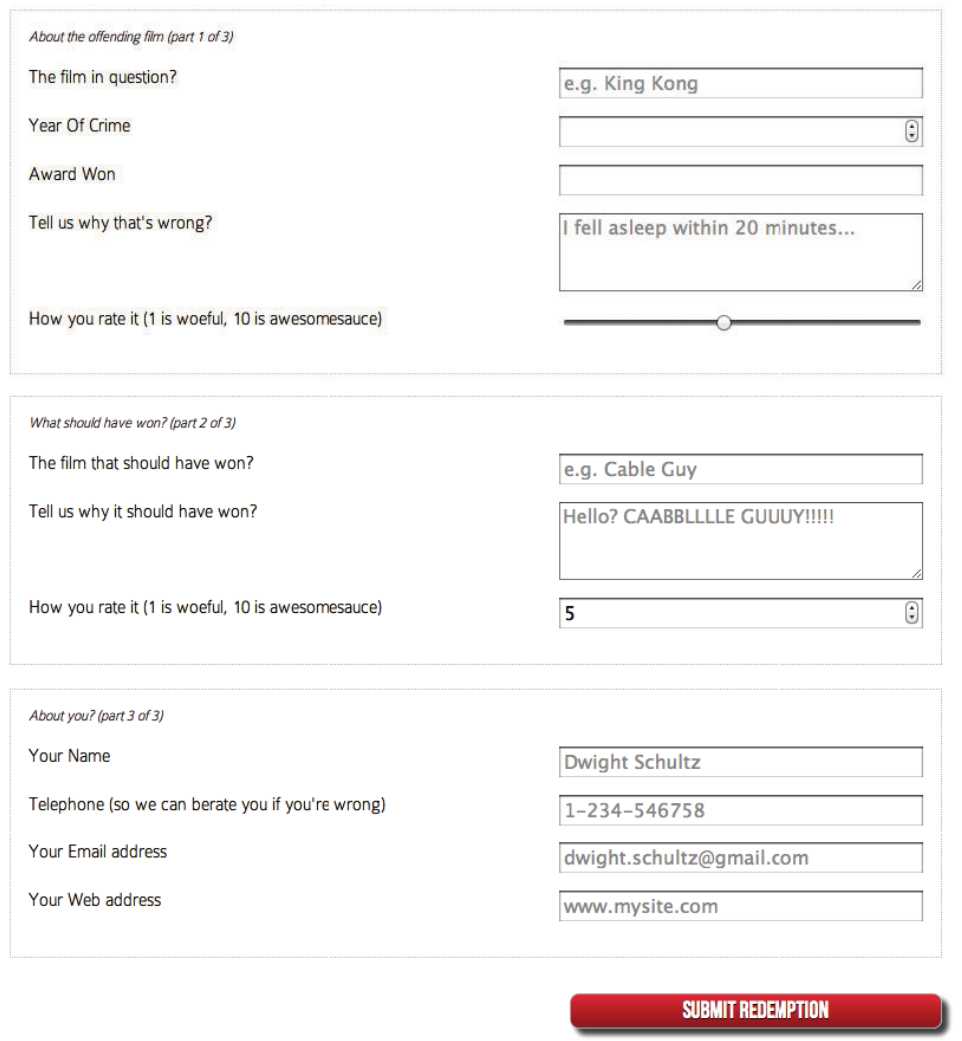
我们先来看一下这么样一个表单:

一、一步一步来分析下代码:
1 <form id="redemption" method="post"> 2 <hgroup> 3 <h1>Oscar Redemption</h1> 4 <h2>Here‘s your chance to set the record straight: tell us what 5 year the wrong film got nominated, and which film <b>should</b> 6 have received a nod...</h2> 7 </hgroup> 8 <!--后面的代码--> 9 </form>
hgroup标签:用来将h1...h6标题标签进行分组
这部分代码很简单,不过多分析,我们把注意力放在表单上,顺带提一些H5的一些元素.
1 <form id="redemption" method="post"> 2 <!--前面的代码--> 3 <fieldset> 4 <legend>About the offending film (part 1 of 3)</legend> 5 <div> 6 <label for="film">The film in question?</label> 7 <input id="film" name="film" type="text" placeholder="e.g. King 8 Kong" required aria-required="true" > 9 </div>
<div>...</div>
<div>...</div>
</fieldset>
10 <!--后面的代码--> 11 </form>
fieldset标签:用于将表单进行分组
legend标签:用于将给分组的表单添加一个标题
这里着重看一下:
placeholder属性:用于给表单添加一个提示文字。
required属性:可用于多种类型的输入元素,以确保表单域必须输入值。
range 、 color 、button 和 hidden 类型的输入元素则不能使用 required ,因为这几种输入类型几乎都
有默认值。
aria-required属性:WAI-ARIA技术(这个我研究的少,WAI-ARIA指无障碍网页应用。主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。[先笑五分钟])
建议没有特殊原因加上这个属性来方便用户。
autofocus属性:可以让表单在加载完成时就有一个表单域被默认聚焦,方便用户输入。
例如:
1 <div> 2 <label for="search">Search the site...</label> 3 <input id="search" name="search" type="search" placeholder="Wyatt Earp" 4 autofocus> 5 </div>
input输入框就会获得焦点,但是需要注意的是,如果表单中多个input输入框都写了该属性,则会出现跨浏览器混乱,在chorme下会聚焦表单中最后一个输入框,在firefox下会聚焦第一个输入框。
list属性以及datalist标签:
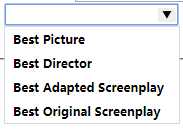
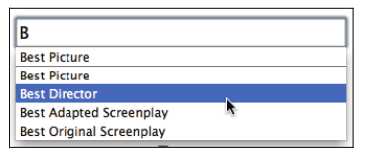
1 <div> 2 <label for="awardWon">Award Won</label> 3 <input id="awardWon" name="awardWon" type="text" list="awards"> 4 <datalist id="awards"> 5 <select> 6 <option value="Best Picture"></option> 7 <option value="Best Director"></option> 8 <option value="Best Adapted Screenplay"></option> 9 <option value="Best Original Screenplay"></option> 10 </select> 11 </datalist> 12 </div>
list 属性以及对应的 datalist 元素可以让用户在输入框中开始输入值的时候,显示一组备选值。
list 属性中的值( awards )同时也是 datalist 元素的 id 。这样就可以让 datalist与输入项关联起来

二、HTML5 的新输入类型
(1)email
1 <div> 2 <label for="email">Your Email address</label> 3 <input id="email" name="email" type="email" 4 placeholder="dwight.schultz@gmail.com" required aria-required="true"> 5 </div>
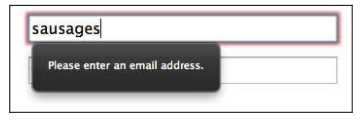
当提交的格式不是email时:

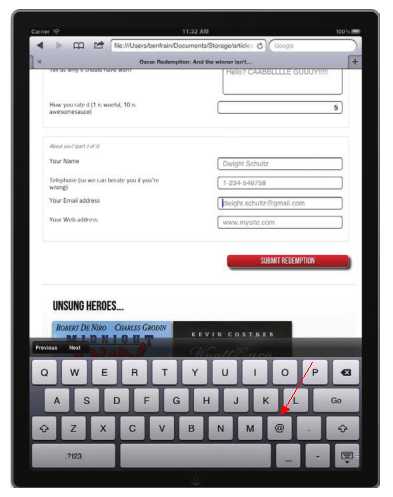
另外,许多移动设备会根据输入内容的类型来自动改变键盘的模式:
这是type=email时ipad的键盘模式:

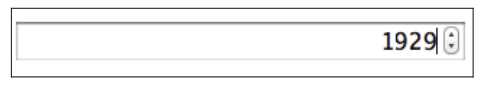
(2)number
1 <div> 2 <label for="yearOfCrime">Year Of Crime</label> 3 <input id="yearOfCrime" name="yearOfCrime" type="number" min="1929" 4 max="2015" required aria-required="true" > 5 </div>

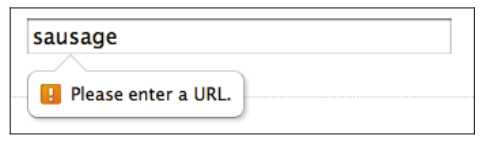
(3)url
1 <div> 2 <label for="web">Your Web address</label> 3 <input id="web" name="web" type="url" placeholder="www.mysite.com"> 4 </div>
同样会验证输入的url格式是否正确:

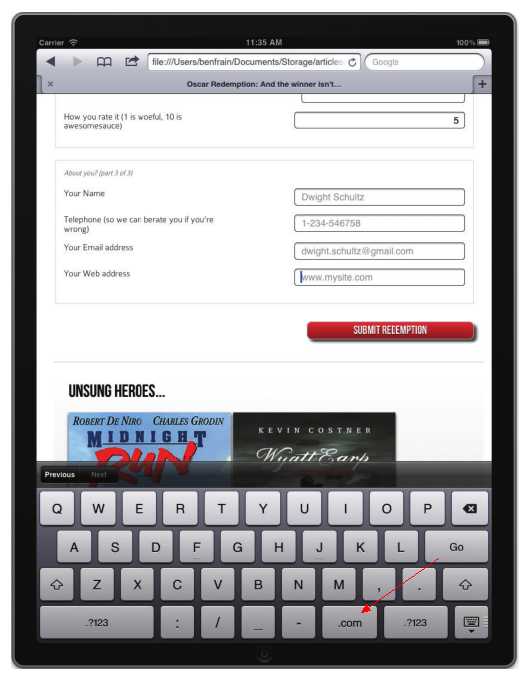
如果是一些移动设备,也会与email类似也会改变键盘模式:

(4)tel
1 <div> 2 <label for="tel">Telephone (so we can berate you if you‘re wrong)</label> 3 <input id="tel" name="tel" type="tel" placeholder="1-234-546758" 4 autocomplete="off" required aria-required="true" > 5 </div>
(5)search
1 <div> 2 <label for="search">Search the site...</label> 3 <input id="search" name="search" type="search" placeholder="Wyatt Earp"> 4 </div>
不同浏览器渲染的样式不太一样:
chrome下:

firefox下:

(6)pattern
???what ??? 哈哈哈,如果你不太了解正则表达式,那我只能说不知是福。
大多数情况下,正则表达式你可以百度出来,当然最好还是学一学吧。
1 <div> 2 <label for="name">Your Name (first and last)</label> 3 <input id="name" name="name" pattern="([a-zA-Z]{3,30}\s*)+[a-zA- Z]{3,30}" 4 placeholder="Dwight Schultz" required aria- required="true" > 5 </div>
这种输入框会按照指定格式验证输入的值。
(7)color
1 <div> 2 <label for="color">Your favorite color</label> 3 <input id="color" name="color" type="color"> 4 </div>

日期和时间输入类型:
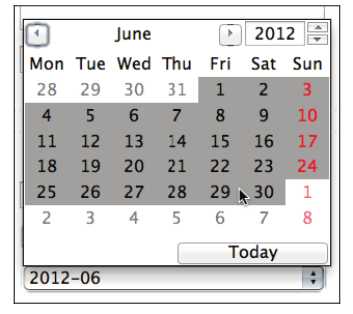
(1)date
<input id="date" type="date" name="date" />

(2)month
<input id="month" type="month" name="month">

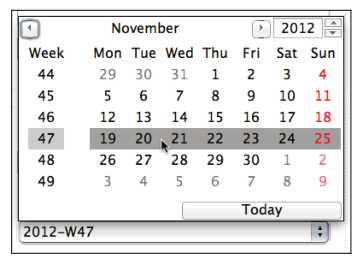
(3)week
<input id="week" type="week" name="week">

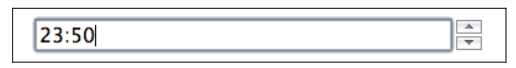
(4)time
<input id="time" type="time" name="time">

范围滑动条:
range:
<input id="howYouRateIt" name="howYouRateIt" type="range" min="1" max="10" value="5" >

range的onchange事件:
< input id="howYouRateIt" name="howYouRateIt" type="range" min="1" max="10" value="5" onchange="showValue(this.value)"><span id="range">5</span>
1 <script> 2 function showValue(newValue) 3 { 4 document.getElementById("range").innerHTML=newValue; 5 } 6 </script>

三、如何给不支持新特性的浏览器打补丁
上面暴露的了两个显而易见的问题:
(1)支持表单新特性的浏览器在具体实现上有所不同
(2)对完全不支持新特性的浏览器如何处理
这里提供一个库,由 Alexander Farkas编写的“Webshims Lib”(http://afarkas.github.com/webshim/demos/)
它可用于插入表单补丁(也可以为其他 HTML5特性打补丁),从
而使不支持新特性的浏览器可以处理 HTML5 表单。
使用方法:
a.下载 Webshims Lib(http://github.com/aFarkas/webshim/downloads)并解压;
b.将其中的 js-webshim 文件夹复制到相应的位置;
<script src="js/jquery-1.7.1.js"></script> <script src="js-webshim/minified/extras/modernizr- custom.js"></script> <script src="js-webshim/minified/polyfiller.js"></script> <script> //加载补丁 $.webshims.polyfill(); </script>
