用过less的都知道,它比css更方便快捷。npm安装less都有哪些步骤呢?
1、先安装node.js,并配置环境变量(尽量不要装在C盘)
2、再安装less,此时无需安装npm,因为新版的nodejs已经集成了npm,所以无需再单独下载,直接在命令行输入npm install -g less 然后回车即可;然后等待安装完成。
出现如图所示,表示安装成功

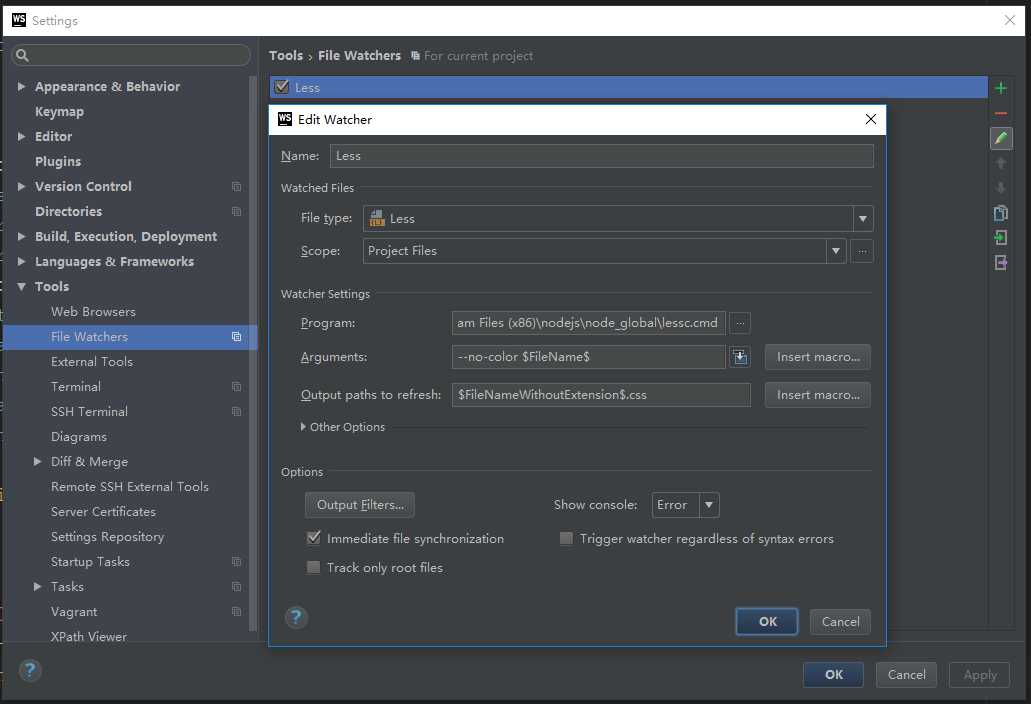
3、配置webstrom,打开webstorm,找到file-settings-Tools-File watchers;点击右边的+号,添加less监视,弹出对话框,如安装成功,webstorm会自动配置路径,不用改对话框内容,直接OK就好。到此less编译器就搭建配置完毕,可以在webstorm中使用less语言了,只要改动并保存less文件,webstorm就会自动编译完成,非常的方便。

自此,less就配置好了,可以直接上手用了。
