js的数据类型
虽然js属于弱类型语言,但其总共有6种数据类型。弱类型的意思是定义的变量没有类型的区分,比如先执行 var num=123; 定义了一变量num存储整数,可接下来执行 num="hello world"; 将字符串赋值给num变量并不会报错,是合法的。
js的弱类型相对于强类型的语言来说看起来好像很好用,其实也不尽然,下面列举了一些字符串和整数进行操作时候的一些因为js的弱类型带来的问题。
32 + 32 // 结果是 64 "32" + 32 // 结果是 "3232" "32" - 32 // 结果是 0
/*
值得一提的是基于上面的一些问题,这里出现了两个类型转换技巧
字符串转整数:num - 0;
整数转字符串:num + ‘‘;
*/
js中的六种数据类型
原始类型:①number;②string;③boolean;④null;⑤undefined
对象类型:①object(Function,Array,Date等都是object类型)
js的隐式转换
因为js是弱类型,所以存在大量的隐式转换,其中下面的结果都是true
"1.23" == 1.23 //尝试将字符串转换为数字再比较 0 == false //将boolean值转换为数字再比较,其中false转为0,true转为1,
//所以1==true返回true,但是2==true返回false null == undefined new Object() == new Object() [1,2] == [1,2]
//如果是object==string|number会尝试将对象转换为基本类型 比如:new String(‘hi‘) == ‘hi‘ 会
//返回true,其它情况会返回false。
这样一来就有人会问,那怎么保证 1.23 等于1.23 而不等于 "1.23" 呢?这个就引出了js中的一个新的运算符 === 严格等于运算符,这个运算符会先判断等号两边的类型是否相同,不同就直接返回false。如果类型相同且满足一下原则会返回true:
①数值满足值相等
②字符串满足长度和字符均相等
③null === null
④undefined === undefined
此外还有两个东西NaN和object,其中NaN和任何东西比较都是false,包括它自己,即NaN===NaN也返回false,而object是引用比较,只有是同一个对象才返回true。
js包装类型

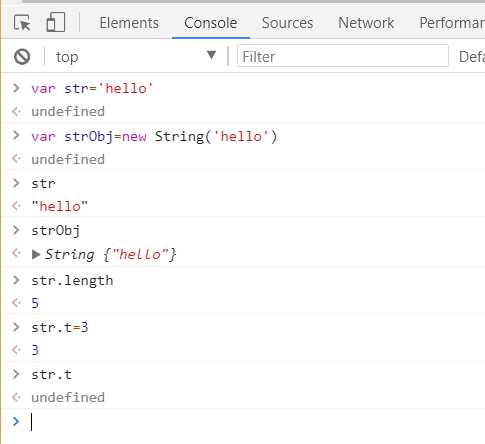
如上图所示,虽然前面讲过string(不是String)属于基本类型,但是其依然有属性length,这看起来似乎有对象的影子,这其实是js的包装起的作用,每次在使用string、number等类型的变量时,js会自动对这些变量进行包装,创建出一个临时对象出来,图上所示在执行str.length时js偷偷执行new String(str).length了。
js类型检测
1、使用typeof检测类型
typeof 100 //返回 "number" typeof true //返回 "boolean" typeof function //返回 "function" typeof (undefined) //返回 "undefined" typeof new Object() //返回 "object" typeof [1,2] //返回 "object" typeof NaN //返回 "number" typeof null //返回 "object"
2、使用instanceof判断对象类型(格式:对象 instanceof 函数构造器)
[1,2] instanceof Array //返回true new Object() instanceof Array //返回false
3、使用Object.prototype.toString
Object.prototype.toString.apply([]); //返回 "[object Array]" Object.prototype.toString.apply(function(){}); //返回 "[object Function]" Object.prototype.toString.apply(null); //返回 "[object Null]" Object.prototype.toString.apply(undefined); //返回 "[object Undefined]"
