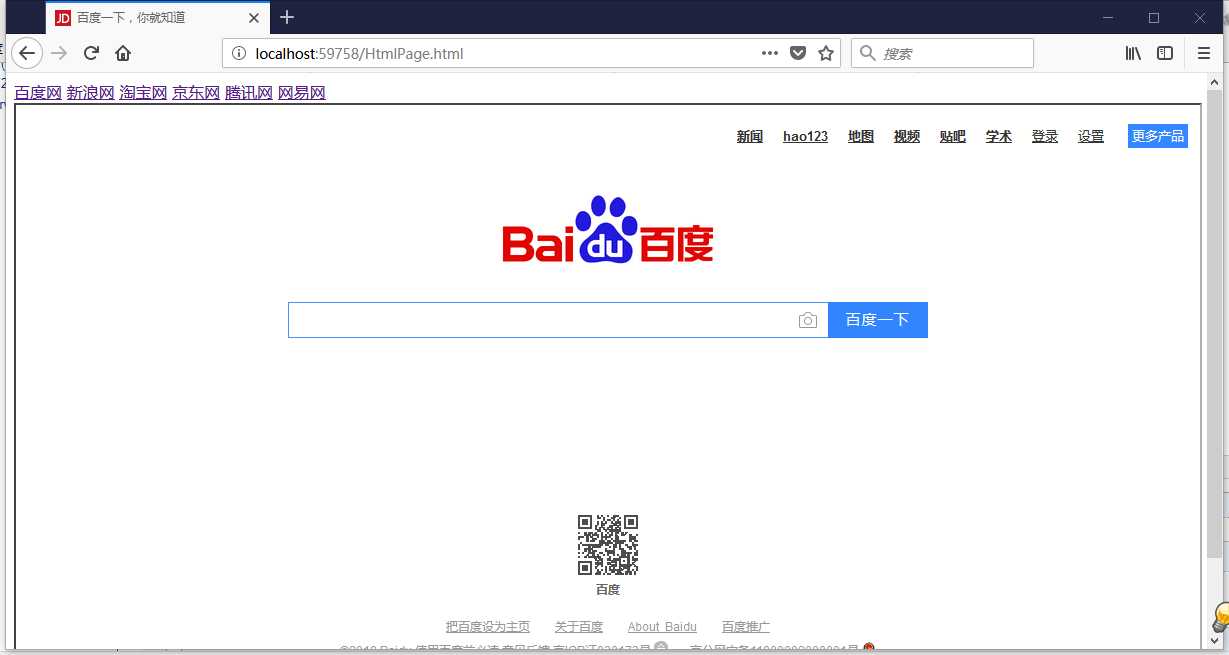
框架 iframe
宽度 width
高度 height
显示的网页路径 href
滚动条 onscroll="true"
标题栏小图标:<link rel="shortcut icon" type="image/x-icon" href="文件相对路径" media="screen" />
<head>
<meta charset="utf-8" />
<title>百度一下,你就知道</title>
<link rel="shortcut icon" type="image/x-icon" href="image/bd.ico" media="screen" />
</head>
<body>
<a href="http://www.baidu.com" target="if1">百度网</a>
<a href="http://www.sina.com.cn" target="if1">新浪网</a>
<a href="http://www.taobao.com" target="if1">淘宝网</a>
<a href="http://www.jd.com" target="if1">京东网</a>
<a href="http://www.qq.com" target="if1">腾讯网</a>
<a href="http://www.163.com" target="if1">网易网</a>
<iframe name="if1" src="http://www.baidu.com" width="100%" height="610" onscroll="true">
</iframe>
</body>