在上节,我们讲了如何搭建express环境,现在我们说说如何通过node.js写服务接口给前端调用
1. 首先通过MongoDB建好数据库与表格
例如,我的数据库名字为db_demo,数据库表格为goods
表goods中的数据结构如下:
‘productId‘: {type: String}, // 商品id
‘productName‘: String, // 商品名称
‘salePrice‘: Number, // 商品价格
‘productImage‘: String // 商品图片
2. 安装Mongoose来驱动、操作MongoDB
npm install mongoose
3.在server文件夹下,创建一个新的文件夹,models,里面创建一个关于商品接口的js文件,文件结构如下:

goods.js里面的内容如下:
var mongoose = require(‘mongoose‘)
var Schema = mongoose.Schema
var productSchema = new Schema({
‘productId‘: {type: String},
‘productName‘: String,
‘salePrice‘: Number,
‘productImage‘: String
})
module.exports = mongoose.model(‘Good‘, productSchema)
4. 在/routes/文件夹下面新建一个专门写后端接口逻辑的js文件 goods.js,代码如下:
var express = require(‘express‘)
var router = express.Router()
var mongoose = require(‘mongoose‘)
var Goods = require(‘../models/goods‘)
// 连接MongoDB数据库
mongoose.connect(‘mongodb://127.0.0.1:27017/db_demo‘)
mongoose.connection.on(‘connected‘, () => {
console.log(‘MongoDB connected success.‘)
})
mongoose.connection.on(‘error‘, () => {
console.log(‘MongoDB connected fail.‘)
})
mongoose.connection.on(‘disconnected‘, () => {
console.log(‘MongoDB connected disconnected.‘)
})
// 查询商品列表数据
router.get("/", (req, res, next) => {
// 接受前端传来的参数
let page = parseInt(req.param(‘page‘))
let pageSize = parseInt(req.param(‘pageSize‘))
let sort = req.param("sort")
let skip = (page-1)*pageSize
let params = {};
let goodsModel = Goods.find(params).skip(skip).limit(pageSize)
goodsModel.sort({‘salePrice‘: sort})
goodsModel.exec((err, doc) => {
if (err) {
res.json({
status: ‘1‘,
msg: err.message
})
} else {
res.json({
status: ‘0‘,
msg: ‘‘,
result: {
count: doc.length,
list: doc
}
})
}
})
})
module.exports = router;
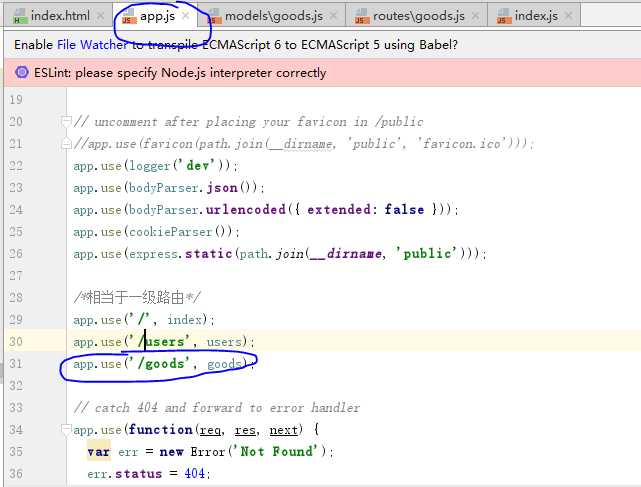
5. 最后在app.js配置路由地址访问/router/goods.js接口

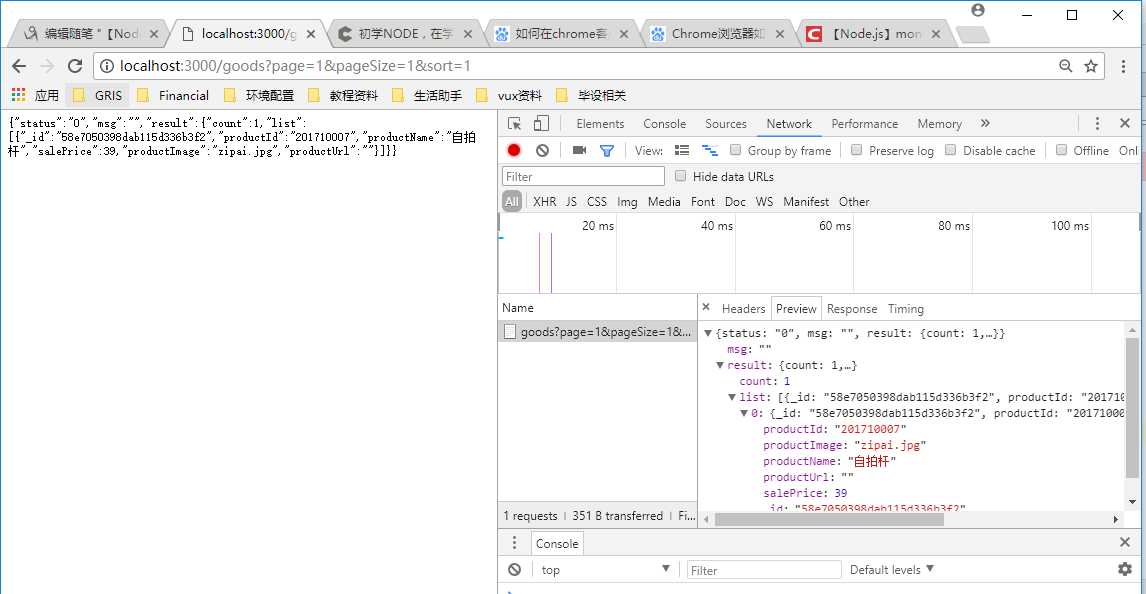
6. 打开浏览器,效果如下:

成功调用后台接口,后台接口调用MongoDB数据库,最后返回json数据!
--end--
