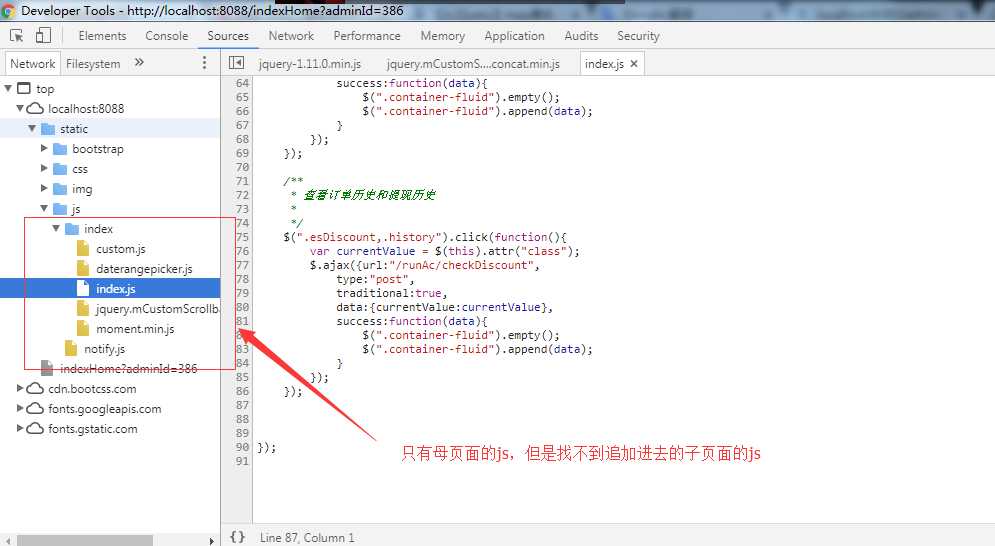
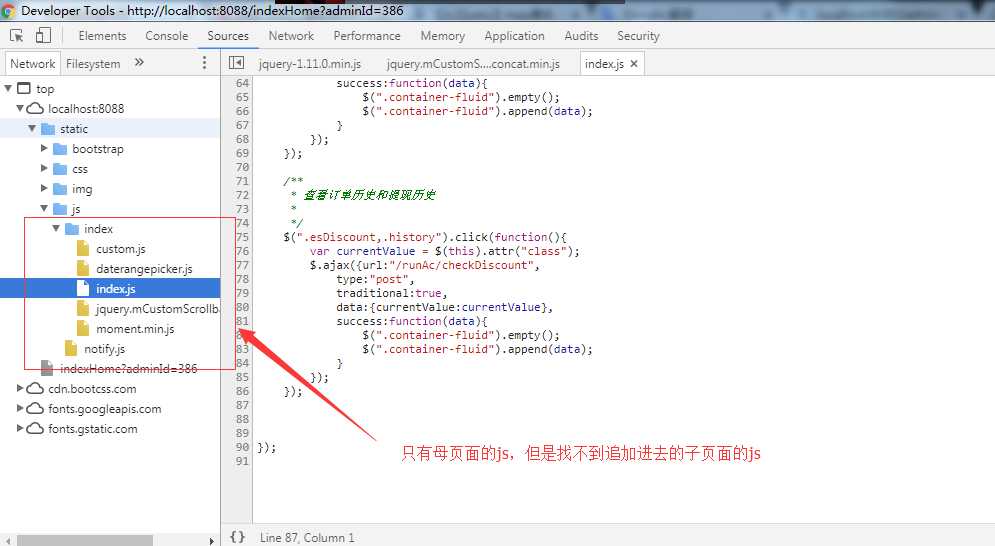
针对这次 整个项目单页面的情况下,所有点击出现的新页面都是追加在母页面的情况下,很多时候不像原本的情况,可以直接在浏览器的调试环境下找到想要调试的js代码

这种情况下,怎么能找到子页面的js代码,调试呢?
方法有两种
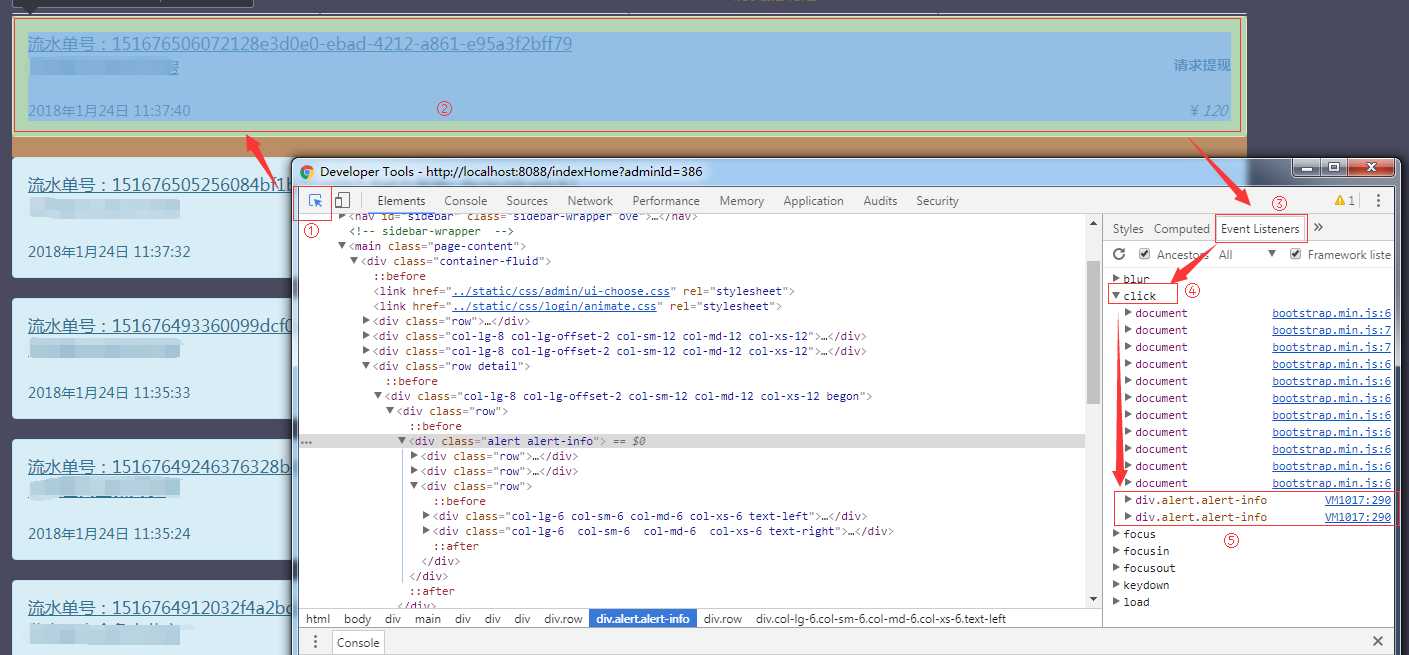
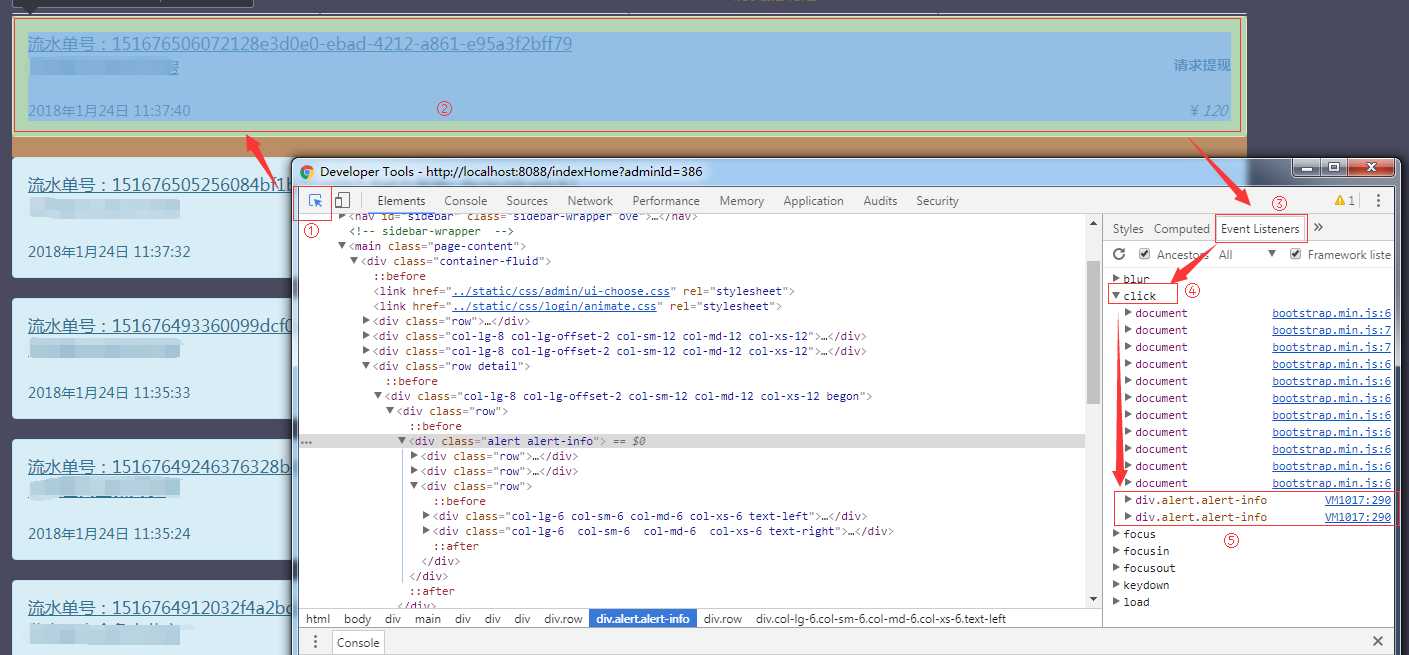
方法1:找到想要调试的元素,然后找本元素上绑定的先关Event

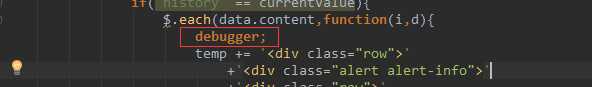
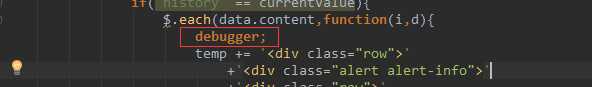
方法2:在js代码中添加debugger;设置断点

标签:出现 debug 找不到 怎么办 页面 环境 添加 event com
针对这次 整个项目单页面的情况下,所有点击出现的新页面都是追加在母页面的情况下,很多时候不像原本的情况,可以直接在浏览器的调试环境下找到想要调试的js代码

这种情况下,怎么能找到子页面的js代码,调试呢?
方法有两种
方法1:找到想要调试的元素,然后找本元素上绑定的先关Event

方法2:在js代码中添加debugger;设置断点

标签:出现 debug 找不到 怎么办 页面 环境 添加 event com
原文地址:https://www.cnblogs.com/sxdcgaq8080/p/8341284.html