译者按: 安全起见,在开发中我基本不用==。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
就算最牛的JavaScript开发者也会犯错。有时候导致程序的执行结果和预期不一样,有时候根本无法运行。这里我总结了10个常见的错误,我相信不管是初级还是资深开发者都可能遇到。
相等混淆
x是否和y相等?x是否为真?在JavaScript中,如何正确地做相等判断很重要,但似乎很多人搞不清楚。简单概括一下,主要是下面三种情况:条件判断(if, &&, etc.),相等操作符(==),和严格相等操作符(===)。
甚至,有的时候会不小心把赋值(=)当做相等操作符使用,千万不要搞错了!
避免使用赋值(=)
赋值(=)将右边的表达式赋值给左边的变量,例如:
var a = 3;
|
该语句声明了一个新的变量a,值为3。
表达式可以是程序中的任何东西,想象把它类比为语言中的名词,操作符(+,-,*,/)类比为动词。初学者一个常见的错误就是误用赋值(=)作为相等判断符。
if (a=4){...}
|
代码并不会像预期的执行那样。
慎用相等操作符
相等操作符(==)和他的双胞胎不等操作符(!=)非常好用,但也很危险,尽量少用。接下来介绍为什么:
0 == ‘0‘
|
在相等符号下,0和0是相等的!因为解释器发现左右类型不一致,首先做了隐式类型转换。这会导致各种各样的问题,然后一出错还很难找到问题原因。
如果你真的想判断一个字符串包含的数字和某个数字是否真的相同,建议你这么做:
parseInt(0) === parseInt(‘0‘)
|
所以,建议使用严格相等/不等操作符。
0 === ‘0‘
|
会返回false。
丢失的大括号
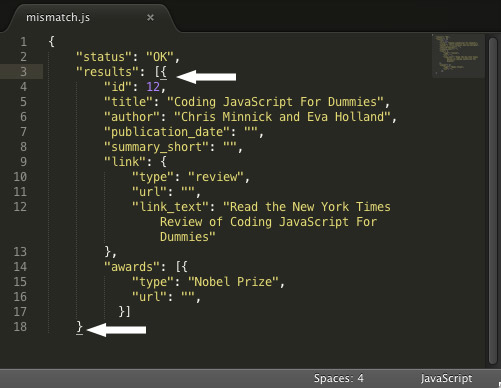
当程序变得复杂,特别是如果你使用JavaScript对象来存储数据的话,大括号会越来越多。下面是一段代码,但是少了一个大括号:
{
|
你能看出来哪里少了东西吗?当不确定的时候,一个好的编辑器将会非常有用。Sublime Text有一个很不错的功能,当你把光标放在某个大括号的时候,和它匹配的大括号会高亮出来。
不匹配的引号
在定义字符串的时候,你可以自由使用单引号或则双引号。但是,如果一个字符串单引号开始,双引号结束就不行了。而且你需要注意本身字符串中的单引号或则双引号。
var movieName = “Popeye’; // error!
|
总的来说,个人认为是一个非常灵活且好用的功能,但是一定要小心!
缺少必要的圆括号
该错误往往在条件语句出错处,特别是有多个条件的时候。
if (x > y) && (y < 1000) {
|
如果你注意看,会发现少了括号,正确的应该是这样:
if ((x > y) && (y < 1000)) {
|
缺少分号
JavaScript中的语句都应该分号结束。但如果这些语句各自占一行,那么你不写分号也没关系。不过不建议使用,因为会有潜在问题。如果你使用自动代码美化工具可能错误的将不同行的代码合并而出错。
最好的策略是都要加分号。
大写错误
JavaScript对大小写敏感,你需要对变量和函数的命名小心,不能把大小写搞错了。比如,Document对象的getElementById函数经常被写错为getElementByID。
在加载前引用
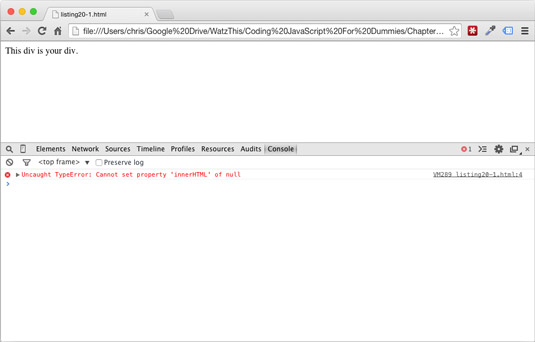
JavaScript的代码通常是按顺序执行,如果你引用了后面才创建的元素将会报错。
<html>
|
在脚本执行的时候,浏览器还不知道myDiv是什么。
避免这个问题的方法有很多:
- 将代码放到最后,也就是
</body>后面 - 将代码放到函数中,并且和
body的onload绑定。
<html>
|
滥用保留字做变量名
一个很难被追踪的问题就是使用保留字做变量名。JavaScript中有超过60个保留字。当然,你不可能都把它们记住来避免使用。最好的方法就是使用更加具有描述性的字符来命名变量。
举个例子,name是一个保留字。如果你喜欢用name,那么最好细化,比如firstName,lastName,dogName和nameOfTheWind。
作用域问题
JavaScript中有函数作用域和全局作用域。如果你没有使用var关键字来声明,那么它是全局的。为了确保不同作用域的安全隔离,建议使用var。译者补充:建议使用let,更加安全,可参考本文:ES6之”let”能替代”var”吗?。
函数调用缺少参数
在JavaScript中,在函数调用的时候少了几个参数,有时候并不会出错,但可能达不到预期的执行结果。所以,确保你传入了足够的函数参数。
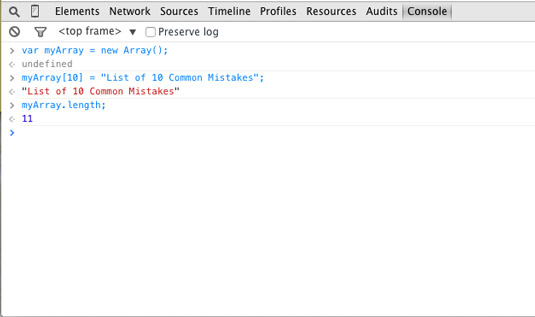
从0开始
永远不要忘记数组是从0开始。
var myArray = new Array();
|
版权声明: 转载时请注明作者Fundebug以及本文地址: https://blog.fundebug.com/2017/12/18/10-common-javascript-bugs-and-how-to-avoid-them/