浅克隆:不仅赋值,而且赋予了内存地址
深度克隆:赋值,内存地址不同
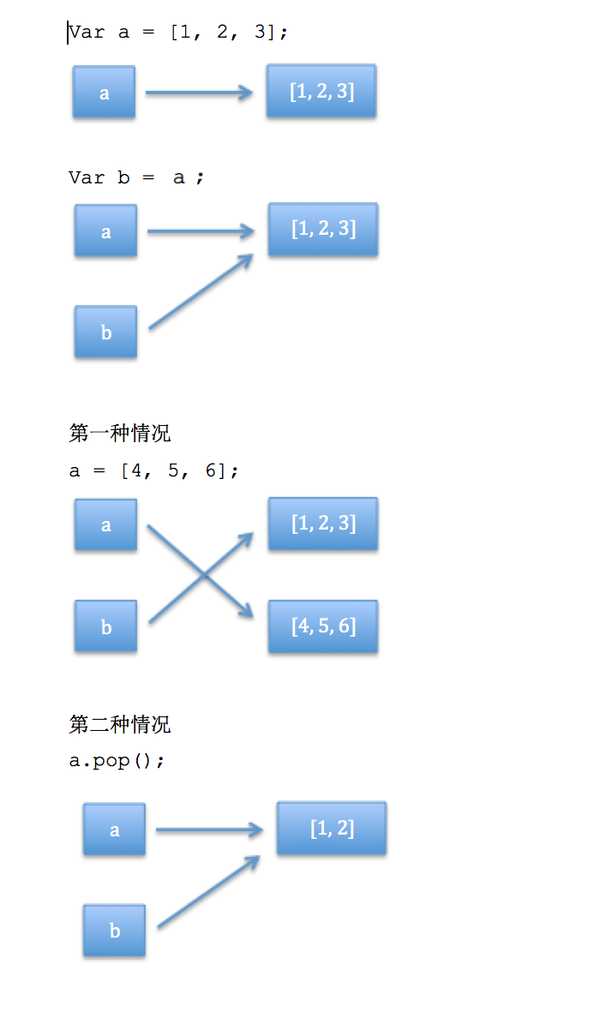
var a = [1,2,3];
var b = a;
a = [4,5,6];
alert(b); //[1,2,3]
面试时被问到这样一个问题,竟然从来没试过... 当时直接的理解,数组是引用类型,应该是传递的是引用,so b也是[4,5,6],于是错了。js数组传递是跟基本类型一样创建副本吗?
我又做了如下测试:
var a = [1,2,3];
var b = a;
a.pop();
alert(b); //[1,2]
答案:
a = [4,5,6];//改变的是a引用本身,没有改变数组对象 a.pop();//改变的是数组对象,a引用没有改变。 b = a;//该操作后,b直接指向数组对象,不是b指向a,a再指向数组。 //所以改变a引用并不会对b引用造成影响,改变数组对象可以。
作者:Intopass
链接:https://www.zhihu.com/question/26042362/answer/31903017
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
作者:Intopass
链接:https://www.zhihu.com/question/26042362/answer/31903017
来源:知乎
著作权归作者所有,转载请联系作者获得授权。