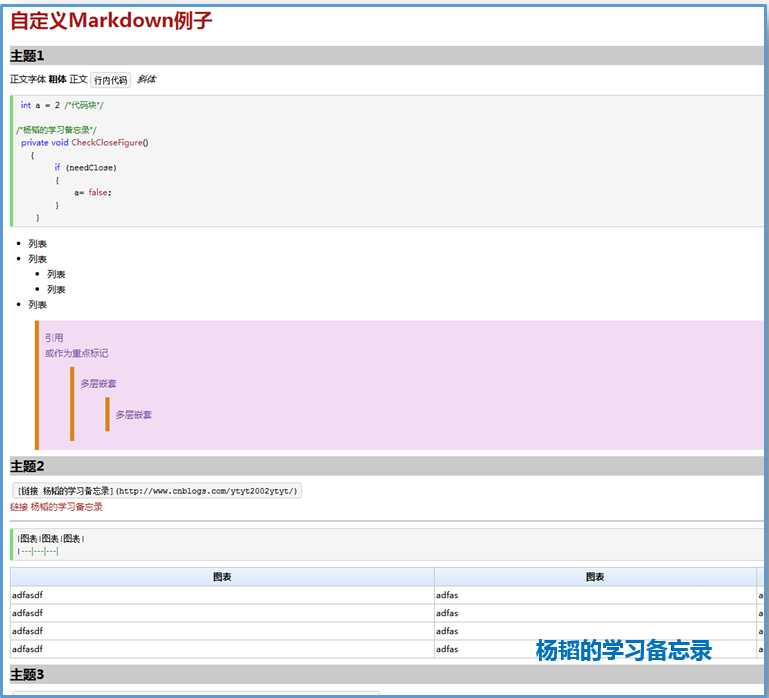
效果

代码
/*主标题*/
#cb_post_title_url{ font-size: 31px; }
/*h2 h3 底纹*/
h2,h3{ background-color: #CBCACA;}
/*引用-左侧线条颜色*/
blockquote {
border:1em;
border-left:.5em solid #D9861A;
background-color: #F2DCF4;
}
/*引用-文字颜色*/
blockquote p {
color: #713C99;
}
/*代码*/
pre {
border-radius: 4px;
border-left: 5px solid #6CE26C;
}
/*表格*/
table {
width: 100%;
border: solid #ccc 1px;
}
table tr:hover {
background: #fbf8e9;
}
table td, .table th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
table th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
text-shadow: 0 2px 0 rgba(255,255,255,.5);
padding: 5px;
}
table th:first-child {
border-radius: 6px 0 0 0;
}
table th:last-child {
border-radius: 0 6px 0 0;
}
table th:only-child{
border-radius: 6px 6px 0 0;
}
table tr:last-child td:first-child {
border-radius: 0 0 0 6px;
}
table tr:last-child td:last-child {
border-radius: 0 0 6px 0;
}位置
选项--博客设置--页面定制CSS代码
