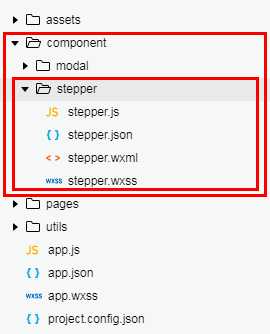
项目目录:

步骤一:创建组件
声明这一组文件为自定义组件
stepper.json
{
"component": true,
"usingComponents": {}
}
步骤二:编写组件代码
1.逻辑层
stepper.js
// component/stepper/stepper.js
Component({
properties: {
//
},
data: {
// 这里是一些组件内部数据
// input默认是1
num: 1,
// 使用data数据对象设置样式名
minusStatus: ‘disabled‘
},
methods: {
// 这里放置自定义方法
/* 点击减号 */
bindMinus: function () {
var num = this.data.num;
// 如果大于1时,才可以减
if (num > 1) {
num--;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? ‘disabled‘ : ‘normal‘;
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus
});
},
/* 点击加号 */
bindPlus: function () {
var num = this.data.num;
// 不作过多考虑自增1
num++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num < 1 ? ‘disabled‘ : ‘normal‘;
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus
});
},
/* 输入框事件 */
bindManual: function (e) {
var num = e.detail.value;
// 将数值与状态写回
this.setData({
num: num
});
}
}
})
2.页面布局
stepper.wxml
<!--component/stepper/stepper.wxml-->
<!-- 主容器 -->
<view class="stepper">
<!-- 减号 -->
<text class="{{minusStatus}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{num}}" />
<!-- 加号 -->
<text class="normal" bindtap="bindPlus">+</text>
</view>
3.样式
stepper.wxss
/* component/stepper/stepper.wxss */
/*全局样式*/
page {
padding: 20px 0;
}
/*主容器*/
.stepper {
width: 80px;
height: 26px;
/*给主容器设一个边框*/
border: 1px solid #ccc;
border-radius: 3px;
margin:0 auto;
}
/*加号和减号*/
.stepper text {
width: 19px;
line-height: 26px;
text-align: center;
float: left;
}
/*数值*/
.stepper input {
width: 40px;
height: 26px;
float: left;
margin: 0 auto;
text-align: center;
font-size: 12px;
/*给中间的input设置左右边框即可*/
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
/*普通样式*/
.stepper .normal{
color: black;
}
/*禁用样式*/
.stepper .disabled{
color: #ccc;
}
步骤三:使用组件
这里我是在 pages/mine/mine 页面调用 component/stepper/stepper 自定义组件
首先在mine.json中进行引用说明, 这里是设置自定义组件的标签名和引用路径
{
"usingComponents": {
"stepper": "../../component/stepper/stepper"
}
}
然后在mine.wxml调用组件
<!--pages/mine/mine.wxml--> <view> <!-- 调用stepper组件 --> <stepper/> </view>
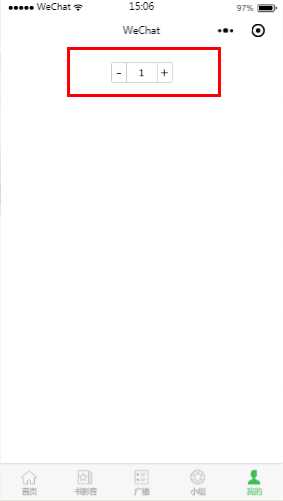
步骤四:效果图