概念
CSS3滤镜(CSS3 Filters)是CSS3的新增的一个魔法属性,可以对网页元素添加神奇图像处理效果,类似Photoshop里面的滤镜。
滤镜可以实现图像、背景、边框的模糊、颜色调整,语法与IE的filter截然不同
设置元素的滤镜效果
语法
filter-element { filter: none | <filter-function-list>}
<filter-function-list> = [ <filter-function> | <url> ]+
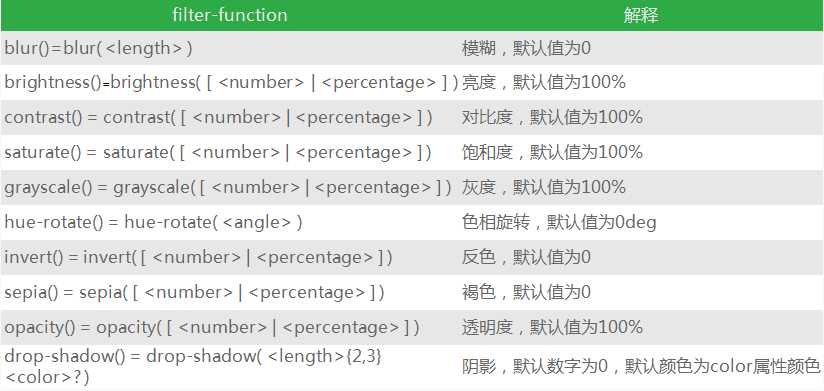
<filter-function> = <blur()> | <brightness()> | <contrast()> | <drop-shadow()>| <grayscale()> | <hue-rotate()> | <invert()> | <opacity()> | <sepia()> | <saturate()>
属性详解

下载demo
