一、字符串
1.String字符串
索引,下标,偏移量——从0开始。
str[index];——通过索引取字符串。
str.length;——获取长度。
str.toString;——转换字符串。
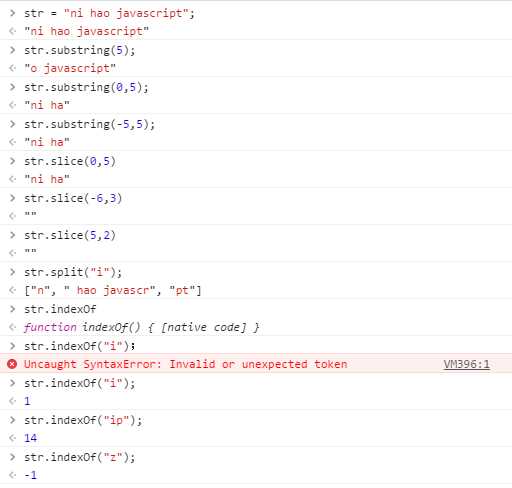
str.substring();——截取字符串,会比较字符串的大小,小的参数在前边,复数变为0。
str.slice();
str.split();
str.indexof();——查询第str中字符第一次出现的下标,不存在则返回-1;

2.Array数组
以创建对象的形式创建数组:
var arr = new Array();
var arr = [];
arr[0] = "zero";
arr[1]= "one";
arr[3]= "two";
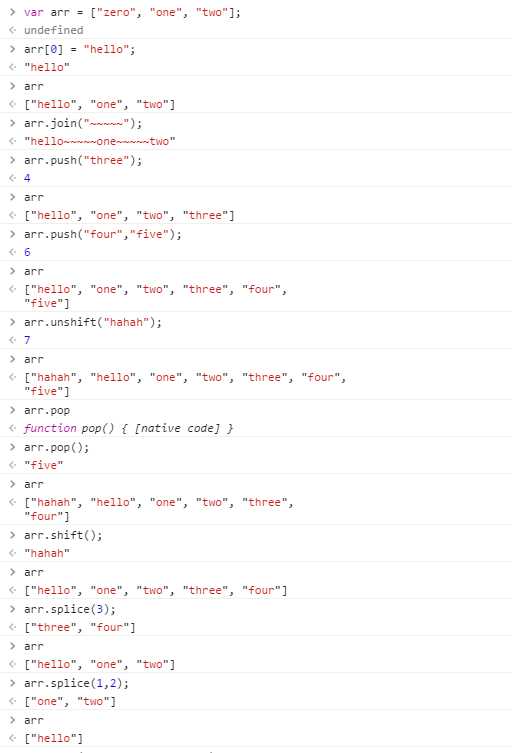
arr.join();——拼接字符串。
arr.push();——数组后面追加,可以追加1个或者多个。
arr.unshift();——往数组前面追加。
arr.pop();——删除数组的最后一位。
arr.shift();——删除数组的第0位。
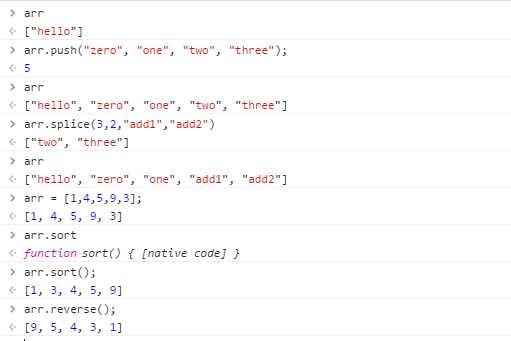
arr.splice(n);——保留前n位,删除后面的。
arr.splice(n,m);——从第n位开始,去掉后面m位。
arr.splice(n,m,"str")——从第n位开始,去掉后面m位,并添加str。


arr.sort();——从小到大排序。
arr.reverse();——从大到小排序。 (只排正值)

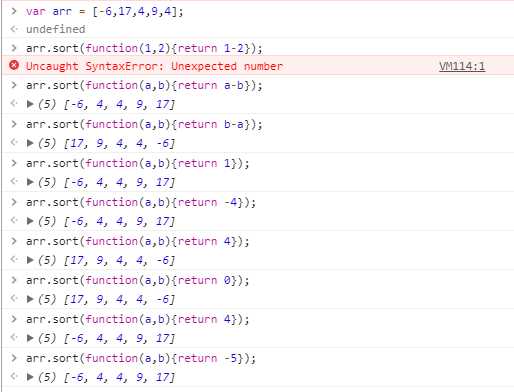
var arr = [-6,17,4,9,4]
arr.sort(function(a,b){
retuen a-b; //从小到大;
return b-a; //从大到小;
return 1; //return 一个大于0的数字,倒序;
return -1 //return一个小于0的数字,原来的顺序;
})

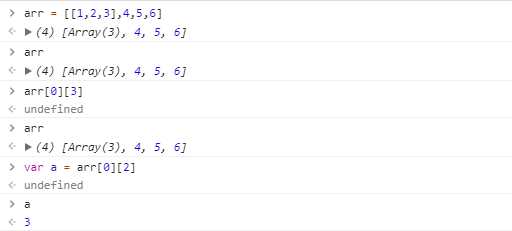
二维数组
var arr = [[1,2,3],5,6];

3.时间对象
var data = new Date();
var year = data.getFullYear(); //获取年份。
var month = data.getMonth()+1; //获取月份 取值0~11之间的整数,所以结果要+1才是真正月份。
var date = data.getDate(); //获取日数,取1~31之间的整数。
var hour = data.getHours(); //获取小时数。
var min = data.getMinutes(); //获取分钟数,取0~59之间的整数。
var sec = data.getSeconds(); //获取秒数,取0~59之间的整数。
var day = data.getDay() + 1; //获取周几,取值为0~6之间的整数。
document.body.innerHTML = year + “-” + month + "-" + date + " " + hour + ":" + min + ":" + sec + " " + "星期" + day;

四、定时器
1.定时器
setTimeout(fn, 2000); //2000毫秒后执行fn函数;
setInterval(fn, 2000); //每过2000毫秒执行一次;
另一种写法:
setInterval(function(){
alert("haha");
}, 2000);
2.清除定时器
cleanInterval();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } div.box{ width: 580px; height: 363px; border: 4px solid #eee; position: relative; margin: 100px auto; } p{ width: 200px; height: 100px; margin: 50px auto; text-align: center; line-height: 100px; } span{ color: red; font-size:18px; } </style> </head> <body> <div class = "box"> <p>距离结束还有<span id = "timer">5s</span></p> </div> <script> var timer = document.getElementById("timer"); var num = 5; var time; time = setInterval(function(){ num --; timer.innerHTML = num + "s"; if(num == 1){ clearInterval(time); window.location.href = "http://www.baidu.com"; } }, 1000); </script> </body> </html>
结果:运行五秒后清楚定时器,并跳转到百度。
五、form表单
1.input标签
1)Type
type = “text” 文本输入格式
type = “password” 密码输入格式
2)submit提交
placeholder属性——输入框提示,hint
action属性 提交的地址链接
required属性 提交时候,如果该输入框为空,不能提交,并提示
get 提交数据直接显示在网址之后
post 提交数据查看浏览器network—>doc
3)reset重置
点击重置输入内容和选项
4)button(给js操作)
onlick = “function” 在js里操作点击事件
5)name属性
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
<form name = "myform" action="" method="get">
<input type="text" placeholder = "请输入要查询的内容" name = "mysearch">
</form>
这种情况可以直接通过name获取到输入的值 var a = myform.mysearch.value;
6)单选框
单选框: <input type="radio" name="gender" value="nan">男 <input type="radio" name="gender" value="nv">女 <input type="radio" name="gender" disabled>保密<br/>
结果:
7)多选框
多选框: <input type="checkbox" id="sing" name="hobby"> <label for="sing" name="hobby">唱歌</label> <input type="checkbox" name="hobby" checked>跳舞 <input type="checkbox" name="hobby">看书 <input type="checkbox" name="hobby" disabled>逛街<br/>
结果:
label标签,通过for属性关联唱歌两个字,name要和关联的input中name相同,使得数遍点击唱歌也可以勾选到框框,单选框同样适用。
disable,使得该选项不能选中,单选框同样适用。
checked,默认选中该选项,,单选框同样适用。
2.select标签
select 为下拉列表菜单标签
onchange="fun()" ——选中事件
size="2" ——显示几行
selected 规定在select里面默认展示第那一项
option为下拉列表数据标签
value 为option的数据值(用于数据的传值)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <form action="" method="get"> <label>2、跳转的下拉列表菜单</label> <select name="jumpMenu" id="jumpMenu" onchange="MM_jumpMenu(‘parent‘,this,0)"> <option value="http://www.DIVCSS5.com/">DIVCSS5</option> <option value="http://www.divcss5.com/">DIVCSS5</option> </select> 下拉框: <select name="aa" id="aa" size="2" onchange="fun()"> <!--size规定下拉列表中可见选项的数目--> <!--selected 规定在select里面默认展示第几项--> <option value="1">长沙</option> <option value="2">北京</option> <option value="3" selected>成都</option> <option value="4">上海</option> </select><br/> </form> <script type="text/javascript"> function MM_jumpMenu(targ,selObj,restore){ //v3.0 eval(targ+".location=‘"+selObj.options[selObj.selectedIndex].value+"‘"); if (restore) selObj.selectedIndex=0; } function fun(){ alert("111"); } </script> </body> </html>
结果:
3.textarea标签
文本框:默认可以垂直水平拉伸。
resize: none; //不拉伸
resize: vertical; //只允许垂直拉伸
resize: horizontal; //只允许水平拉伸
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
<title>Title</title> <style> * { margin: 0; padding: 0; } textarea{ width: 200px; height: 100px; //resize: none; //resize: vertical; //resize: horizontal; } </style> </head> <body> <form action="" method="get"> 文本框: <textarea name="qq" id="qq"> </textarea><br/> </form>
</body> </html>
结果: