,让用户登录。同时自己也发现了一些问题,刚开始做的时候JS与CSS没有与HTML分离,都写在了同一个page里。不同类选择器之间的区分也不了解,几乎都是id选择器。还有颜色搭配、设计都比较糟糕,div用的很杂乱。做的那时候不懂,现在想来其实这些都是前端的基本问题。
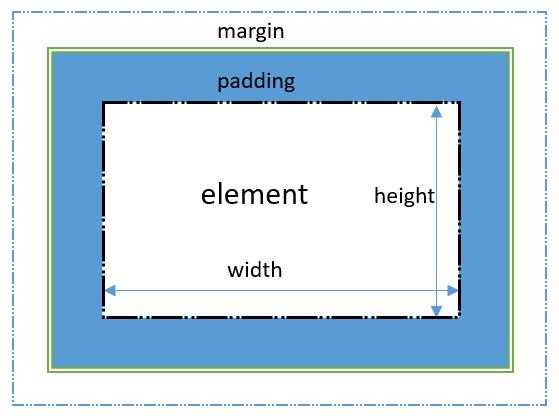
CSS传统盒模型,这是排版要用到的核心基础知识。

最近看到了Emmet,一款快速书写html的编译器插件,先在这里mark一下。
