在学习webpack的时候,配置文件中有一个publicPath属性,一直不是很明白它到底是怎么用,也查了很多资料,得到最多的说法是当打包的时候,webpack会在静态文件路径前面添加publicPath的值,当我们把资源放到CDN上的时候,把publicPath的值设为CDN的值就可以了。但是在使用webpack 进行开发的时候,得到的结果却和该说法不是很一致,经过一段时间的摸索,好像是懂了一点点,至少在简单的配置中不会报错,在这里记一下,做一个总结.
我们在使用webpack 进行开发的时候,通常是使用webpack-dev-server 进行开发,因为它的热加载,实时更新。而在生产上版本的时候,使用的是wepback命令进行打包,生成一个js 文件。上面的publicPath的使用说法适用于生产环境。当使用webpack命令进行打包上生产时,它确实是在静态资源路径前面加上publicPath的值。 但是当我们使用webpack-dev-server 进行开发时,它却不是在静态文件的路径上加publicPath的值,相反,它指的是webpack-dev-server 在进行打包时生成的静态文件所在的位置。也就是说publicPath的使用是分环境的,我们在使用的时候也要区分环境,通常是生产环境和开发环境。 这里要注意,我们启动webpack-dev-server时,它也会进行打包,代码只要一有变动,它就会打包,只不过它打包到的地方是计算机的内存,在硬盘中看不到。
现在使用webpack的配置文件来验证一下。这里还要分两种情况,手动创建index.html文件 和html-webpack-plugin 自动创建index.html文件。不管用哪种情况,我们先把项目建立起来。
新建一个文件夹webpack-tut, 在里面新建 css文件夹,img文件夹,js文件夹 和webpack.config.js 配置文件。 css 文件夹 有一个style.css 放置样式,在img文件夹中放置一大一小两张图片, 小的图片5-6kb, 大的图片10kb. js文件夹里面index.js 作为入口文件,npm install webpack webpack-dev-server css-loader style-loader url-loader file-loader --save-dev 来安装依赖. package.json中先写两个命令:
"scripts": { "build": "webpack", "dev":"webpack-dev-server" },
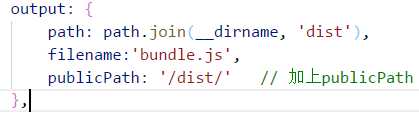
webpack.config.js 如下
const path = require(‘path‘); module.exports = { entry: path.join(__dirname, ‘js/index.js‘), output: { path: path.join(__dirname, ‘dist‘), filename:‘bundle.js‘ }, module: { rules:[ { test: /\.css$/, use: [‘style-loader‘, ‘css-loader‘] }, { test: /\.(png|jpg)$/, loader: ‘url-loader‘, options: { limit: 10000, name: ‘[name].[hash:8].[ext]‘ } } ] } }
style.css 如下:
.small { width: 200px; height: 200px; background: url(../img/small.jpg) no-repeat; } .big { width: 500px; height: 350px; background: url(../img/big.jpg) no-repeat; }
index.js 如下
import ‘../css/style.css‘; import img from ‘../img/big.jpg‘; var imgElement = document.createElement(‘img‘); imgElement.src = img; document.body.appendChild(imgElement);
手动创建index.html文件
现在我们在项目根目录中新建index.html,来引入打包后文件,整个index.html 如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack Tut</title>
</head>
<body>
<div class="small"></div>
<div class="big"></div>
<script src="/dist/bundle.js"></script>
</body>
</html>
现在执行npm run build 进行打包, 然后以服务器的方式打开index.html。 我用的是VS code 编辑器,它有一个扩展 叫做Live Server,安装之后,在index.html中右键,有一个 open with Live Server选项, 点击,它会使用默认的浏览器以服务器的方式打开文件。这时你会发现只有一张图片,大图并没有显示出来,这是为什么呢?打开控投制台, 点击Elements 选项卡可以看到

我们动态生成的img图片,它引入是根目录下的图片,同样找到class=big 的div的样式,它的background也是引用的根目录下的图片,我们想要让它引用dist下面的图片
这时想到webpack 进行打包的时候会把publicPath加到静态资源路径前面, 这时我们在webpack的配置文件中加入publicPath

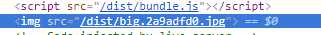
再执行npm run build, 打包成功之后,刷新浏览器,可以看到三张图片. 再打开浏览器台,可以看到img 的路径前面加了dist

这时我们再来看看class=big的div的样式

我们在style.css的源代码中是url(../img/big.jpg), 而在打包之后,它却把url的路径改成了dist, 因为打包后所有的静态图片都放到了dist 目录下,没有了 img 目录。
现在把dist 目录删除掉,然后npm run dev 启动webpack-dev-server , 在浏览器中输入localhost:8080 一切正常,没有错误。
