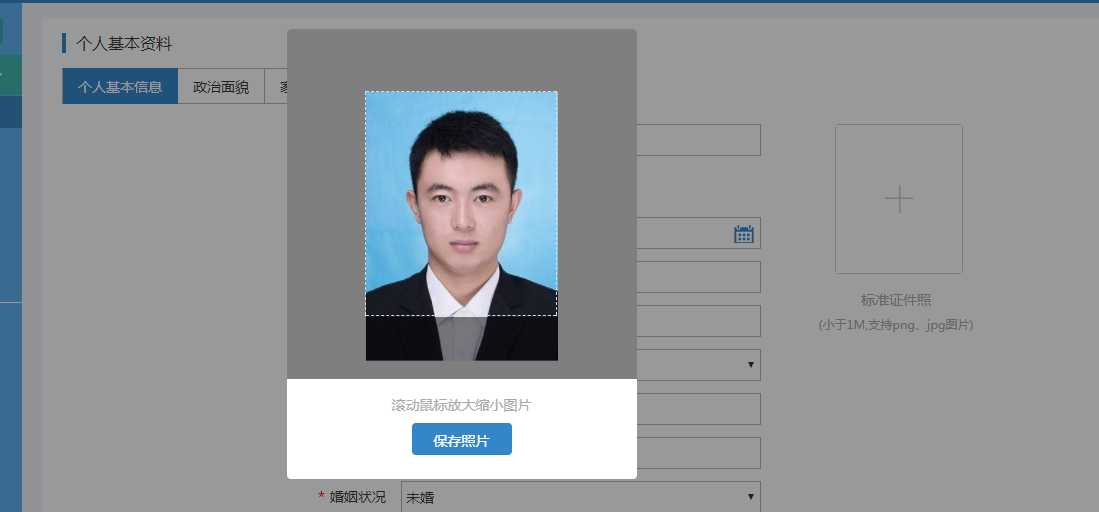
如图:
1.html
<div class="ycupload-mainbox"> <div class="ycuplod_area" ontouchstart=""> <div class="cover-wrap" > <div class="bomb_box"> <div id="clipArea" class="clipArea" ></div> <div class="img_con"> <div class="clip_btn_tip"> 滚动鼠标放大缩小图片 </div> <button id="clipBtn" class="clipbtn" >保存照片</button> </div> </div> </div> <div class="img_center_area"> <div id="view_img" class="img_view" title="请上传 128*150 的封面图片">aaa</div> <input type="file" class="file_photo_img" id="file_img"> </div> </div> </div> <script src="../../../../assets/admin/upload_img/iscroll-zoom.js" type="text/javascript" charset="utf-8"></script> <script src="../../../../assets/admin/upload_img/hammer.js" type="text/javascript" charset="utf-8"></script> <script src="../../../../assets/admin/upload_img/lrz.all.bundle.js" type="text/javascript" charset="utf-8"></script> <script src="../../../../assets/admin/upload_img/jquery.photoClip.min.js" type="text/javascript" charset="utf-8"></script>
2,js
var clipArea = new bjj.PhotoClip("#clipArea", {
size: [192, 225],// 截取框的宽和高组成的数组。默认值为[260,260]
outputSize: [128, 150], // 输出图像的宽和高组成的数组。默认值为[0,0],表示输出图像原始大小
//outputType: "jpg", // 指定输出图片的类型,可选 "jpg" 和 "png" 两种种类型,默认为 "jpg"
file: "#file_img", // 上传图片的<input type="file">控件的选择器或者DOM对象
view: "#view_img", // 显示截取后图像的容器的选择器或者DOM对象
ok: "#clipBtn", // 确认截图按钮的选择器或者DOM对象
loadStart: function() {
// 开始加载的回调函数。this指向 fileReader 对象,并将正在加载的 file 对象作为参数传入
$(‘.cover-wrap‘).fadeIn();
console.log("照片读取中");
},
loadComplete: function() {
// 加载完成的回调函数。this指向图片对象,并将图片地址作为参数传入
console.log("照片读取完成");
},
//loadError: function(event) {}, // 加载失败的回调函数。this指向 fileReader 对象,并将错误事件的 event 对象作为参数传入
clipFinish: function(dataURL) {
// 裁剪完成的回调函数。this指向图片对象,会将裁剪出的图像数据DataURL作为参数传入
$(‘.cover-wrap‘).fadeOut();
$(‘#view‘).css(‘background-size‘,‘100% 100%‘);
console.log(dataURL);
}
});
3.css
/*上传证件照 action*/
div.container{padding-left: 0;padding-right: 0;}
div.row{margin-left: 0;margin-right: 0;}
.padding0{padding-left: 0;padding-right:0;}
.bomb_box{width:350px;height:450px;margin:100px auto;background-color:#FFFFFF;overflow: hidden;border-radius:4px;}
.clipArea{height: 350px;}
.img_con{height:56px;line-height:36px;text-align: center;padding-top:8px;}
.ycuplod_area{min-height:1px;line-height:160px;text-align:center;position:relative;}
.cover-wrap{display:none;position:fixed;left:0;top:0;width:100%;height:100%;background: rgba(0, 0, 0, 0.4);z-index: 10000000;text-align:center;}
.img_center_area{
width:128px;height:150px;border-radius: 4px;background:url(../img/lay_img.png);margin-left: 19px;
color: #FFFFFF;font-size: 14px;text-align:center;line-height:32px;outline:none;position:relative;
}
.img_view{width:128px;height:150px;}
.clip_btn_tip{width: 100%;text-align: center;font-size: 14px;color: #aaa;}
.clipbtn{
width:100px;height: 32px;border-radius: 4px;background-color:#3387c9;color: #FFFFFF;
font-size: 14px;text-align: center;line-height: 32px;outline: none;border: 1px solid #3387c9;
}
.file_photo_img{cursor:pointer;opacity:0;filter:alpha(opacity=0);width:100%;height:100%;position:absolute;top:0;left:0;}
/*上传证件照 end*/
