简单而言,这东西就是自动加前缀的,在link中,或是style中,或是dom元素的style中书写CSS3 code,或是jQuery .css()方法此脚本会自动补上需要的前缀,让响应的浏览器支持该CSS3属性
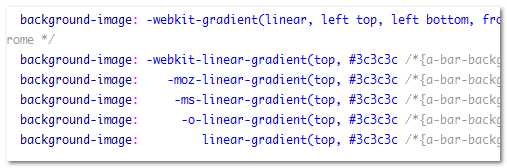
避免了一些老长的浏览器前缀兼容性,比如:
使用方法:
1.在文档开始头部调用;
<script src="http://leaverou.github.com/prefixfree/prefixfree.min.js"></script>
2.也可以在http://leaverou.github.com/prefixfree/官网上下载js文件到项目中,然后再引用