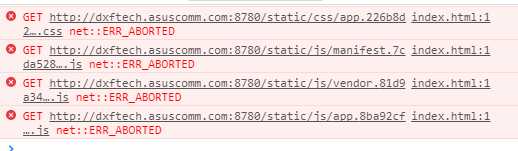
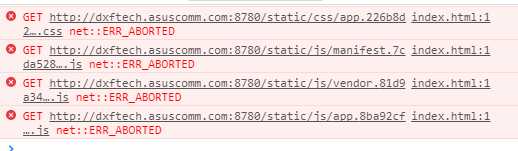
vue项目完成后,打包放到服务器上,打开index.html页面时发现一片空白并且报错

很明显是js和css引用不到。
解决办法:
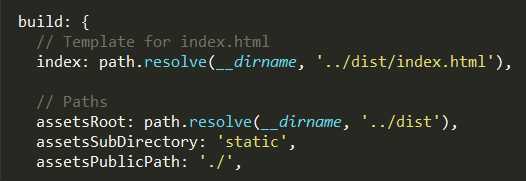
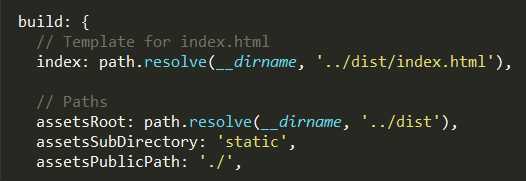
修改vue项目config文件夹下面的index.js,将assetsPublicPath:‘/‘改为assetsPublicPath:‘./‘

标签:技术分享 post com html 修改 config文件 解决办法 完成后 icp
vue项目完成后,打包放到服务器上,打开index.html页面时发现一片空白并且报错

很明显是js和css引用不到。
解决办法:
修改vue项目config文件夹下面的index.js,将assetsPublicPath:‘/‘改为assetsPublicPath:‘./‘

标签:技术分享 post com html 修改 config文件 解决办法 完成后 icp
原文地址:https://www.cnblogs.com/luyuefeng/p/8350573.html