本文介绍如何在react中配置sass
(1)下载node
(2)create-react-app 的安装
npm install -g create-react-app
(3)搭建项目
1. create-react-app my-project 生成一个项目
2. cd my-project
(4)配置sass
1.执行npm install sass-loader node-sass --save-dev
2.执行npm run eject 得到config和script两个文件夹
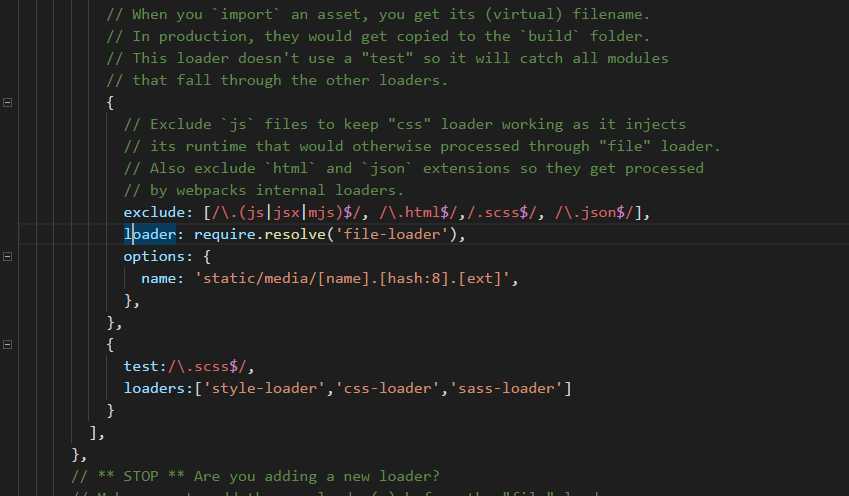
3.找到config中webpack.config.dev.js和webpack.config.prod.js分别rules中加入
{
test:/\.scss$/,
loaders:[‘style-loader‘,‘css-loader‘,‘sass-loader‘]
}