前端项目是用vue.js做的,前端起的服务URL:http://localhost:8080/
后端项目是用Node.js做的,后端起的服务URL:http://localhost:3000/
现在前端要调用后端服务其中一个接口,URL:http://localhost:3000/goods,这个接口需要3个参数(page,pageSize,sort)
有如下两种方式来调用后端接口:
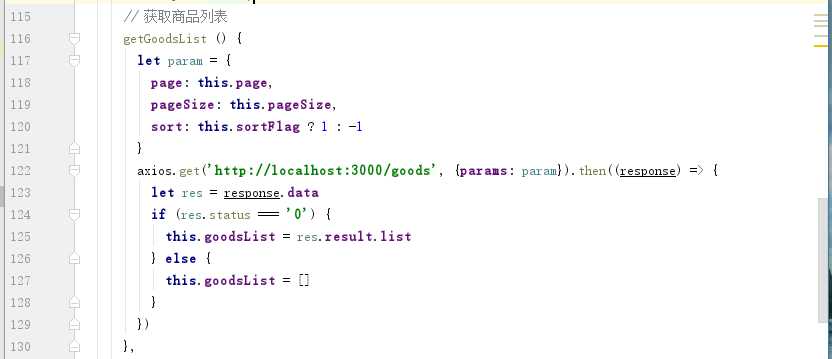
1)直接调用axios请求后端服务
如果你直接在界面上使用axos调用后端接口,你需要在axios里面写完整的后端接口url

但是,你觉得这样是不是觉得,每次都要写完整的接口url,这样会很繁琐呢?我只要调用后端/goods/这个接口就行了,有没有一种办法,可以去掉 http://localhost:3000/ 这个前缀呢?答案是可以的,这就需要另外写一个js,来封装axios,成为一个http请求的基类。
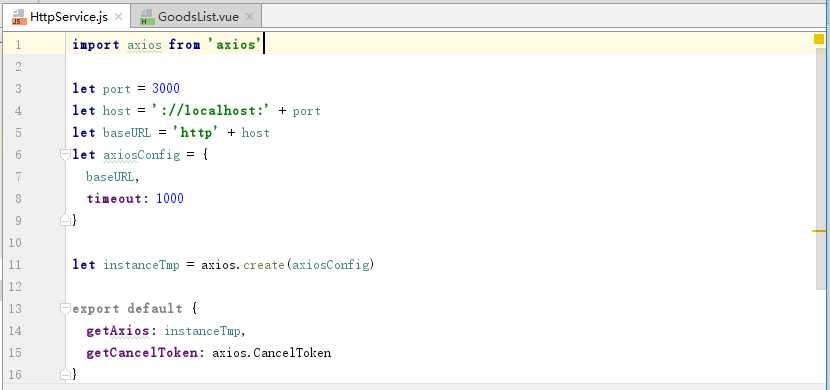
2)通过对axios库封装成一个http请求的基类

定义了Http基类,我们就要调用他。
首先是在需要使用http请求的vue组件中引入 Httpservice.js
import Httpservice from ‘@/services/HttpService‘
在data()里面,把Httpservice赋值给http变量,便于后面调用
export default {
data () {
return {
http: Httpservice.getAxios,
}
}
}
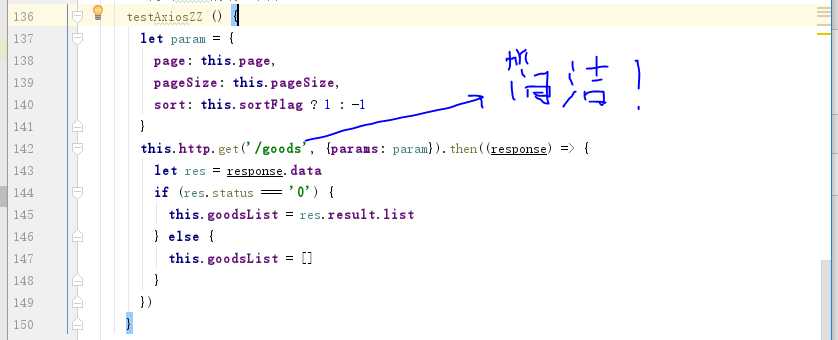
然后通过http请求后端接口

这样调用后端接口是不是就简洁了很多呢?嘻嘻!
---end---
